Bereiten Sie sich auf fesselnde Animationen, verspielte Layering-Elemente und Retro-Visuals vor, denn bei den Webdesign-Trends für 2024 dreht sich alles um Dynamik. Kräftige Farben und komplexe Ästhetik waren bereits Anfang der 2020er Jahre im Trend.
Sie können ruhig davon ausgehen, dass dies auch so bleibt, denn das lebendige Design wird dazu beitragen, mehr Besucher anzulocken und ein personalisiertes Erlebnis zu bieten. In diesem Artikel erhalten Sie Einblicke in bleibende Trends im Webdesign und erfahren, wie Sie diese am besten mit Ihrer Markenidentität verbinden können.
Aber lassen Sie uns zunächst die technische Seite der Webdesign-Trends im Jahr 2024 erkunden.
Was ist mit den technischen Trends im Webdesign?
Trends im Webdesign haben oft einen wichtigen technischen Hintergrund, den es unbedingt zu verstehen gilt. Dadurch erhalten Sie nämlich Informationen darüber, auf welche Kennzahlen Sie besonders achten sollten und welche Auswirkungen die Sichtbarkeit Ihrer Website in den Suchergebnissen hat.
Sehen wir uns die Faktoren an, die Sie unbedingt berücksichtigen sollten.
Die Schnittstelle zwischen KI und Design
Seitdem KI ins Rampenlicht gerückt ist, hat sie auf jeden Fall für Furore gesorgt und Branchen auf den Kopf gestellt, wobei auch das Webdesign keine Ausnahme darstellt. Es ist an einem Punkt angelangt, an dem es unmöglich ist, Trends und Praktiken zu diskutieren, ohne generative KI-Tools für Webdesign zu erwähnen, die Automatisierung und stärkere Personalisierung ermöglichen.
Wenn es um KI im Webdesign und ihre Vorteile im Jahr 2024 geht, wird es von einem verbesserten Kundenservice durch Chatbots profitieren, die Benutzer beim Brainstorming von Ideen, beim Kennenlernen von Dienstleistungen und Produkten und beim Finden von Inspiration unterstützen. Darüber hinaus wird es für E-Commerce-Websites einfacher, datengesteuerte Produktvorschläge anzubieten, die auf früheren Käufen und Verhaltensweisen basieren.
Aber KI verbessert nicht nur die prädiktive Analyse,personalisiert das Benutzererlebnis oder verbessert die Zugänglichkeit. Es kann Bilder von Grund auf erstellen, die auf Ihre einzigartige Vision nahezu perfekt abgestimmt sind.
Midjourney kann beispielsweise ein hervorragendes Tool sein, um Ihre Kreativität voranzutreiben und Bilder zu erstellen, an die Sie sonst nicht gedacht hätten. Verwenden Sie jedoch wirksame Midjourney-Eingabeaufforderungen, um dies zu erreichen.
Die mobile Optimierung bleibt beispiellos
Mobile-First-Websitesesign führt nicht zum Ziel, da mobile Geräte rund 50 Prozent des weltweiten Website-Verkehrs generieren. Wenn Sie nicht über eine für Mobilgeräte optimierte Website verfügen, besteht natürlich das Risiko, dass Sie potenzielle Kunden verlieren.
Google bestraft Ihre Website möglicherweise sogar, wenn Sie nicht sicherstellen, dass sie für Mobilgeräte optimiert ist, was dazu führt, dass sie nicht in den SERPs erscheint. Selbst wenn Sie die neuesten Trends im Webdesign übernehmen, wird Ihr organischer Traffic darunter leiden, wenn Ihre Zielgruppe nicht auf ihren Mobiltelefonen auf Ihrer Website navigieren kann.
Geschwindigkeit der Website-Ladezeit
Die Geschwindigkeit beim Laden von Seiten kommt nie aus der Mode. Es ist immer aktuell.
