Wie macht man eine in Holz geschnitzte Schrift in Photoshop
Schritt 1:
Dies ist das Bild, das wir erstellen werden. Es ist etwas wie ein Holzschild aus dem Wilden Westen mit ein paar Einschusslöchern, die einen zusätzlichen Effekt anbieten.


Schritt 1:
Dies ist das Bild, das wir erstellen werden. Es ist etwas wie ein Holzschild aus dem Wilden Westen mit ein paar Einschusslöchern, die einen zusätzlichen Effekt anbieten.

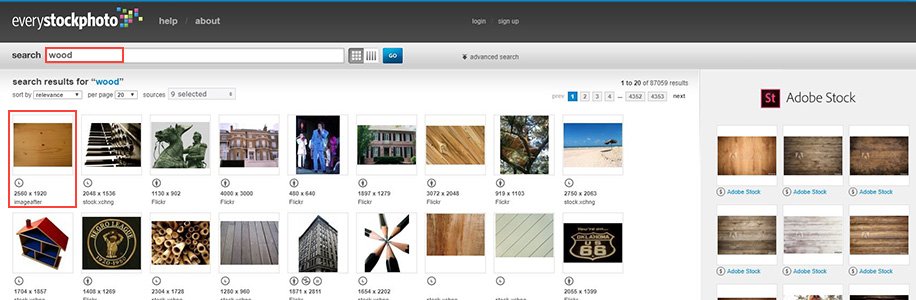
Schritt 2:
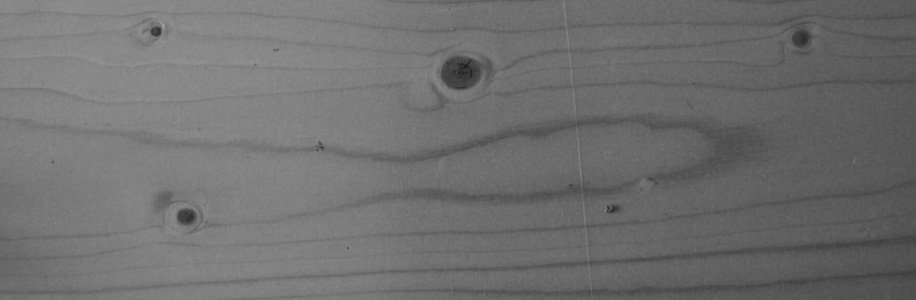
Zuerst brauchen wir die Holztextur. Hier haben wir einen phänomenalen EveryStockPhoto-Browser verwendet, der in kostenlosen Bilddateien nach ein Bild sucht. Wir müssen besonders vorsichtig mit PSDTUTS sein, aufgrund von Nutzungsvereinbarungen und ähnlichen Dingen. Dieses Bild wird von ImageAfter (SRC) heruntergeladen, das Ihnen gerne Bilder für Werbeprojekte zur Verfügung stellt.

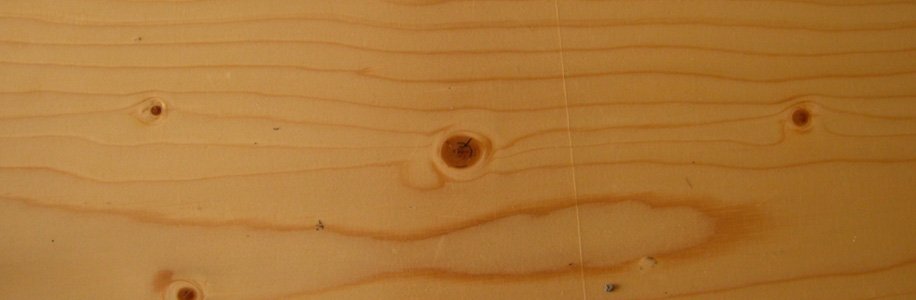
Schritt 3:
Also, hier ist unsere sympatische Holztextur!

Schritt 4:
Zuerst brauchen wir einen Text. Schreiben Sie Ihren Text in schöner braunen Farbe (#803508) auf dem neuen Layer. Die Farbe ist wichtig, weil wir Multiply verwenden werden, damit wir die Holztextur unter dem Text verdunkeln können. Die zu benutzende Schriftart ist Anatole Display SSi, welche ein Western Aussehen hat. Sie können aber die gewünschte Schriftart selbst auswählen.

