Testtools und Suchmaschinen, einschließlich Google, markieren Ihre Website möglicherweise, wenn sie JavaScript-Dateien mit mehr als 20 KB unnötigem Code enthält. Dies kann sich auf Ihr Suchmaschinenranking auswirken und die Sichtbarkeit, den Website-Verkehr und die Benutzerinteraktion verringern.
Schließlich führt ungenutzter Code dazu, dass Webseiten langsamer geladen werden, was Ihre potenziellen Besucher abschrecken könnte. Aber nicht immer werden Sie Hinweise auf unnötiges JavaScript erkennen.
Diese Anleitung hilft Ihnen zu verstehen, wie Sie nicht verwendetes JavaScript in WordPress erkennen und entfernen. Bevor wir dort jedoch ankommen, fangen wir zuerst von vorne an.
So reduzieren Sie ungenutztes JavaScript in WordPress mit einem Plugin
Mit einem Plugin können Sie über die manuelle Wartung hinausgehen und unnötige JavaScript-Dateien entfernen. Hier ist eine Schritt-für-Schritt-Anleitung, die alles deutlicher macht:
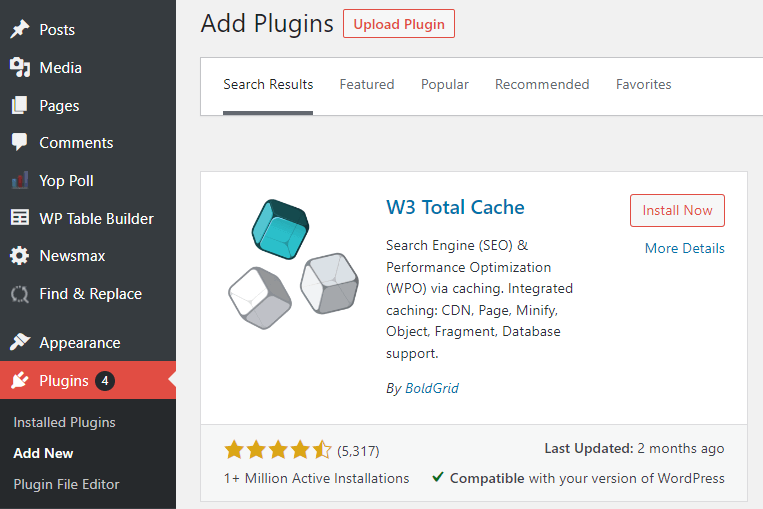
1. Installieren Sie ein Leistungsoptimierungs-Plugin
Wählen Sie ein seriöses Plugin zur Leistungsoptimierung für WordPress. Zu den beliebten Optionen gehören WP Rocket, W3 Total Cache, Flying Scripts und Autoptimize. Installieren und aktivieren Sie das Plugin Ihrer Wahl aus dem WordPress-Plugin-Repository.

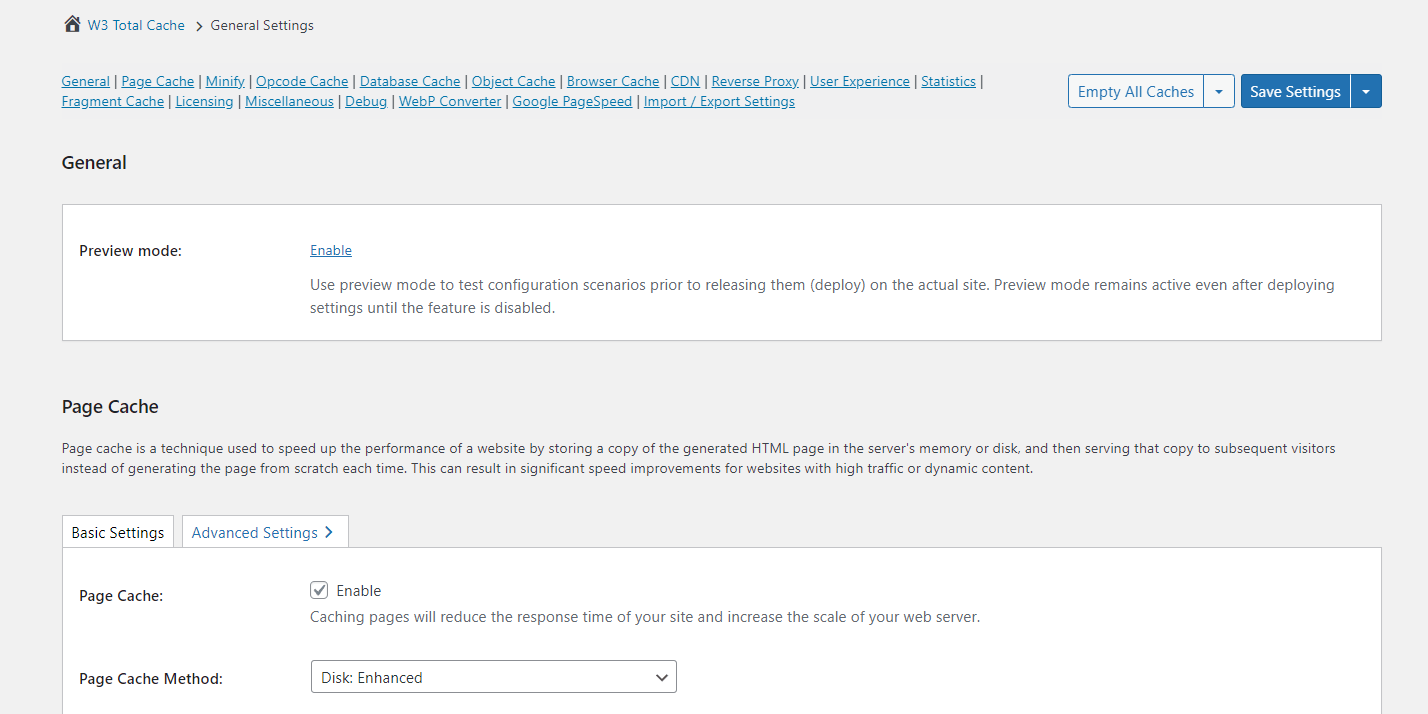
2. Konfigurieren Sie die Plugin-Einstellungen
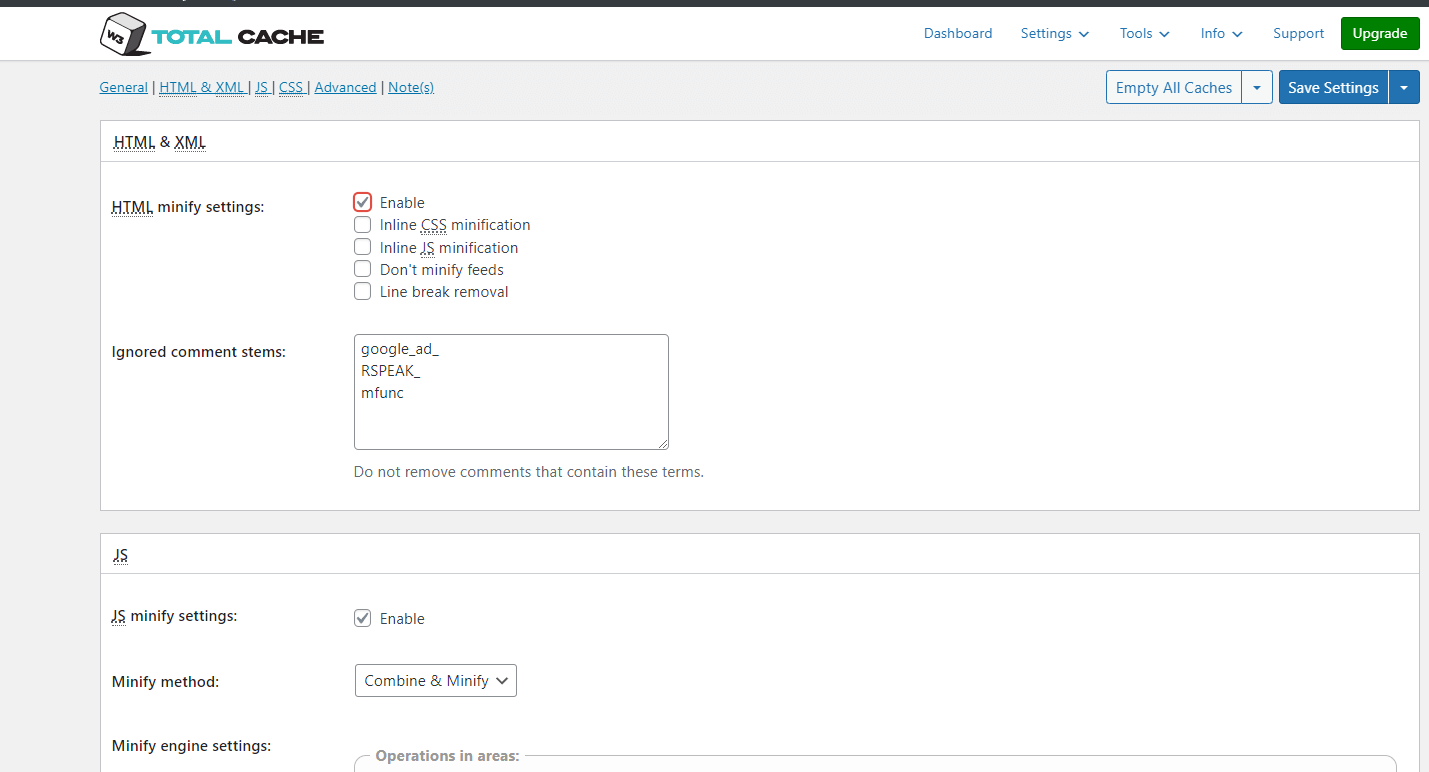
Navigieren Sie nach der Aktivierung zu den Einstellungen des Plugins in Ihrem WordPress-Dashboard. Jedes Plugin hat seine eigene Benutzeroberfläche, aber zu den gemeinsamen Funktionen gehören Skriptoptimierung, Minimierung und Verzögerungsoptionen. Überprüfen und konfigurieren Sie die Einstellungen basierend auf dem, was Sie konfigurieren und optimieren möchten.