Schließlich konvertiert laut HubSpot eine E-Commerce-Website, die innerhalb einer Sekunde geladen wird, 2,5-mal mehr Besucher als eine, die fünf Sekunden benötigt. Streben Sie daher Ladezeiten zwischen null und vier Sekunden an, um hohe Konversionsraten zu erzielen, und nutzen Sie A/B-Tests, um Ihre Web-Vitaldaten zu bewerten.
Barrierefreiheit ist ein Muss
Weltweit leiden rund 1,3 Milliarden Menschen an einer erheblichen Behinderung. Fehler wie fehlender Alt-Text auf Homepage-Bildern und Text mit geringem Kontrast schließen sie aus Ihrer Zielgruppe aus.
Aus diesem Grund ist Barrierefreiheit zu Recht ein unaufhörlicher Trend, und KI wird ihn einfacher machen. Sprachgesteuerte Vorschläge und Befehle, automatische Transkription, Screenreader-Optimierung und semantische Analyse für semantisches Markup gehören zu den vielen KI-Tools in Webdesign-Trends, die Inklusion und einfache Navigation ermöglichen.
Ziel ist es, eine Website zu erstellen, die möglichst vielen Nutzern zugänglich ist, und darüber nachzudenken, wie diese kontinuierlich in Richtung Inklusion verbessert werden kann. Nachdem wir nun die technischen Faktoren besprochen haben, auf die wir uns konzentrieren sollten, ist es an der Zeit, sich mit dem Grundgerüst dieses Artikels zu befassen.
Top 10 Webdesign-Trends im Jahr 2024
Fragen Sie sich, was die neuesten Trends im Webdesign sind und wie Sie sie zum Wachstum Ihres Unternehmens nutzen können? Wir haben eine Liste der Stile und Ansätze zusammengestellt, die sich am wahrscheinlichsten durchsetzen werden.
Sind Sie bereit, die aktuellen Trends im Webdesign zu erfahren? Dann legen Sie die Füße hoch und lesen Sie in Ruhe weiter!
1. Scrollbasierte Animationen
Scrollbasierte Animationen sind eine hervorragende Technik, um das Benutzererlebnis einer Website zu verbessern, indem sie dynamische Elemente einführen, die dem Scrollen und Navigieren der Benutzer auf der Website entsprechen. Diese Animationen umfassen verschiedene Effekte wie interaktives Storytelling, Ein- und Ausblendungen, Farbverschiebungen oder bewegte Elemente, die ein ästhetisch ansprechendes Erlebnis schaffen und zu weiteren Erkundungen der Website anregen.
Bei der Implementierung von Scroll-Animationen sollten Sie jedoch darauf achten, dass diese dezent sind und den Inhalt nicht überschatten, da zu auffällige Effekte den Benutzer ablenken und die Zugänglichkeit beeinträchtigen können. Konzentrieren Sie sich auf die Leistungsoptimierung, um Verlangsamungen oder Störungen zu vermeiden, insbesondere auf Mobilgeräten mit begrenzten Ressourcen.
Berücksichtigen Sie außerdem den Kontext und Zweck jeder Animation und stimmen Sie sie mit den allgemeinen ästhetischen und benutzerfreundlichen Zielen der Website ab. Testen Sie abschließend Animationen auf verschiedenen Geräten und Bildschirmgrößen, um eine konsistente Leistung und Benutzerfreundlichkeit sicherzustellen.