Schritt 5:
Im Wesentlichen haben wir danach nur viele Layerstile (layer style) hinzugefügt. Hier ist was wir gemacht haben; im nächsten Schritt zeigen wir euch alle Stile, die wir angewendet haben. Doch, davor müssen Sie zwei Einstellungen anpassen:

– Layer Fill soll 90% sein. (Wenn Sie nicht sicher sind was Fill ist, das ist direkt unter Opacity. Mit Opacity kontrollieren wir die Transparenz von allem was sich auf dem Layer befindet, und mit Fill kontrollieren wir nur den Layer und nicht die Stile).
Stellen Sie den Mischmodus (blending mode) auf Multiply ein.
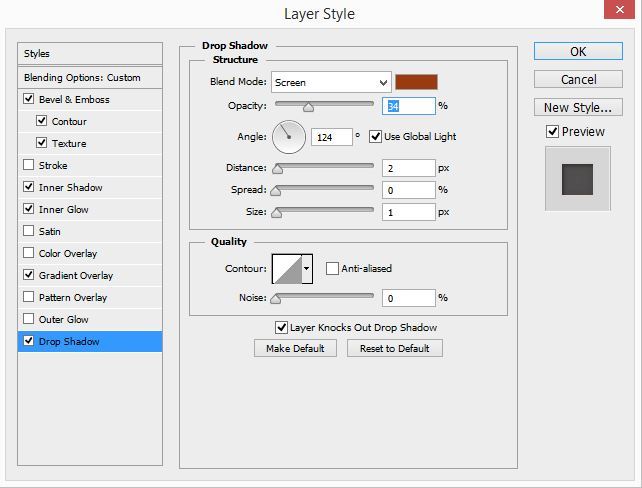
Schritt 6:
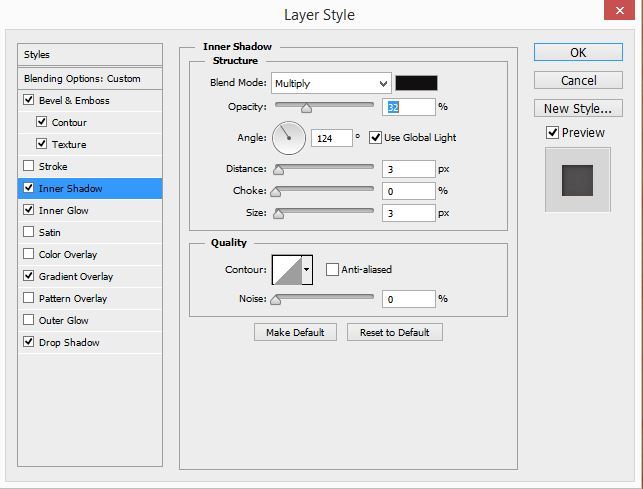
Es gibt eine Vielzahl an Stile, wobei der wichtigste Drop Shadow ist:
Drop Shadow
– Wir haben diesen Stil auf ungewöhnliche Weise benutzt. Er wurde eingestellt, um 1px Licht in der unteren rechten Ecke zu werfen. Hier wird das Licht (das in unserem Fall aus der oberen linken Ecke kommen wird) die Kante beleuchten.

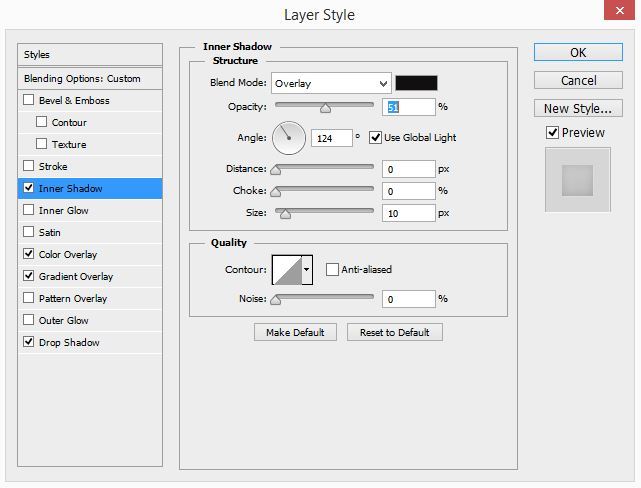
Inner shadow
– Diente dazu, den Effekt zu erzeugen, dass der Text in den Baum eingebettet ist.

