Innovative Dienstleistungen und Produkte sind nur ein Teil des Puzzles, wenn es darum geht, dauerhafte Bindungen zu Ihren Nutzern aufzubauen. Um einen positiven Eindruck zu hinterlassen, bedarf es mehr als wunderschöner Grafiken und stilvoller Benutzeroberflächen. Die Benutzererfahrung (User Experience, UX) ist entscheidend für die Gestaltung sinnvoller Interaktionen und einer unvergesslichen digitalen Präsenz. Ein intuitives Design geht über trendige Ästhetik hinaus; Es gehört zu den Grundbestandteilen Ihrer Web-Performance.
Eine gute UX fesselt Ihre Benutzer reibungslos, lädt sie ein, Teil Ihrer Geschichte zu werden, und macht das Navigieren auf der Website ansprechend und anpassend. Dadurch können Besucher alles leicht finden und stellen sicher, dass Sie ihre Ziele, Erwartungen und Bedürfnisse erfüllen.
Ohne diese Faktoren ist ein nahtloses, personalisiertes und benutzerfreundliches Erlebnis eine noch größere Herausforderung als es bereits ist. Und ohne dies werden Sie wahrscheinlich auf ein geringes Engagement, geringe Conversions und eine geringe Kundentreue stoßen.
Es kann natürlich auch vorkommen, dass eine Website auf den ersten Blick bereits so aussieht, als ob sie alles hätte, um erfolgreich zu sein, trotzdem bleiben die Ergebnisse aus. Genau aus diesem Grund benötigen Sie ein Website-UX-Audit.
Was ist ein Website-UX-Audit?
Ein UX-Audit ist eine Methode zur Qualitätsbewertung, mit der Sie ganz einfach feststellen können, ob Benutzer Probleme bei der Interaktion mit Ihrer App oder Website haben. Dank der Annäherung an Ihr digitales Produkt aus der Benutzerperspektive erkennt es herausfordernde Bereiche, die Verbesserungen erfordern.
Dabei werden üblicherweise folgende Elemente gemessen:
- Navigations- und Informationsarchitektur
- Barrierefreiheit
- Geschwindigkeit beim Laden der Seite
- Mobile Reaktionsfähigkeit
- Inhaltsqualität
- Formen und Interaktivität
- Konsistenz und Branding
- Benutzer-Feedback und Fehlerbehandlung
- Konvertierungspfade
- Benutzerengagement
- Suchfunktion
- Sicherheit
Vielleicht möchten Sie ja auch eine Checklise für das UX-Audit Ihrer Website erstellen und zusätzliche Elemente hinzufügen, z. B. ob Ihre Website den Trends blind folgt. Das Ziel besteht darin, zu verstehen, ob Menschen auf Design- oder Funktionsprobleme stoßen, die sie daran hindern, mit Ihrem digitalen Produkt zu interagieren.
Der Unterschied zwischen Usability- und UX-Tests
Obwohl sie miteinander verbunden sind, dienen Usability- und UX-Audits unterschiedlichen Zwecken bei der Bewertung digitaler Erlebnisse. Bei Usability-Tests wird in erster Linie die Effizienz und Effektivität einer Website oder Anwendung beurteilt, indem analysiert wird, wie leicht Benutzer bestimmte Aufgaben erledigen können.
Daher befasst sich die Benutzerfreundlichkeit mit der Navigationsstruktur, der Klarheit der Informationen und der allgemeinen Benutzerfreundlichkeit. Im Gegensatz dazu umfassen UX-Audits einen deutlich breiteren Umfang.
Bei der Durchführung der UX-Qualitätssicherung bewerten Sie die gesamte User Journey unter Berücksichtigung von Emotionen, Wahrnehmungen und dem ganzheitlichen Erlebnis. UX-Tests gehen über die Erledigung einer Aufgabe hinaus und untersuchen die Gefühle, die Zufriedenheit und das Engagement des Benutzers während seiner gesamten Interaktion mit dem Produkt.
Beides ist von entscheidender Bedeutung und bietet ein umfassendes Verständnis der Benutzerinteraktionen aus verschiedenen Perspektiven. Letztendlich tragen diese Tests zu einem robusteren und benutzerzentrierten Design bei.