3. Aktivieren Sie die Minimierung
Durch die Minimierung wird die Größe von JavaScript-Dateien reduziert, indem unnötige Zeichen entfernt werden, ohne die Funktionalität zu beeinträchtigen. Aktivieren Sie die automatische Minimierungsoption in Ihrem gewählten Plugin, um Ihren JavaScript-Code zu komprimieren und zu optimieren.

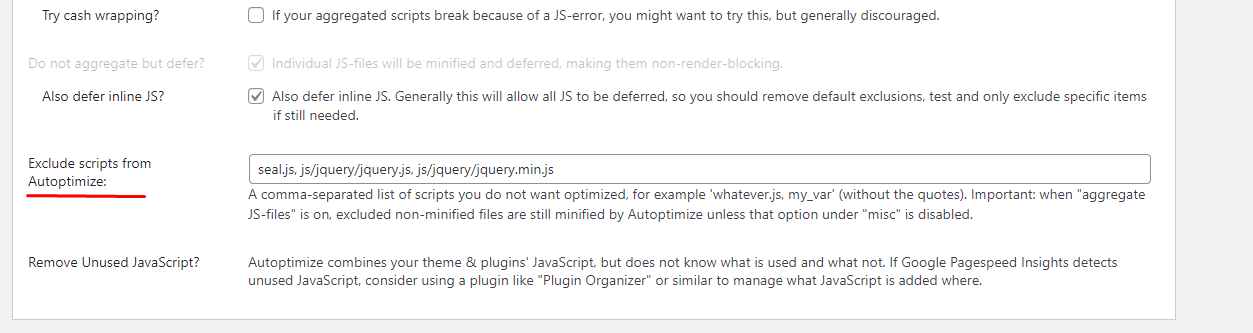
4. Aktivieren Sie die Skriptverzögerung
Suchen Sie nach Optionen im Zusammenhang mit der Skriptverzögerung oder dem asynchronen Laden. Sobald Sie diese Funktion aktivieren, stellen Sie sicher, dass nicht kritische JavaScript-Dateien das anfängliche Rendern der Seite nicht blockieren. Stattdessen werden Skripte asynchron geladen, wodurch die Seitenladezeiten verkürzt werden.
