Um mit der Zeit im Einklang zu sein, ist es notwendig, den Trends zu folgen. Nun, um welche Trends im Webdesign geht es denn, auf die man im Jahr 2017 besonders achten sollte?
Von einer Vielzahl an Berufen, die das Internet hervorgebracht hat, hebt sich das Web-Design hervor. Dieses weite Feld bietet viele Möglichkeiten für den Aufstieg, aber auch für die Zusammenarbeit mit Kunden, deren Anforderungen manchmal als undenkbar und nicht ausführbar erscheinen mögen.
Eine der Ursachen hierfür sind die Trends. Sie ändern sich und es liegt an die Web-Designer, sich ihnen anzupassen und sie in ihrer Arbeit so viel, als möglich einzugliedern. Deshalb haben wir eine Liste von 10 Trends im Web-Design für 2017 zusammengestellt, die bereits eine weite Anwendung finden.
10 Trends im Webdesign für 2017
1: Animationen
Animationen sind eine sehr effektive Art und Weise statischen Seiten Leben einzuhauchen, wobei der Trend in der Gestaltung von Logo-Animationen mit Webdesign im Einklang steht. Natürlich versteht es sich im Web-Design von selbst, dass Animationen und Gifs von hoher Qualität sein müssen, weil sie sich über die ganze Seite erstrecken.
Statische Seiten mit textuellen Inhalten bleiben in der Vergangenheit zurück, weil sie keine längere Aufmerksamkeit des Besuchers erwecken können. Im Gegensatz zu ihnen, wird das Aufstellen von hoch qualitativen GIFs auf der Systemseite, sicherlich die Aufmerksamkeit der Besucher anziehen und lange genug anhalten, damit sie sehen, womit Sie sich beschäftigen und was Sie zu bieten haben.
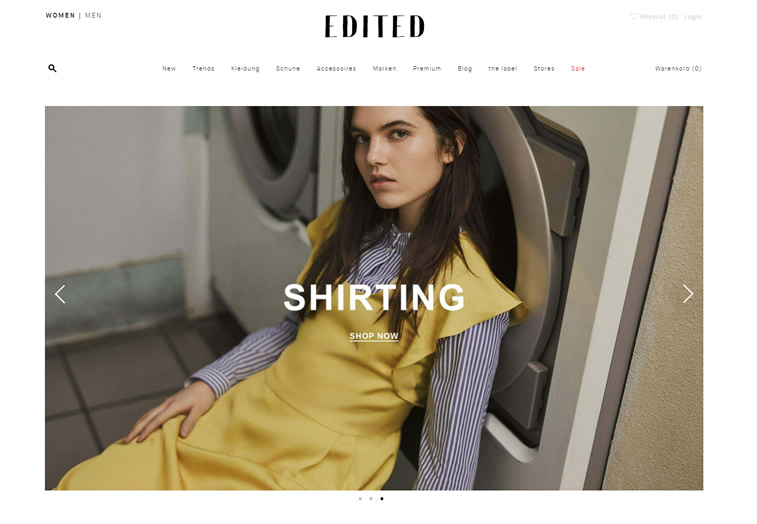
2: Großbuchstaben
Ein weiterer Trend im Web-Design, der sich mit dem Logo-Design überlappt, ist die Typografie mit großen Fonts bzw. Kontrast von Groß- und Kleinbuchstaben.

Obwohl immer noch die Regel herrscht, dass Großbuchstaben im Internet von einem Mangel an Kultur zeugen, gilt dies nicht für Überschriften, Untertitel und ähnliche Stellen. Solche Stellen erfordern sogar eine Schriftart, die sie vom Rest des Textes abheben wird, der beste Weg dies zu bewerkstelligen ist – die Hervorhebung durch die Größe.
3: Asymmetrie und visuelle Experimente
Die Zeit der Trends von perfekt symmetrischen Seiten ist abgelaufen, so dass die Zeit reif ist, dass dieser Platz von Asymmetrie und visuellen Experimenten eingenommen wird.
Unabhängig von der Branche, in der sie tätig sind, ist es nicht mehr notwendig, in einer ordentlichen Weise alle Elemente auf einer Webseite zur Verfügung zu stellen – es ist zulässig, ja sogar wünschenswert, sie neu zu gruppieren, so dass sie die Harmonie der Ordnung stören und somit der Eindruck einer zufälligen Anordnung erweckt wird. Web-Designer haben diesen Trend angenommen und experimentieren weiterhin damit, aber nur die Zeit wird zeigen, wie weit sie damit gehen werden und wie lange der Trend anhalten wird.
4: Lebhafte Farben
Neutrale und achromatische Farben verlieren auch an Bedeutung, ihren Platz nehmen lebhafte Farben ein, was im Web-Design besonders zum Ausdruck kommt. Jedoch, damit es zu keinem Irrtum kommt, Neon-Farben und Kombinationen, die die Lesbarkeit des Textes behindern, sind noch immer nicht zu empfehlen, da sich dieser Trend auf die Hervorhebung von wichtigen Seitenteilen bezieht oder um auf den Besucher einen bestimmten visuellen Eindruck zu hinterlassen.
Wenn dies fachkundig ausgeführt wird, kann das Hinzufügen von lebhaften Farben in Schichten der Website, Tiefe und Textur erwirken und somit den Besucher animieren verbundene Seiten aufzusuchen und weiterhin die Website zu erkunden.
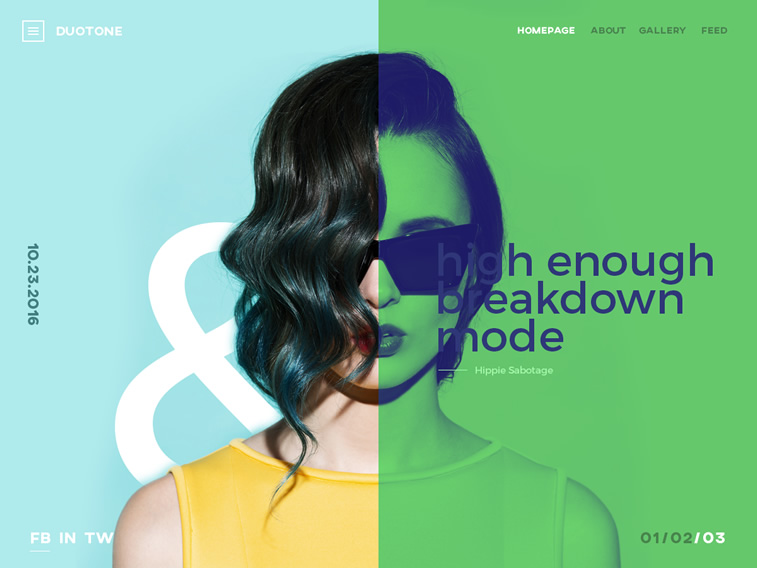
5: Gradienten und Duotone
Minimalismus ist im Web-Design schon seit einiger Zeit beliebt, die Web-Designer haben einen Weg finden müssen, ihn zu behalten aber sich trotzdem zu unterscheiden. Die Lösung, an die sich immer mehr und mehr von ihnen halten, sind Gradienten und Duotone.