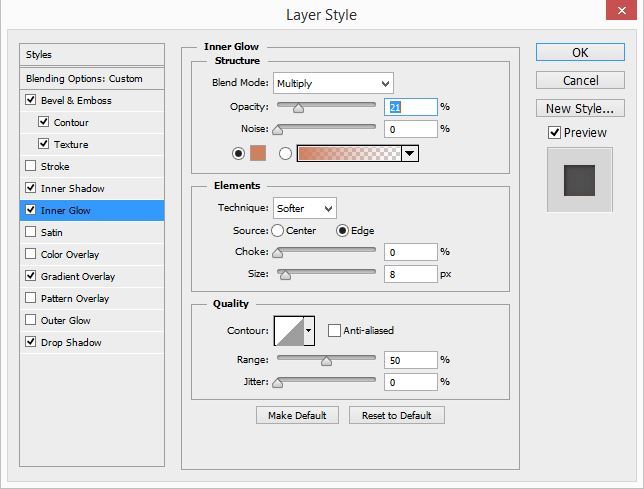
Inner Glow
– Diente dazu das allgemeine Aussehen an der Spitze von Inner Shadow zu gestalten.

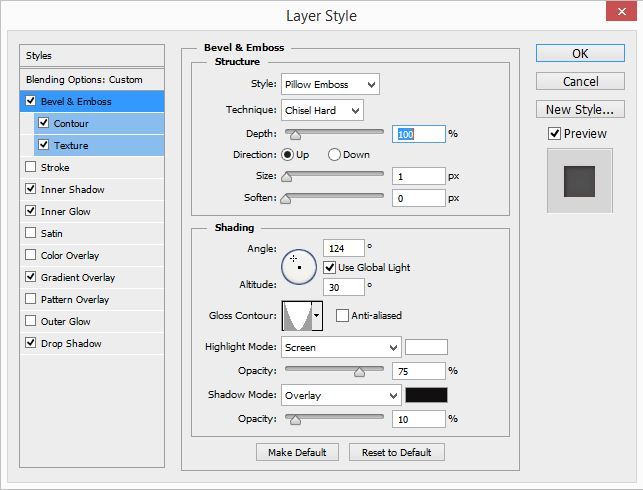
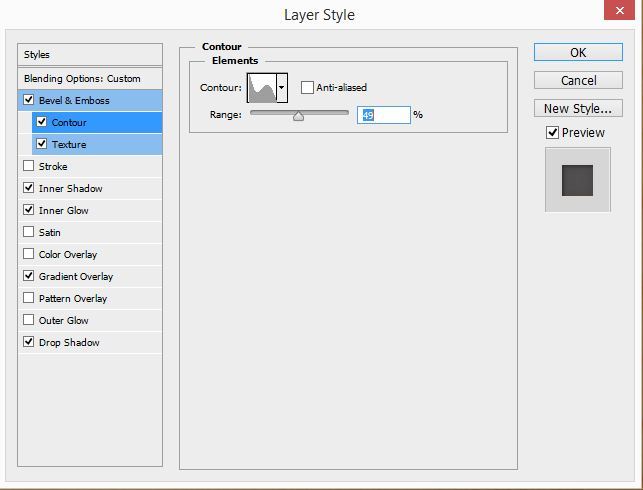
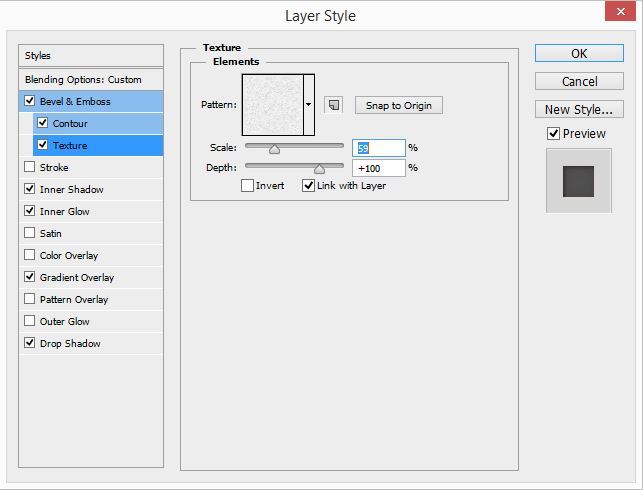
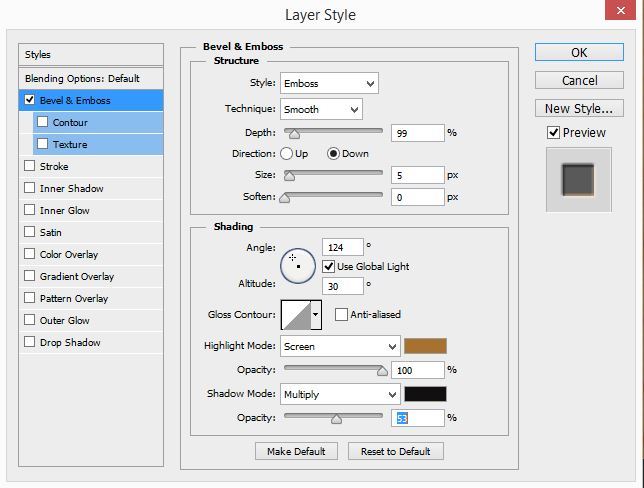
Bevel/Emboss
– Wir haben das benutzt, um über den drop shadow highlight Effekt zu gehen und Unebenheiten zu betonen.