5. Schließen Sie unnötige Skripte aus
Mit einigen Plugins können Sie bestimmte Skripte oder Skriptkategorien von der Optimierung ausschließen. Wenn bestimmte Skripte für die Funktionalität Ihrer Website unerlässlich sind und Sie sie nicht aufschieben oder einschränken möchten, verwenden Sie Ausschlussoptionen, um sicherzustellen, dass sie davon unberührt bleiben.

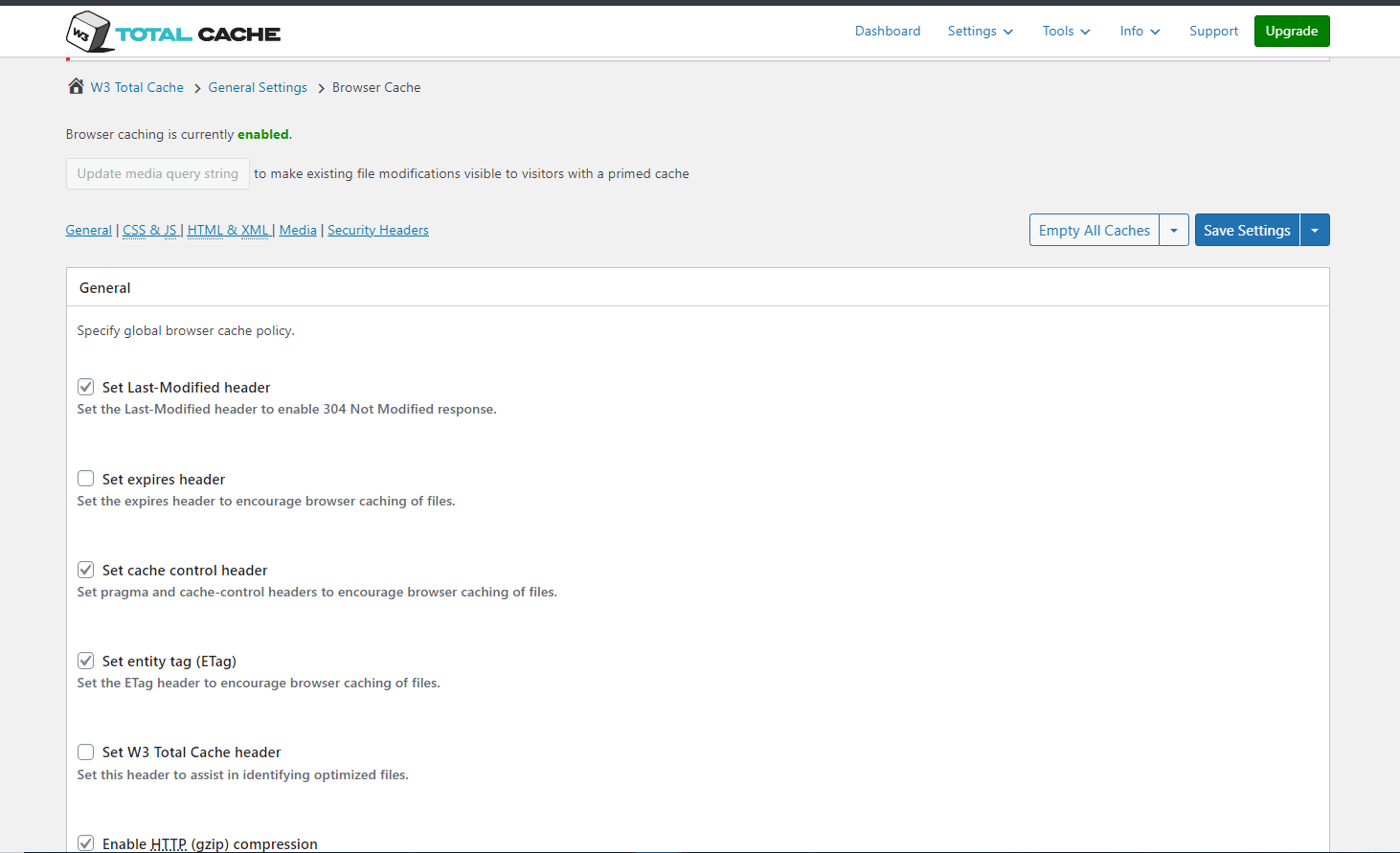
6. Browser-Caching
Aktivieren Sie das Browser-Caching in den Plugin-Einstellungen. Mit dieser Funktion können Browser JavaScript-Dateien lokal speichern und so die Ladezeiten für wiederkehrende Website-Besucher verkürzen, indem sie Dateien aus ihrem lokalen Cache abrufen, anstatt sie erneut herunterzuladen.