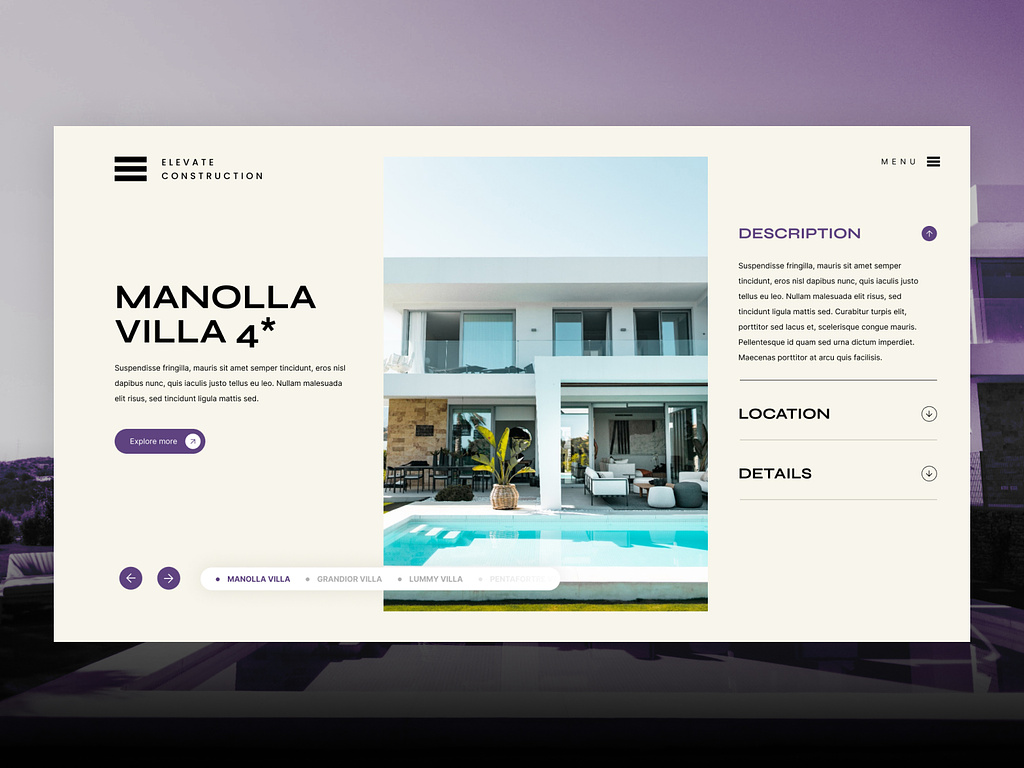
2. Spielerisches Layering
Integrieren Sie Bilder über andere Designelemente, um Ihrer Website eine unverwechselbare, personalisierte Note zu verleihen und ihr eine menschenzentrierte Atmosphäre zu verleihen. Das trägt dazu bei, ein Gefühl von Laune und Persönlichkeit zu verleihen, ein hervorragender Ansatz, um Ihrer Website, unabhängig davon, wie technisch fortgeschritten sie ist, ein handgemachtes Gefühl zu verleihen.
Dank der kreativen Bildebenen können Sie ganz einfach lebendige Farben, einzigartige Schriftarten und fesselnde Bilder präsentieren, die bei Ihren Besuchern einen bleibenden Eindruck hinterlassen. Beachten Sie jedoch Folgendes:
- Ausgewogenheit und Kontrast: Bilder mit Ebenen sollten zu anderen Designelementen passen, ohne die visuelle Komposition zu überfordern. Um dies zu erreichen, setzen Sie den Kontrast strategisch ein, um die Aufmerksamkeit auf die wichtigen Bereiche Ihrer Website zu lenken.
- Konsistenz: Konzentrieren Sie sich auf die Wahrung der visuellen Einheit von Bildstilen, Farben und Themen über verschiedene Ebenen hinweg, um eine zusammenhängende Website-Identität zu schaffen.
- Barrierefreiheit: Denken Sie daran, Bilder für die Barrierefreiheit zu optimieren, indem Sie beschreibenden Alternativtext bereitstellen und damit sicherstellen, dass einzelne Elemente wichtige Inhalte oder Navigationsfunktionen nicht behindern.
- Leistungsoptimierung: Achten Sie auf die Dateigrößen von Bildern, um langsame Ladezeiten zu vermeiden und die Leistung zu optimieren, insbesondere auf Mobilgeräten mit begrenzter Bandbreite.