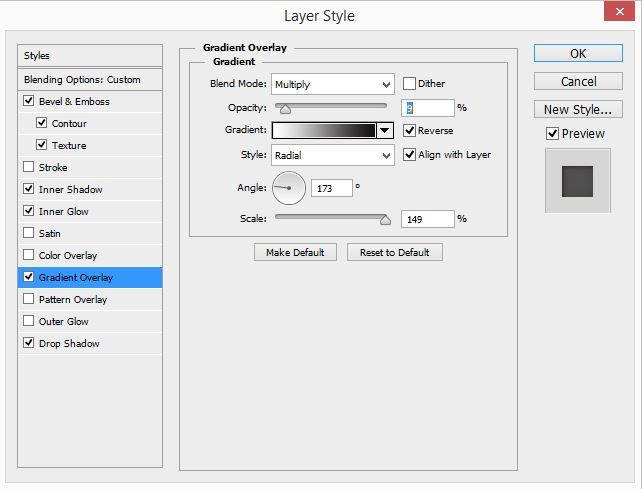
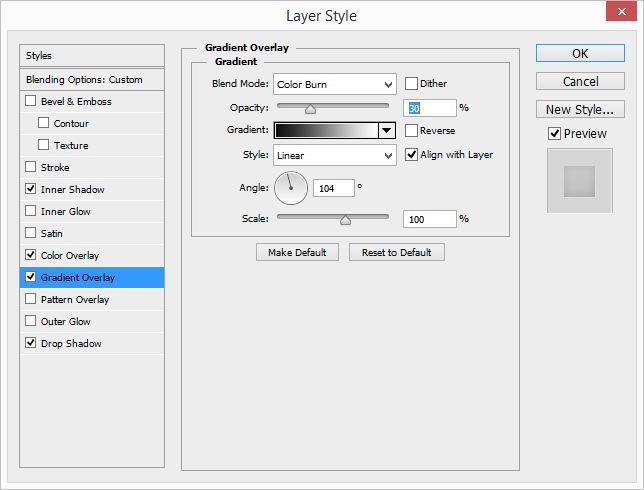
Gradient Overlay
– Dient dazu, uns etwa Variation in der Farbe des Subjekts zu geben, auf das es angewendet wird. Natürlich, wenn Sie faul sind, zu viele Stile zu kopieren, können Sie immer eine PSD Probe kaufen und einfach kopieren :)

Schritt 7:
Jetzt sieht es doch schön aus! Das einzige Problem ist, dass es zu viele scharfe Zeilen gibt. Es wäre viel schöner sein wenn der Text ein bisschen ausgenutzt aussehen würde. Für diesen Effekt verwenden wir die Displacement Map. Genauer gesagt, werden wir diesen Schritt mehrmals im Tutorial wiederholen, also ist es wichtig, ihn zu lernen. Es ist ziemlich einfach.