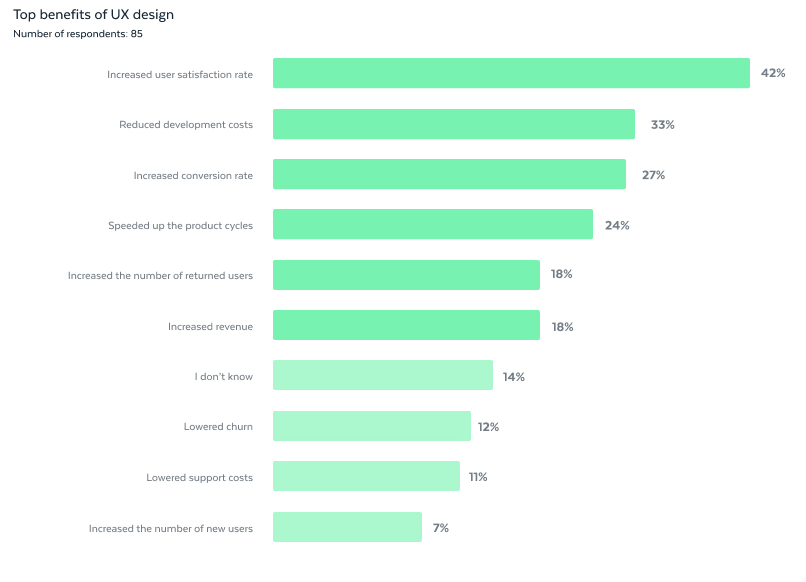
Die Vorteile von User Experience Audits
Wenn wir uns präziser mit den Vorteilen der UX-Qualitätssicherung befassen, müssen wir zunächst klären, wie sie sich auf die Website-Leistung auswirkt.

Erhöhte Benutzerzufriedenheit
Mit dieser Methode können Sie die Herausforderungen erkennen und angehen, mit denen Benutzer beim Navigieren auf Ihrer Website konfrontiert sind. So stellen Sie sicher, dass sie problemlos navigieren, Informationen finden und Aufgaben erledigen können. Mit diesen Informationen können Sie eine Umgebung schaffen, in der die Wahrscheinlichkeit steigt, dass Benutzer bleiben, sich engagieren und wiederkommen, was schließlich eine positive Wahrnehmung Ihrer Marke fördert.
Erhöhte Conversions
Eines der Ziele von UX-Audits besteht darin, die User Journey zu wichtigen Conversion Points (z. B. Anmeldungen, Käufen) zu bewerten und Prozesse zu vereinfachen. Auf diese Weise können Sie Hindernisse beseitigen, die Besucher möglicherweise daran hindern, gewünschte Aktionen durchzuführen, wie z. B. einen Kauf oder ein Abonnement. Dadurch verbessern Sie das Kundenerlebnis und erhöhen die Wahrscheinlichkeit einer Conversion, was zum Gesamterfolg und zum Endergebnis der Website beiträgt.
Bessere Zugänglichkeit
Sie müssen sicherstellen, dass die Standards im Kontext von Barrierefreiheit eingehalten werden, damit Ihre Website für alle inklusiv und nutzbar ist, auch für Menschen mit Behinderungen. Dieses Engagement richtet Ihre UX an ethischen Designrinzipien aus und erweitert Ihr Publikum, indem Ihre Inhalte und Dienste einer vielfältigeren Benutzerbasis zugänglich gemacht werden.
Verbesserte Markenkonsistenz
Ein einheitliches Markenimage auf der gesamten Website trägt dazu bei, dass Designelemente, Botschaften und Gesamtästhetik Ihren Markenrichtlinien entsprechen. Die Wahrung der Kohärenz ist entscheidend, um Vertrauen bei den Benutzern aufzubauen, Ihre Markenidentität zu stärken und ein zusammenhängendes Online-Erlebnis zu schaffen, das bei Ihrer Zielgruppe Anklang findet.