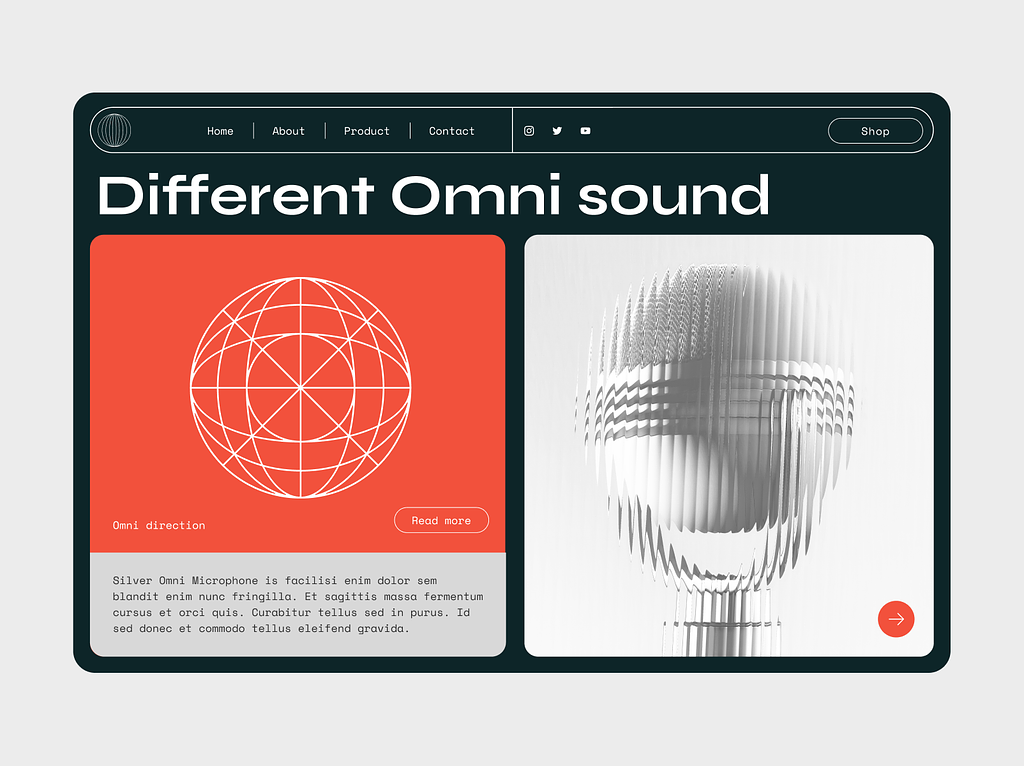
3. Markante Grids
Die Nostalgie ist auch im Jahr 2024 immer noch groß und erklärt, warum das sichtbare Raster immer wieder Einzug in moderne Webdesign-Trends hält. Es bietet eine einzigartige und transparente Ästhetik, die an Retro-Optik erinnert. Es gibt dem Betrachter jedoch auch einen unmittelbaren Einblick in die Vision des Designers von der Organisation der Webseite.
Dieser Ansatz erleichtert die einfache Navigation durch klar abgegrenzte Abschnitte und ermöglicht Designern, die Aufmerksamkeit des Benutzers strategisch zu lenken. Wenn Sie jedoch sichtbare Grids implementieren, sollten Sie in Erwägung ziehen, das Raster so anzupassen, dass es den Inhalt und die Gesamtästhetik des Designs ergänzt. Sie können beispielsweise mit Variationen der Rasterdichte, Linienstärke und Abstände experimentieren, um die gewünschte visuelle Wirkung zu erzielen.
Sie können das Raster auch selbst als Designelement nutzen und damit interessante visuelle Muster erstellen oder wichtige Inhaltsbereiche hervorheben.

4. Mikrointeraktionen
Unter Mikrointeraktionen versteht man kleine, subtile Animationen oder Reaktionen auf Benutzeraktionen auf einer Website. Diese Interaktionen geben Ihren Benutzern Feedback, verbessern die Benutzerfreundlichkeit und sorgen für ein ansprechenderes und angenehmeres Benutzererlebnis.
Sie können sie für verschiedene Zwecke verwenden, z. B. um einen Klick auf eine Schaltfläche anzuzeigen, Formularübermittlungen zu bestätigen, Ladeindikatoren anzuzeigen oder visuelles Feedback zu geben, wenn Sie mit der Maus über Elemente fahren. Wenn ein Benutzer beispielsweise auf eine Schaltfläche klickt, kann eine Mikrointeraktion eine kurze Animation umfassen, um anzuzeigen, dass er die Schaltfläche gedrückt hat.