Schritt 8:
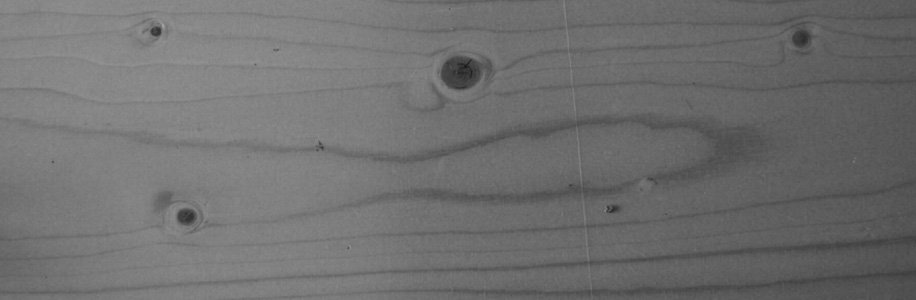
Zuerst müssen Sie eine neue Datei erstellen und da die Holztextur kopieren. Drücken Sie Strg + Umschalt + U, um die Farbe zu entfernen und speichern Sie dann das Bild als Displacement.psd.

Schritt 9:
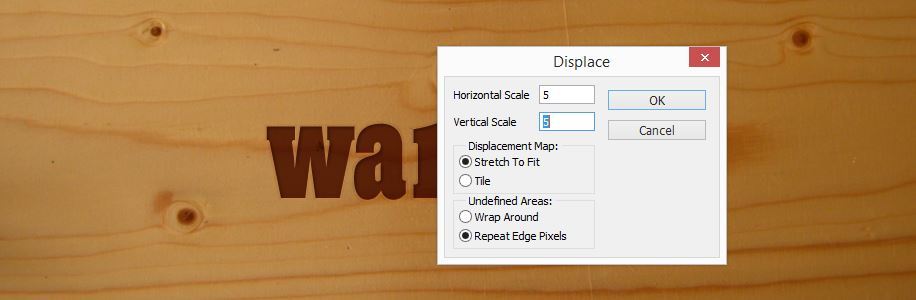
Kehren wir uns jetzt auf die Hauptdatei zurück. Duplizieren Sie den Text Wanted. Danach Layer > Rasterize > Type. Fill des Layers soll auf 40% sein. Danach schalten Sie ihn auf einige Zeit aus, damit er nicht stört.

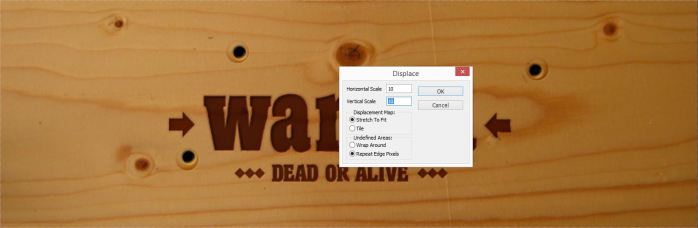
Jetzt zurück auf den Layer > Filter > Distort > Displace und nutzen Sie den Wert 5 für Horizontal und Vertical Scale, wie auf dem Bild. Drücken Sie Ok, wonach Sie gefragt werden welche Datei als displacement map zu verwenden. Wählen Sie Displacement.psd aus dem vorherigen Schritt. Wir benutzen sie um Kanten grober zu machen damit sie in Hintergrund besser anpassen.
Schritt 10:
Schalten Sie jetzt den anderen Layer ein. Zusammen bieten sie eine grobere Version als das Original.