7. Testen und überwachen
Testen Sie Ihre Website nach der Konfiguration des Plugins gründlich, um sicherzustellen, dass alle Funktionen erhalten bleiben. Überwachen Sie die Leistung Ihrer Website regelmäßig, um die Verbesserungen der Ladezeiten zu überprüfen.
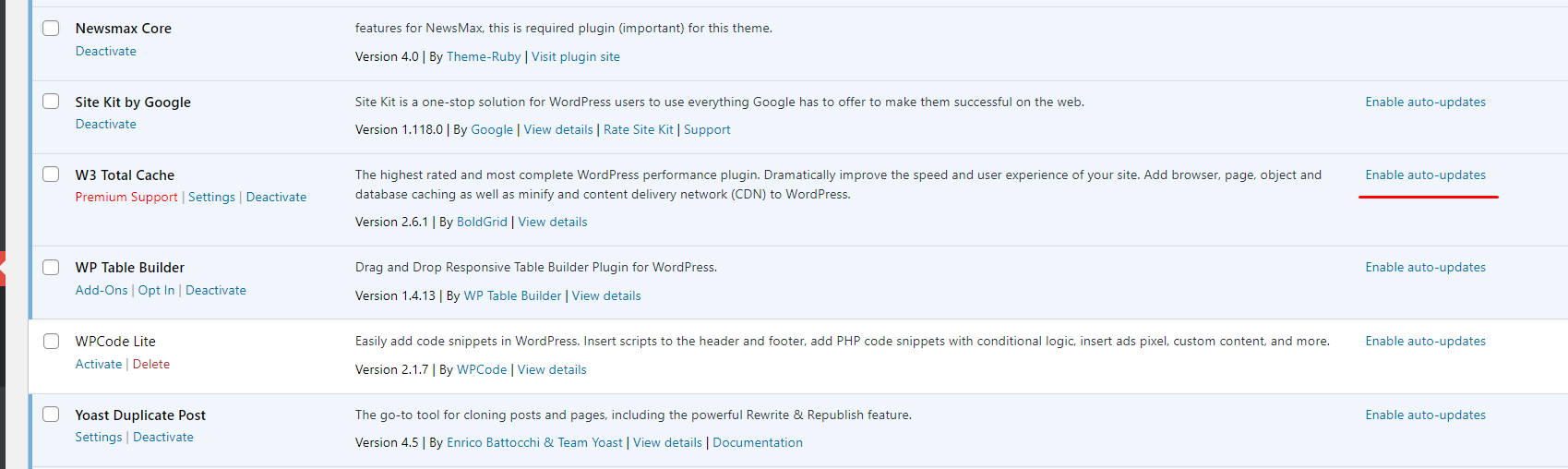
8. Regelmäßige Updates
Suchen Sie regelmäßig nach Updates für das effektivste Plugin. Wenn Sie das Plugin auf dem neuesten Stand halten, profitieren Sie von den neuesten Verbesserungen und der Kompatibilität mit neueren Versionen von WordPress.

So reduzieren Sie ungenutztes JavaScript in WordPress ohne Plugin
Optimieren Sie eine WordPress-Website und reduzieren Sie ungenutztes JavaScript, indem Sie die folgenden Strategien implementieren.