Datengesteuerte Entscheidungsfindung
Die qualitativen und quantitativen Daten, die Sie während eines UX-Audits sammeln, liefern Ihnen wertvolle Einblicke in das Verhalten und die Präferenzen der Benutzer. Dies hilft dabei, fundierte Entscheidungen auf der Grundlage authentischen Benutzer-Feedbacks und Analysen zu treffen, sodass Sie Verbesserungen mit der größten Auswirkung auf das gesamte Benutzererlebnis strategisch priorisieren können.
Schärferer Wettbewerbsvorteil
Mit einer benutzerfreundlichen Website heben Sie sich stets von der Konkurrenz ab, indem sie Benutzer anzieht und bindet, die ein nahtloses, angenehmes Online-Erlebnis schätzen. Da Benutzer immer mehr Wert auf positive Interaktionen legen, wird eine gut optimierte Website zu einem starken Unterscheidungsmerkmal, das zum langfristigen Erfolg beiträgt und Ihre Marke unter den Branchenführern positioniert.
Laut Forbes bringt jeder Dollar, den Sie in UX investieren, 100 Dollar zurück, was zu einem ROI von 9.900 Prozent führt. Daher hilft Ihnen die Investition in Audits zu verstehen, ob Ihre Bemühungen in die richtige Richtung zielen und ob die Ergebnisse übereinstimmen.
Wie führt man ein Website-UX-Audit durch?
Einige Schritte bei UX-Audits sind immer gleich, unabhängig vom Website-Typ, den Sie testen. Folgendes sollten Sie immer in Ihre Bewertungen aufnehmen:
Slika: So führen Sie ein Website-UX-Audit durch
- Bestimmen Sie den Umfang und die Ziele der Überprüfung
- Verstehen Sie Ihre Benutzer
- Bewerten Sie die Navigations- und Informationsarchitektur
- Greifen Sie auf das visuelle Design der Website zu
- Analysieren Sie die Compliance und Inklusion der Websites
Bestimmen Sie den Umfang und die Ziele der Überprüfung
Beginnen Sie damit, zu skizzieren, was die Bewertung abdecken und was damit erreicht werden soll. Machen Sie sich klar, welche Bereiche und Elemente Sie bewerten und welche Kennzahlen Sie zur Erfolgsmessung verwenden werden.
Erstellen Sie eine prägnante Roadmap, die Ihnen hilft, den Prozess zu verfolgen und alle potenziellen Probleme zu erkennen. Prüfen Sie im Vorfeld, ob Sie bestehende Probleme lösen möchten, beispielsweise das Problem des geringen Engagements.
Die Kenntnis Ihrer Ziele ist entscheidend, um zu verstehen, auf welche Teile von UX Sie sich bei der Prüfung konzentrieren sollten. Nutzen Sie die Benutzerdaten, die Sie im Laufe der Zeit gesammelt haben, z. B. Analysen und Support-Tickets, um zu überprüfen, ob es ein wiederkehrendes Muster gibt.
Sie können auch verschiedene Stakeholder einbeziehen, um ihren Beitrag zu leisten. Entwickler, Designer, Datenanalysten, Produktmanager und Kundenbetreuer können alle ihre Ansichten teilen, um sicherzustellen, dass die Prüfung umfassend und genau ist.
Der Umfang des Audits sollte von Ihren Zielen abhängen. Angenommen, Sie führen eine Website-UX-Überprüfung für eine Nachrichten- und Medienplattform durch, um die Benutzereinbindung zu verbessern. In diesem Fall konzentrieren Sie sich möglicherweise auf eine bestimmte Funktion, beispielsweise das Kommentarsystem. Sie können jedoch auch jeden Touchpoint der Reise eines Benutzers analysieren.
Verstehen Sie Ihre Benutzer
Website-UX-Audits sind effektiver, wenn Sie Ihre Zielgruppe sowie deren Bedürfnisse und Schwachstellen verstehen. Erhalten Sie diese Erkenntnisse direkt von Ihren Benutzern durch:
- Benutzerumfragen: Sammeln Sie quantitative Daten zu Benutzerpräferenzen und Schwachstellen. Erstellen Sie gezielte Fragen, um Benutzerbedürfnisse, Zufriedenheitsniveaus und Verbesserungsmöglichkeiten zu verstehen. Analysieren Sie Umfrageantworten, um gemeinsame Themen und Muster zu identifizieren, die als Leitfaden für UX-Verbesserungen dienen können.