Schritt 11:
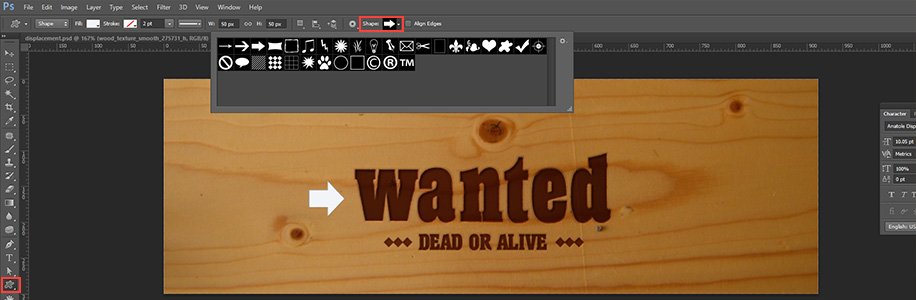
Wir werden hier einige Formen und mehr Text hinzufügen, um den Text Wanted zu dekorieren. Wir benutzten die Sternformen, die in Photoshop angeboten wurden, und wir haben mehr Text unten hinzugefügt. Dann wiederholen wir Schritte 4 bis 10 für jede Form, d.h. Text. Der einzige Unterschied ist, dass die Formen/Text kleiner sind, wir haben den layer styles angepasst. z.B. wir haben Inner shadow auf 1px statt 3px für den Abstand gesetzt, usw.

Schritt 12:
Also, hier sind wir. Sieht schon ziemlich gut aus! Aber wir brauchen den Supereffekt damit das Bild wirklich hervorragend wirkt. Wir haben alle Layer markiert (außerhalb des Hintergrunds mit der Holzstruktur) und sie in Layer Group gelegt. Wir haben die Datei Wanted Text genannt aber sie können sie nach Ihrem Wunsch nennen. Dies werden wir nutzen um Layers je nach Bedarf ein- und auszuschalten während wir andere Teile des Bildes bearbeiten. Wir schlagen dasselbe vor.

Schritt 13:
Da wir Layergruppe Wanted Text für einige Zeit ausgeschaltet haben, werden wir Einschusslöchern machen. Zuerst werden wir zwei neue Layers erstellen. Auf dem unteren Layer malen wir den großen grauen Kreis. Auf dem oberen Layer malen wir einen kleinen schwarzen Kreis. Sie werden etwas was dem Bild oben ähnelt bekommen. Der schwarze Kreis ist das Loch, der graue Kreis ist unebene Holztextur rund um das Loch.

Schritt 14:
Wir passen jetzt Layerstile an, um den Effekt von Einschusslöcher zu bekommen. Wir haben im Bild schon alle Einstellungen angewendet und in nächsten Schritten werden wir die zeigen. Layer mit dem schwarzen Kreis ist auf Normal,100% Opacity und 100% Fill eingestellt, Layer mit dem grauen Kreis auf Screen, 100% Opacity, 30% Fill.

Schritt 15:
Für den Layer der die Einschusslöcher hat, verwenden wir Emboss mit folgenden Einstellungen. Um das Loch zu betonen haben wir beige Farbe angewendet, die wir aus der Holztextur übernommen haben um alles anzupassen.