1. Überprüfen Sie Ihre Website
Identifizieren Sie während der Prüfung JavaScript-Dateien, die für den ersten Seitenladevorgang nicht unmittelbar erforderlich sind, da für diese möglicherweise ein Aufschub oder ein bedingtes Laden erforderlich ist.
2. Themes und Plugins aktualisieren
Stellen Sie sicher, dass Ihre Themes und Plugins das verzögerte oder bedingte Laden von JavaScript-Ressourcen unterstützen. Sie können auch nach Updates suchen, die möglicherweise Funktionen zur Optimierung des Skriptladens enthalten.
3. Verzögern Sie das Laden von JavaScript
Verwenden Sie explizit das Attribut „defer“ in den Skript-Tags für unkritische JavaScript-Dateien, da dies den Browser anweist, diese Skripte nach dem HTML-Inhalt zu laden, wodurch die anfänglichen Ladezeiten der Webseite verkürzt werden.
4. Code-Splitting
Implementieren Sie Techniken zur Codeaufteilung, um JavaScript-Code nur dann zu laden, wenn bestimmte Funktionen erforderlich sind. Teilen Sie Ihren JavaScript-Code in kleinere Module auf und laden Sie diese nach Bedarf dynamisch.
Diese Methode stellt sicher, dass Skripte basierend auf Benutzerinteraktionen dynamisch geladen werden, wodurch die anfängliche Gesamtlast reduziert wird.
5. Regelmäßige Überprüfung und Aktualisierung
Bewerten Sie von Zeit zu Zeit die Strategien zur Leistungsoptimierung Ihrer Website und konzentrieren Sie sich dabei auf die Effizienz des Aufschiebens oder bedingten Ladens von JavaScript. Bleiben Sie über die neuesten Themes, Plugins und neuen Best Practices auf dem Laufenden, um sicherzustellen, dass Ihr WordPress weiterhin optimal funktioniert.
Vorteile des Entfernens von nicht verwendetem JavaScript in WordPress
Im Folgenden sind die häufigsten Vorteile der Eliminierung unnötiger JavaScript-Dateien aufgeführt.
- Verbesserte Performance:
- Schnelle und nahtlose Seitenladezeiten.
- Verbessertes Navigationserlebnis für Besucher.
- SEO-Optimierung:
- Positive Auswirkung auf Suchmaschinen-Rankings.
- Algorithmen priorisieren schneller ladende Websites.
- Effiziente Ressourcennutzung:
- Reduzierung der Gesamtdateigröße.
- Einsparung der Bandbreite, die für mobile und langsamere Internetverbindungen von entscheidender Bedeutung ist.
- Benutzerinteraktion:
- Niedrigere Absprungraten.
- Höhere Benutzerzufriedenheit durch verbesserte Leistung.
- Sicherheitsvorteile:
- Minimierung potenzieller Schwachstellen.
- Eine sauberere Codebasis trägt zu einer verbesserten Website-Sicherheit bei.
- Vereinfachte Wartung:
- Reibungslosere laufende Wartungsaufgaben.
- Schnellere Integration zukünftiger Updates.
Die zwei Arten ungenutzter JavaScript-Dateien
Bevor Sie in Ihrem WordPress nach ungenutztem JavaScript suchen, denken Sie daran, dass es zwei Varianten gibt:
- Renderblockierendes JavaScript: Diese Dateien beziehen sich auf Skripte, die verhindern, dass der Browser die Seite rendert, bis sie vollständig geladen und ausgeführt ist. Während ein Teil von JavaScript für die ordnungsgemäße Funktionalität der Seite unerlässlich ist, können Sie unnötige oder unkritische Skripte als ungenutzt betrachten, wenn sie das Laden der Seite verhindern.
- Unnötiges JavaScript: Diese Skripte sind für die anfängliche Darstellung oder Funktion der Webseite überflüssig. Auch wenn sie beim Laden von Themes und Plugins eine Rolle spielen, tragen sie nicht direkt zur Kernfunktionalität der Seite bei.
So identifizieren Sie nicht verwendete JavaScript-Dateien in WordPress
Sie können verschiedene Ansätze verfolgen, um JavaScript-Dateien zu bewerten und herauszufinden, welche Ihre Aufmerksamkeit erfordern. Die einfachste Methode besteht jedoch darin, die Funktionen von GTmetrix und PageSpeed Insights zu nutzen.