Ebenso können Mikrointeraktionen beim Ausfüllen eines Formulars Echtzeitreaktionen für Benutzer bereitstellen, z. B. das Hervorheben von Eingabefeldern mit Fehlern oder die Anzeige eines Häkchens, wenn sie ein Feld ausfüllen.

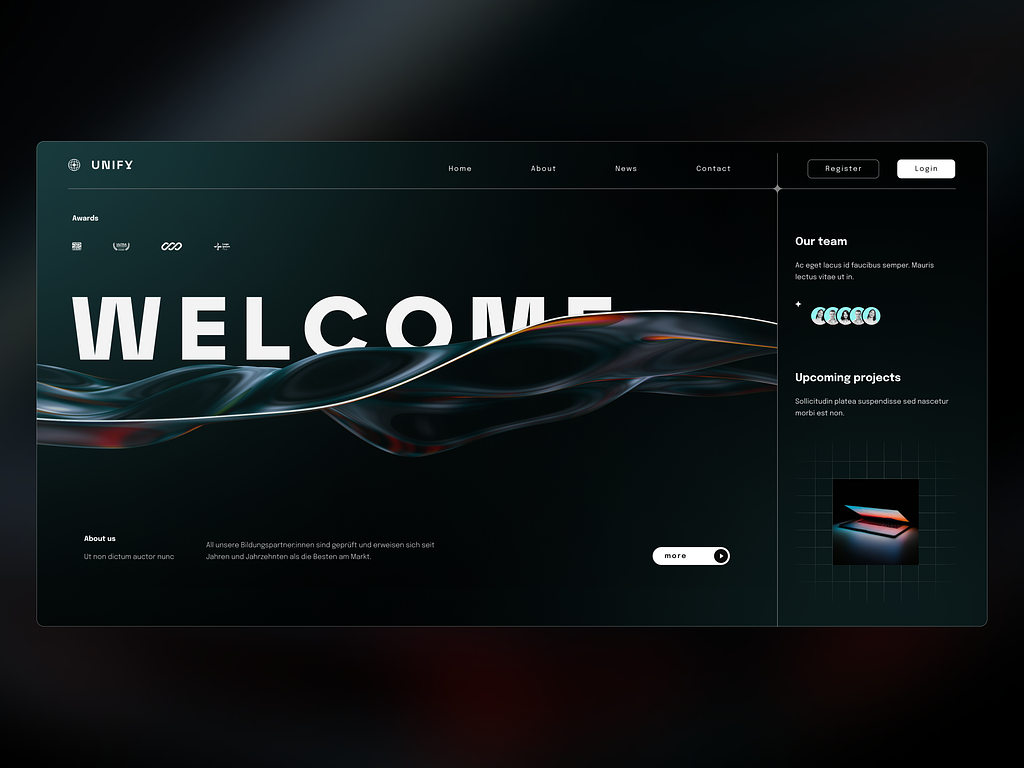
5. Dynamische Texteffekte
Animierte Typografieelemente nutzen CSS- und JavaScript-Animationen, um den Text zum Leben zu erwecken, visuelles Interesse zu wecken und ein umfassenderes Benutzererlebnis zu schaffen. Dieser Trend im Webdesign kann verschiedene Effekte wie Textübergänge, Buchstabenrotationen, Farbänderungen und Textskalierung umfassen und so ansprechende und interaktive Inhalte fördern, welche die Aufmerksamkeit Ihrer Benutzer auf Trab halten.
Sie können bewegliche Typografie verwenden, um Nachrichten dynamisch und einprägsam zu übermitteln, was sie zu einer beliebten Wahl für Landingpages, Header und andere prominente Website-Abschnitte macht. Wenn Sie jedoch mit diesem Trend experimentieren möchten, stellen Sie sicher, dass Ihre dynamischen Texte so funktionieren, dass die reibungslose Wiedergabe auf verschiedenen Geräten und Bildschirmgrößen nicht beeinträchtigt wird.