Schritt 16:
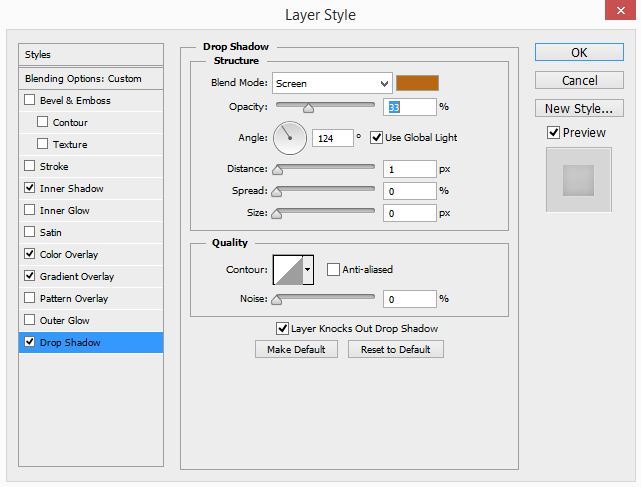
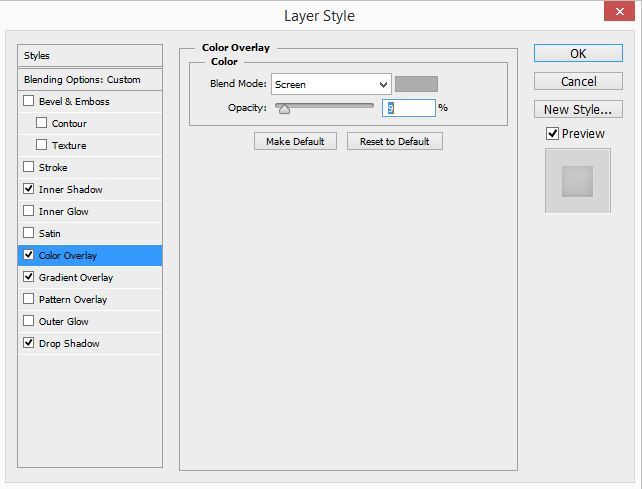
Der Layer mit dem grauen Kreis kann etwa komplizierter sein. Am wichtigsten ist Drop Shadow, den wir benutzen um den Kreis zu betonen. Wir haben diesmal Color Overlay benutzt um ihn heller zu machen, und Gradient um den Effekt der Unebenheit zu erzielen, danach auch Inner Shadow mit einem Winkel von -90°




Schritt 17:
Nun haben wir das Einschussloch, unser Vorschlag wäre von diesen Layers eine Gruppe zu erstellen und sie zu duplizieren.
Nun haben wir das Einschussloch, unser Vorschlag wäre von diesen Layers eine Gruppe zu erstellen und sie zu duplizieren. Da sich Einschusslöcher unterscheiden sollen, wir brauchen viele solcher Gruppen wo wir dann regellose Effekte (displacement maps oder wellige Unebenheiten) anwenden werden, um sie voneinander zu unterscheiden.

Dementsprechend sollen Sie das Layerpaar duplizieren, markieren Sie den Layer mit dem schwarzen Loch und dann Filter > Distort > Displace. Verwenden Sie dann dasselbe Displacement.psd als Ihre Mappe. Diesmal sind Skalen auf 10 eingestellt.
Schritt 18:
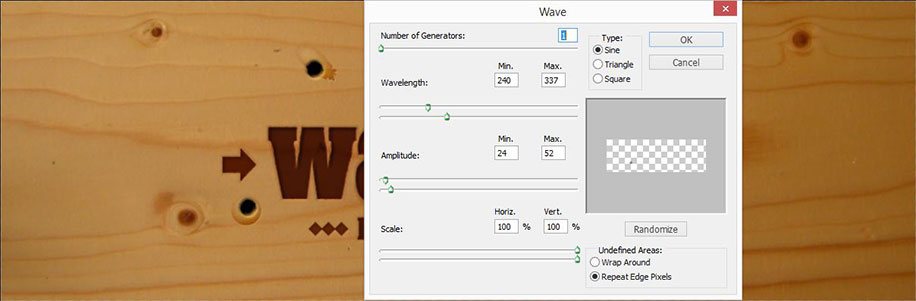
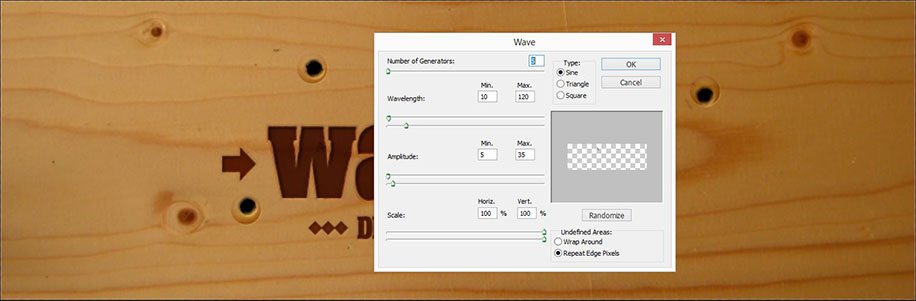
Wir haben den unteren Layer markiert und Filters > Distort > Wave transform angewendet. Falls Sie keine Schrägheiten wollen, müssen Sie sich mit den Einstellungen befassen. Schieben Sie den Schieber und drücken Sie Randomize bis Sie das gewünschte Aussehen bekommen.