Mit GTmetrix ungenutztes JavaScript in WordPress reduzieren
Befolgen Sie diese Schritte, um Ihr WordPress in GTmetrix zu bewerten:
Analyse einleiten
Rufen Sie die GTmetrix-Site auf und klicken Sie auf die Schaltfläche „Site testen“, um die Leistungsanalyse Ihrer WordPress-Website zu starten.
Überprüfen Sie den Leistungsbericht
Sobald die Analyse abgeschlossen ist, sehen Sie sich den umfassenden GTmetrix-Leistungsbericht an.
Überprüfen Sie die Empfehlungen
Suchen Sie im Bericht nach den Abschnitten „Wasserfalldiagramm“ und „Empfehlungen“. Das Diagramm enthält eine JS-Registerkarte und eine Visualisierung aller Seitenelemente, einschließlich JavaScript-Dateien.
Identifizieren Sie nicht verwendetes JavaScript
Bewerten Sie die Liste der JavaScript-Dateien im Wasserfalldiagramm. Es können ungenutzte oder nicht unbedingt erforderliche Skripte erscheinen, die zu längeren Seitenladezeiten führen.
Konzentrieren Sie sich auf Ladezeiten
Achten Sie auf die mit jeder JavaScript-Datei verbundenen Ladezeiten. Längere Ladezeiten für bestimmte Dateien können auf potenzielle Kandidaten für eine Optimierung oder Entfernung hinweisen.
Verwendung von PageSpeed Insights zur Reduzierung ungenutzten JavaScripts in WordPress
Befolgen Sie diese Schritte, um Ihr WordPress in PageSpeed Insights zu bewerten:
Analysieren Sie Ihre Website
Geben Sie die URL Ihrer WordPress-Website auf der PageSpeed-Website ein und klicken Sie auf die Schaltfläche „Analysieren“, um die Leistungsanalyse Ihrer Website zu starten.
Überprüfen Sie Vorschläge
Nach der Auswertung liefert PageSpeed Insights Vorschläge zur Verbesserung der Leistung Ihrer Website. Suchen Sie nach dem Abschnitt „Möglichkeiten“.
Identifizieren Sie nicht verwendetes JavaScript
Untersuchen Sie die Liste der JavaScript-Dateien unter Nicht verwendeten JavaScript-Teil entfernen. Dateien, die als Renderblockierung gekennzeichnet sind, sind möglicherweise nicht erforderlich. Konzentrieren Sie sich auf diejenigen, die für das anfängliche Laden der Seite nicht kritisch sind.
Durch die Reduzierung von ungenutztem JavaScript wird die Leistung Ihrer WordPress-Website verbessert
Betrachten Sie Ihre WordPress-Site als eine sich ständig weiterentwickelnde Plattform, die regelmäßige Aufmerksamkeit und Aktualisierungen erfordert. Die Leistung entspricht dem Arbeitsaufwand, den Sie darin investieren, einschließlich der Frage, ob Sie unnötige Dateien entfernen.
Verhindern Sie ungenutztes JavaScript in Ihrem WordPress, wenn Sie möchten, dass es schnell lädt und weniger Mobilfunkdaten verbraucht. Die gute Nachricht ist, dass das Entfernen dieser Dateien keine komplexe oder anspruchsvolle Aufgabe ist, wenn Sie die Anweisungen befolgen.
Wenn Sie jedoch möchten, dass Ihre Website die beste Pflege, Optimierung und kontinuierliche Wartung erhält, sollten Sie mit Fachleuten zusammenarbeiten, die WordPress-Entwicklungsdienstleistungen anbieten. Auf diese Weise müssen Sie sich keine Gedanken darüber machen, ob Sie das gesamte nicht verwendete JavaScript erkannt und entfernt haben, und können sich auf zeitaufwändigere Strategien konzentrieren, die die beste Leistung Ihrer Website sicherstellen.
Weitere Tipps und Tricks zur WordPress-Entwicklung und Wartung finden Sie in unter folgenden Links.