6. Microsites
Mini-Websites gehören aus vielen Gründen zu den beliebtesten Webdesign-Trends für 2024, unter anderem weil sie im Vergleich zu größeren, komplexeren Websites günstiger sind. Dabei handelt es sich um kleine, fokussierte Websites, die typischerweise aus einer einzelnen Seite oder mehreren miteinander verbundenen Seiten bestehen.
Diese Websites sollten bestimmte Inhalte bereitstellen oder ein einzelnes Produkt, eine Veranstaltung oder eine Kampagne bewerben. Ziel ist es, sie prägnant und optisch ansprechend zu gestalten.
Microsites zeichnen sich häufig durch eine vereinfachte Navigation, beeindruckende Grafiken und ansprechende Storytelling-Techniken aus, die das Interesse der Benutzer wecken und sie dazu motivieren, mit der Website zu interagieren. Sie können sie für Folgendes nutzen:
- Produkteinführungen
- Event-Promotionen
- Wettbewerbe oder Kampagnen
- Vorübergehende Werbeaktionen
- Präsentation eines Portfolios oder einer Arbeit
- Spezifische Markeninitiativen.
Sie ermöglichen es Ihnen nicht nur, ein bestimmtes Produkt oder eine bestimmte Aktivität hervorzuheben, sie zeichnen sich auch durch einen vereinfachten Umfang, weniger Features und Funktionalitäten, eine schnellere Entwicklungszeit und eine begrenzte Wartung aus.
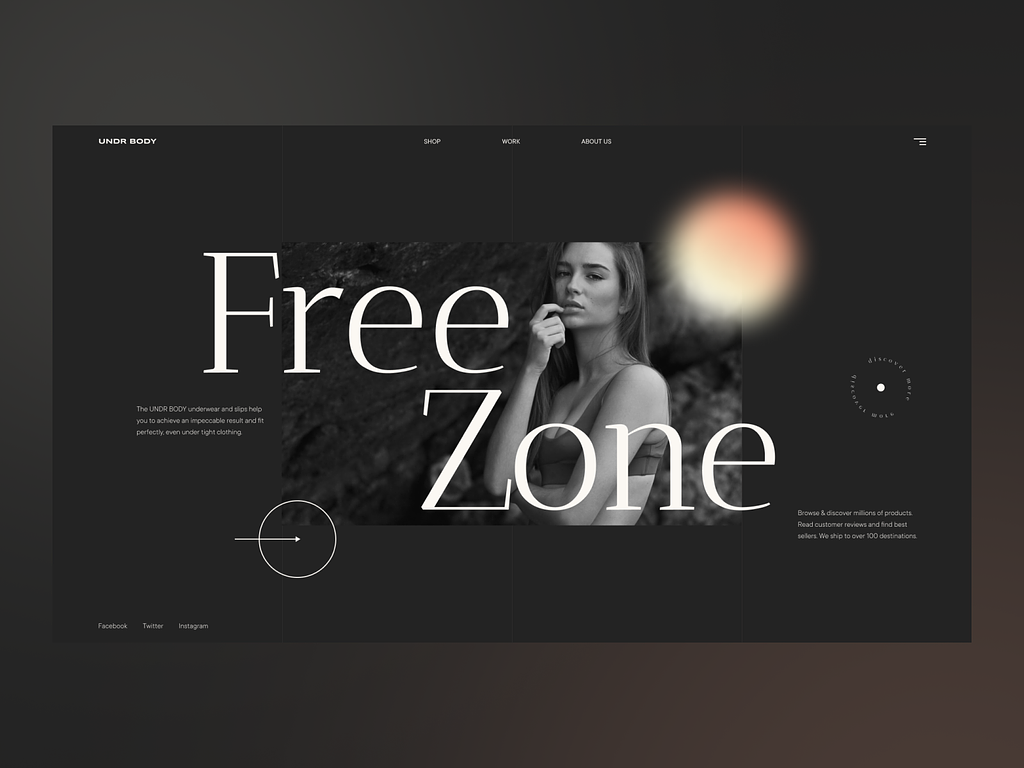
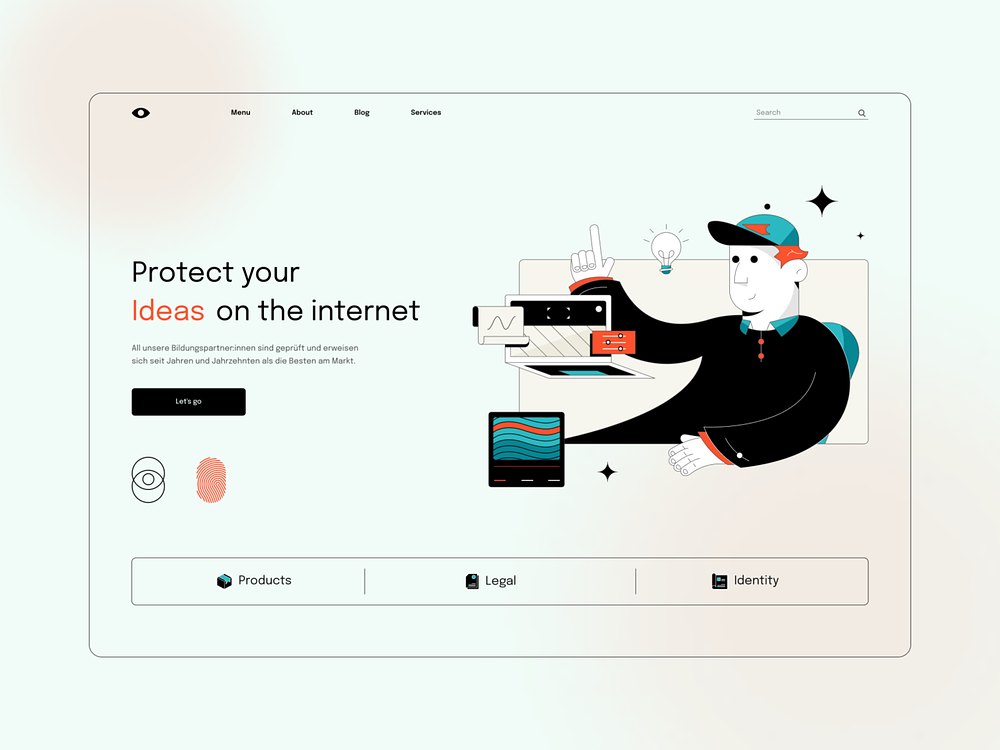