Gradienten und Duotone werden immer beliebter, weil sie schlicht und modern sind, wobei es besonders interessant ist, dass ihre Popularität, die sie während der letzten Jahre verloren haben, in letzter Zeit wieder zunimmt.
6: Handgemachte Kunstwerke
Eine der besten Möglichkeiten, sich von der Masse abzuheben, ist dem Markt etwas eigenes anzubieten und dies einzigartig zu gestalten. Im Web-Design, werden handgezeichnete Illustrationen auf Webseiten immer beliebter.
Handgezeichnete Illustrationen ziehen Aufmerksamkeit an, weil sie der Website eine persönliche Note verleihen und eine effektive Erfrischung in einer Zeit des Minimalismus und eines geraden und flachen Designs (eng. flat design) darstellen. Für eine noch bessere Wirkung sollten Sie handgemachte Illustrationen mit Minimalismus und flachem Design kombinieren.
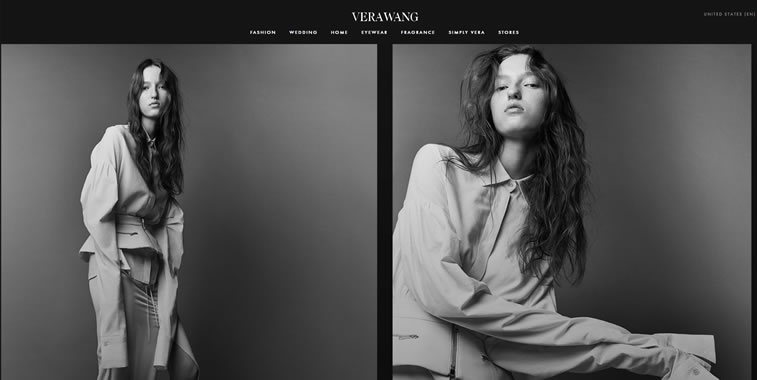
7: Minimalismus
Obwohl es spontan zum Übergang kam, unterscheiden sich Websites von vor 10 Jahren und moderne Websites optisch, weil der Minimalismus immer beliebter wird. Die Schönheit von modernen Websites liegt in ihrer Einfachheit, der Schlüssel dafür heißt – Minimalismus.

Die Verringerung der Anzahl der Elemente auf der Seite ist, nicht nur für Besucher nützlich, sondern auch für die Website-Inhaber, weil dadurch die Verweisung des Besuchers, auf die gewünschte Seite oder Inhalt erleichtert wird. Dies wirkt sich auf die intuitive Suche aus und verbessert die Benutzererfahrung.
8: Text in verschiedenen Richtungen
Ähnlich wie bei Animationen, wird die Aufmerksamkeit der Besucher am besten erreicht, wenn ihr Bewusstsein für einige Sekunden angezogen wird – so lange benötigt das Gehirn Text in verschiedenen Richtungen zu verarbeiten. Daher erfordert einer der Trends im Webdesign für 2017, auch Text in verschiedenen Richtungen.
Allerdings bedeutet das nicht, dass der Text in allen Richtungen verstreut wird, um ein komplettes Chaos zu erwirken, weil bei diesem Trend wird der Text nur horizontal und vertikal genutzt.
9: Authentische Fotos
Websites für kostenlosen Download von Fotos (eng.stock photos) sind schon so populär geworden, dass die Fotos aus ihnen bereits an mehreren Stellen erscheinen. Daher ist die Situation klar: Wenn Kopien so verbreitet sind, dass sie leicht zu erkennen sind, ist es Zeit für etwas Neues.

Der Trend im Webdesign für 2017 erfordert einzigartige und authentische Fotos. Dies ist auch für professionelle Fotografen eine gute Nachricht, weil die Nachfrage für ihren Einsatz und ihre Produkte in naher Zukunft immer größer sein wird.
Gibt es Trends, die wir nicht erwähnt haben und für die Sie der Meinung sind, dass sie es verdienen auf der Liste zu sein? Ziehen sie andere vor, die sich von unserer Wahl unterscheiden? Teilen Sie Ihre Vorschläge mit uns, in den Kommentaren oder auf unserer Facebook-Webseite!