- Benutzerinterviews: Interagieren Sie mit Benutzern durch Einzelinterviews, um qualitative Erkenntnisse zu sammeln. Stellen Sie offene Fragen zu ihren Erfahrungen, Herausforderungen und Erwartungen. Benutzerinterviews vermitteln ein tiefgreifendes Verständnis und ermöglichen es Ihnen, differenzierte Perspektiven und Emotionen aufzudecken, die quantitative Daten möglicherweise nicht erfassen.
- Usability-Tests: Beobachten Sie, wie Benutzer in einer kontrollierten Umgebung mit Ihrer Website interagieren. Konzentrieren Sie sich auf ihre Navigation, Erledigung von Aufgaben und Problembereiche. Usability-Tests liefern Echtzeit-Einblicke in die Art und Weise, wie Benutzer mit Ihrer Website interagieren, und helfen dabei, spezifische Schwachstellen und Verbesserungsbereiche zu identifizieren.
- Heatmaps und Klick-Tracking: Implementieren Sie Heatmap- und Klick-Tracking-Tools, um Benutzerinteraktionen auf Ihrer Website zu visualisieren. Heatmaps heben Bereiche mit hoher und geringer Benutzerinteraktion hervor, während die Klickverfolgung zeigt, wo Benutzer klicken und scrollen. Die Analyse dieser Daten hilft bei der Priorisierung von Designänderungen, um die User Journey zu optimieren.
- Benutzeranalyse: Nutzen Sie Tools zur Webanalyse wie Google Analytics, um das Benutzerverhalten wie Seitenaufrufe, Absprungraten und Konversionsraten zu verfolgen. Diese Methode liefert quantitative Einblicke in die Art und Weise, wie Benutzer auf Ihrer Website navigieren, und hilft dabei, beliebte Seiten und potenzielle Engpässe zu identifizieren.
- Sitzungsaufzeichnungen: Zeichnen Sie auf und beobachten Sie, wie Benutzer Ihre Website oder App durchsuchen, um spezifische Schwachstellen, häufige Benutzerpfade und Bereiche zu identifizieren, in denen Benutzer ihre Reise abbrechen könnten. Dadurch werden Sie Usability-Probleme aufdecken und erkennen, was einer weiteren Verbesserung bedarf.
- Zuhören in sozialen Medien: Überwachen Sie Social-Media-Plattformen auf Erwähnungen und Diskussionen zu Ihrer App oder Website. Dadurch werden qualitative Daten zu Benutzerstimmungen, Beschwerden und Vorschlägen bereitgestellt. Die Teilnahme an diesen Gesprächen hilft Ihnen, die Bedürfnisse und Bedenken der breiteren Benutzergemeinschaft zu verstehen und Ihre UX-Strategie zu beeinflussen.
Bewerten Sie die Navigations- und Informationsarchitektur
Bei der Website-Informationsarchitektur geht es um die Organisation und Strukturierung von Inhalten, um eine logische Hierarchie zu erstellen. Unterdessen umfasst die Navigation die Elemente der Benutzeroberfläche wie Menüs und Links, die eine intuitive Bewegung durch die Website erleichtern und insgesamt das Benutzererlebnis prägen.
Wenn Sie wissen, ob sie effektiv sind, können Sie herausfinden, ob auch Benutzer wissen, wie sie sich in Ihrer App oder Website zurechtfinden sollen. Neben Benutzerbefragungen, Usability-Tests und Interviews können Sie Card Sorting zur Bewertung der Informationsarchitektur einsetzen. Umgekehrt kann die Überprüfung von UX-Wireframes erste Erkenntnisse darüber liefern, wie sich die vorgeschlagene Struktur in ein benutzerfreundliches Design umsetzt.
Dies hilft zu verstehen, ob Benutzer Probleme mit der Kategorisierung und Organisation von Inhalten haben. Darüber hinaus können Sie Heatmaps analysieren, Baumtests durchführen und die Zugänglichkeit sicherstellen, um Benutzerinteraktionen auszuwerten und fundierte Empfehlungen für Verbesserungen zu geben.