7. Negative Raumpriorisierung
Der Leerraum muss kein langweiliger, ungenutzter Raum mehr sein, der Ihre Designelemente umgibt. Auch wenn der Minimalismus in den 2020er Jahren an Bedeutung verliert, schafft dieser Ansatz ein Gefühl von Ausgewogenheit, Klarheit und Konzentration.
Darüber hinaus basiert dieser Trend auf dem Konzept, dass das Fehlen von Inhalten ebenso entscheidend für die Gestaltung des visuellen Gesamterlebnisses sein kann. Durch die strategische Nutzung des Negativraums können Sie die Lesbarkeit verbessern, die Aufmerksamkeit auf wesentliche Elemente lenken und eine elegantere und anspruchsvollere Ästhetik schaffen.
Sie können damit beispielsweise eine visuelle Hierarchie erstellen, indem Sie Inhalte in verschiedene Abschnitte oder Ebenen unterteilen, Benutzer durch die Seite führen und ihren Fokus zuerst auf die wichtigsten Informationen lenken. Oder Sie können es nutzen, um Call-to-Action-Buttons, Produktbilder oder Schlagzeilen hervorzuheben, damit sie auf der Seite stärker hervorstechen.

8. Organische und Blob-Formen
Im zweiten Jahrzeht des 21. Jahrhunderts drehten sich die Formen des Webdesigns größtenteils um die beliebten Millennial-Sechsecke und scharfen Linien und Muster. Das stand in einem klaren Zusammenhang mit dem vorherrschenden minimalistischen Trend.