Schritt 19:
Danach Filters > Distort > Displace auf diesen Layer anwenden. Diesmal sind Werte für beide Skalen 50, um grobes Aussehen zu erschaffen (siehe Bild). Zusätzlich, wegen Holztextur sieht es am besten aus wenn wir Einschusslöcher an schon bestehende Kreisen und Wellen in Holztextur einstellen. Sie können an diesem Beispiel sehen wie dasselbe Einschussloch an zwei verschiedenen Stellen in Holz anders aussieht. Das rechte Loch sieht natürlicher aus weil wir die Textur für natürlicheres Aussehen benutzen.

Schritt 20:
Jetzt wiederholen wir paarmal das mit der Kugel. Sie sollen die Kugel herumliegen und danach displacement maps benutzen damit jedes Loch anders aussieht. Vergessen Sie nicht randomize code wave distortion zu drücken, damit Löcher wieder anders aussehen. Hier ist was wir bekommen haben...

Schritt 21:
Nun, damit das Bild nicht so einfach aussieht, werden wir Licht und Schatten hinfügen. Alle Layers mit den Löchern haben wir in Layergruppe (Layer Group) gelegt und „Einschusslöcher“ genannt. Danach malen wir auf dem neuen Layer Radial Gradiend und zwar von der weißen bis durchsichtigen Farbe, wie auf dem Bild.

Schritt 22:
Layer ist auf Overlay und 50% Opacity eingestellt. Danach werden wir ihn duplizieren, das Duplikat auf Soft light auf 50% eingestellen. Solcherweise bekommen wir ein Licht, wie auf dem Bild.

Schritt 23:
Jetzt duplizieren wir den Layer mit der Holztextur, drücken wir Ctrl+Shift+U um die Frabe zu entfernen, setzten wir ihn über alle Layers und Opacity soll 40% sein. Somit bekommen wir den grösseren Kontrast auf dem Bild.

Schritt 24:
Das Bild sieht jetzt viel besser aus!

Schritt 25:
Erstellen Sie noch einen Layer oberhalb aller und stellen Sie Radial Gradient von der weißen bis zur schwarzen Farbe ein, ähnlich wie auf dem Bild. Nicht zu viel schwarz benutzen weil dieser Teil wird beschatteter Teil des Bildes darstellen.

Schritt 26:
Der letzte Layer ist auf Soft Light und 50% Opacity eingestellt. Am Ende haben wir schönen Lichteffekt bekommen. Jetzt wird unser Bild lebendiger.

Schritt 27:
Unsere letzte Aufgabe wäre den Rauch hinzuzufügen. Erstellen Sie den neuen Layer und malen Sie mit der kleinen und weichen Pinsel ein paar wellige Linien, wie auf dem Bild.

Schritt 28:
Filters > Distort > Wave und wellige schräge Linien erstellen. Wenn Sie fertig sind, drücken Sie Ctrl+F um diesen Filter (wave) mehrmals zu wiederholen, damit Sie das kursive Aussehen bekommen. Je nach Bedarf, benutzen Sie die Radiergummi um Teile zu löschen die nicht in Einklang mit dem Rauchbild sind.

Schritt 29:
Wir wiederholen diese Schritte paarmal. Den Layer sollen sie blasser machen, auch die anderen, und solcherweise bekommen Sie Rauchwellen wie diese auf dem Bild. Wiederholen Sie den Prozess für jedes Einschussloch.

Das ist es!
Und voila! Ein fantastischer Wild West Photoshopped-to-the-Max-Bild. Ich hoffe, Sie haben das Tutorial genossen und etwas Nützliches gelernt oder, wenn Sie das nicht geschafft haben, zumindest herausgefunden, wo Sie gute Holztexturen bekommen.
Guten Tag. Wie können wir Ihnen helfen?
Bestellen Sie Dienstleistung
Karriere.
Kontaktieren Sie uns.