Bewerten Sie das visuelle Design der Website
Bewerten Sie verschiedene visuelle Elemente wie Farbpaletten, Bilder und Typografie. Konzentrieren Sie sich darauf, ob sie zur Gesamtbalance und Funktionalität der App oder Website beitragen und ob sie mit Ihrem Branding übereinstimmen.
Jede Seite sollte optisch ansprechend und aussagekräftig sein, damit Besucher die Website als hochwertig wahrnehmen. Folgendes sollten Sie überprüfen:
- Hierarchie und Lesbarkeit: Bewerten Sie die Klarheit der Elementanordnung und ob die Auswahl der Schriftarten das allgemeine Benutzererlebnis verbessert.
- Konsistenz: Analysieren Sie, ob die Symbole, Grafiken, Typografie, Kontraste und interaktiven Elemente zusammenhängend sind und zu Ihrer Marke passen.
- Ästhetische Wirksamkeit: Überprüfen Sie den optischen Gesamteindruck der Website. Ergibt alles, einschließlich Leerzeichen, einen Sinn, ruft es die gewünschte emotionale Reaktion hervor und sendet es die richtige Botschaft?
- Markenidentität: Bewerten Sie, ob jedes Designelement dazu beiträgt, die Geschichte Ihrer Marke zu erzählen und zu präsentieren. Stellen Sie sicher, dass die Identität Ihres Unternehmens durchscheint und Ihre Zielgruppe anspricht.
Analysieren Sie die Compliance und Inklusion der Website
Bewerten Sie, ob Ihre Website oder App Grundsätzen entspricht, die dafür sorgen, dass ein vielfältiger Nutzerkreis, einschließlich Menschen mit Behinderungen, nahtlos auf der Website navigieren und mit ihr interagieren kann. Analysieren Sie dazu Folgendes:
- Farbkontrast: Bewerten Sie den Farbkontrast zwischen Text und Hintergrund, um die Lesbarkeit für Benutzer mit Sehbehinderungen sicherzustellen. Dieser Faktor ist entscheidend für die Lesbarkeit und Verständlichkeit.
- Barrierefreiheit über die Tastatur: Stellen Sie sicher, dass Benutzer mit einer Tastatur navigieren und alle interaktiven Elemente wie Links und Formulare aktivieren können, da viele auf die Tastaturnavigation statt auf eine Maus angewiesen sind. Überprüfen Sie außerdem, ob Ihre Website mit Screenreadern kompatibel ist.
- Formulare und Eingaben: Stellen Sie sicher, dass Formulare gut beschriftet sind und klare Anweisungen enthalten, damit Benutzer sie leicht verstehen und ausfüllen können, insbesondere diejenigen, die auf unterstützende Technologien angewiesen sind.
- Multimedia-Textalternativen: Überprüfen Sie, ob alle Bilder und Multimedia-Inhalte beschreibende Alternativtexte enthalten, da dies dazu beiträgt, Ihr Produkt für Menschen mit Sehbehinderungen zugänglicher zu machen.
Was passiert nach einem Website-UX-Audit?
Wenn Sie den entscheidenden Teil geschafft haben – die Durchführung aller Schritte auf der UX-Audit-Checkliste Ihrer Website – sollten Sie einen Post-Audit-Test in Betracht ziehen. Dadurch werden potenzielle blinde Flecken erkannt und sichergestellt, dass Sie die richtige Lösung auswählen.
Denken Sie jedoch daran, dass Sie diese Überprüfungen regelmäßig durchführen sollten, da Sie so notwendige Änderungen kontinuierlich umsetzen können. Teilen Sie die Ergebnisse des Audits Ihrem Team und relevanten Stakeholdern mit, um Lösungen für identifizierte Probleme zu finden.
Wenn Sie jedoch neu sind oder den Prozess beschleunigen möchten, arbeiten Sie mit Experten für UI- und UX-Designdienstleistungen zusammen. Das könnte Ihnen helfen, Ihre Benutzer besser zu verstehen und ein Erlebnis zu schaffen, das zu Conversions führt.