Allerdings wählt die jüngere Generation, Gen Z, eher verspielte und unorthodoxe Strukturen, die wellenförmigen Blobs. Das wirkt sich auch auf die Webdesign-Trends im Jahr 2024 aus.
Wenn Sie eine jüngere Zielgruppe ansprechen, sind gerade Linien out und organische und fließende Formen angesagt. Stellen Sie sich Klecksformen als Hintergrundelemente hinter Text oder Bildern oder als dekorative Akzente im gesamten Design vor.
Diese Muster können farbenfroh, abstrakt und unregelmäßig geformt sein und so ein dynamisches und ansprechendes visuelles Erlebnis schaffen. Ihre Website erhält Bonuspunkte, wenn Sie mit hellen und kontrastierenden Farben wie Cyber Lime, Digital Lavander und klassischen Retro-Paletten spielen.

9. Maximalismus und Nostalgie
Wir haben bereits erwähnt, dass die 2020er Jahre im Zeichen der Nostalgie stehen und Webdesign-Trends nicht zurückbleiben. Mutige, lebendige und vielseitige Ansätze rücken in den Vordergrund und umfassen Zutritt, Vielfalt und visuelle Überforderung.
Das Ziel besteht darin, die Regeln zu brechen, nicht auf Nummer sicher zu gehen und die Individualität zu feiern. Im Gegensatz zum Minimalismus, der auf Einfachheit und Zurückhaltung setzt, erforscht das maximalistische Design eine Reihe von Farben, Mustern, Texturen und Designelementen, um immersive Erlebnisse zu schaffen.
Dieser Trend stellt Kreativität und Selbstdarstellung in den Vordergrund und ermutigt Sie, die Grenzen traditioneller Designregeln zu überschreiten. Maximalistische Websites enthalten oft reichhaltige, vielschichtige Layouts mit mehreren Elementen, die um Aufmerksamkeit konkurrieren, was zu visuell anregenden und einprägsamen Benutzererlebnissen führt.
Fügen Sie der Mischung nostalgische Designelemente hinzu, wie Retro-Typografie, Vintage-Farbpaletten und nostalgische visuelle Elemente, um Maximalismus mit Tiefe, Wärme und Vertrautheit im Gesamtdesign zu verbinden.

10. Der Rabbit-Hole Scroll
Bei diesem Ansatz geht es darum, immersive und interaktive Scroll-Erlebnisse zu schaffen, die Benutzer tiefer in den Inhalt oder die Geschichte Ihrer Website eintauchen lassen. Dieser Trend ist vom Konzept eines Kaninchenbaus inspiriert – einer Metapher für eine Erkundungs– und Entdeckungsreise.
Websites, die mit diesem Trend experimentieren, verfügen häufig über lang scrollende Seiten mit dynamischen Übergängen, Parallaxeneffekten und plötzlichen Überraschungen, die sich entfalten, wenn Benutzer auf der Seite nach unten scrollen. Diese Scroll-Erlebnisse zielen darauf ab, die Aufmerksamkeit der Benutzer zu fesseln, zum Entdecken anzuregen und ein Gefühl der Neugier und des Engagements zu wecken.
Übernehmen Sie Webdesign-Trends, die Ihrer Markenidentität gut tun
Folgen Sie niemals Stilen und Ansätzen nur, weil sie im Trend liegen, aber nicht zu Ihrer Markenidentität oder Ihren Unternehmenswerten passen. Wählen Sie stattdessen diejenigen aus, die Ihre bestehende Website ergänzen und zu Ihren Produkten und Dienstleistungen passen.
Wenn Sie Hilfe bei der Entscheidung benötigen, welche Ansätze zu Ihrer Marke passen und wie Sie diese anwenden, ziehen Sie professionelle Webdesign-Dienste professionelle Webdesign-Dienste in Betracht. Das wird Ihre Bemühungen rationalisieren und Ihrer Website das elegante Aussehen verleihen, das sie verdient.