Der norwegische Webdesigner und Programmierer Bjørn Fjellstad hat entschieden, jeden Tag eine Illustration in CSS zu erstellen und sie im Projekt namens Tages CSS-Design (engl. Daily CSS design) zu veröffentlichen. Wie kodiert man eine Illustration? Und warum hat dieser norwegische Designer entschlossen seine Fähigkeiten daran auszuprobieren?
Seiner Meinung nach ist die Idee, täglich responsive Illustrationen zu entwerfen, indem man auschließlich Kodierung verwendet, vielleicht doch ungewöhnlich. Er ist jedoch der Meinung, dass ein solcher Ansatz von großem Nutzen sein kann, um sein eigenes Wissen, seine Fähigkeiten und seine Kreativität zu verbessern.
„Programme für Grafik- und Webdesign sind für jeden Beteiligten eine logische Wahl. Trotzdem eröffne ich durch die Kombination von Entwurfs- und Programmierprozessen neue Möglichkeiten und erschaffe einen Raum für die Erstellung interessanter interaktiver Elemente in Illustrationen „, erklärt Bjørn Fjellstad.
Außerdem, übt er auf diese Weise praktiziert er auf diese Weise die selten genutzte Technologien, wie beispielsweise Wiederholungen von Gradienten, 3D-Effekten oder Grafiken, die durch das binäre Befehlsformat der WebAssembly-Anweisung generiert werden.
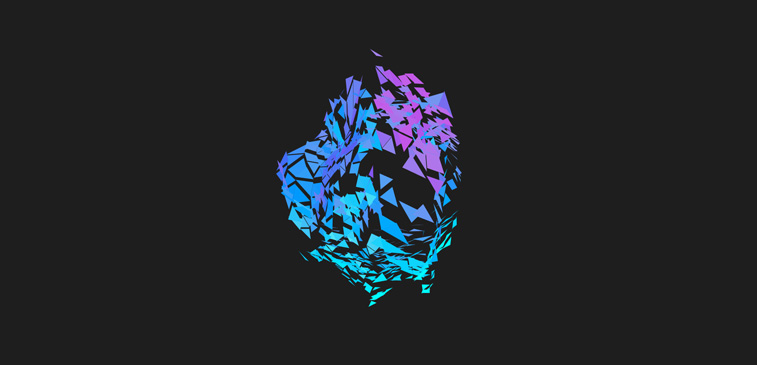
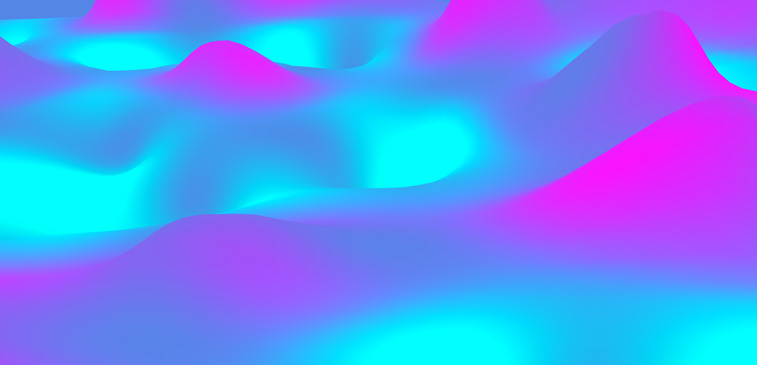
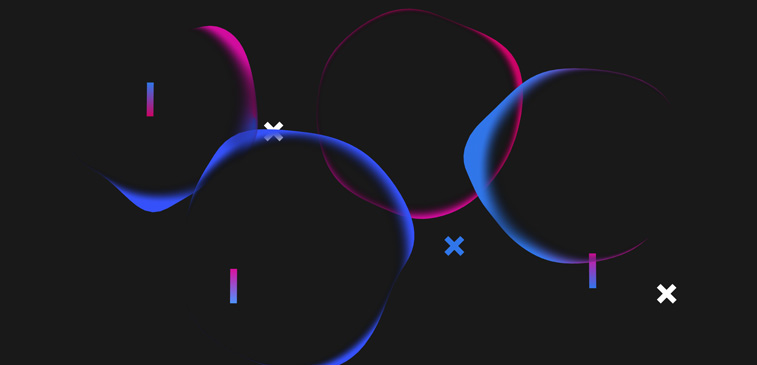
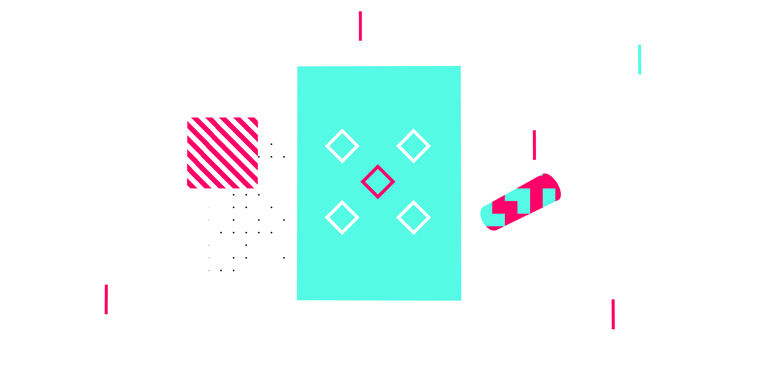
Durch Experimentieren mit neuen Farbkombinationen durch Fragment-Shader-Codierung und das Erstellen abstrakter Formen, erforscht Fjellstad das Gebiet der Illustration und Animation mit HTML– und CSS3-Sprachen sowie das SVG-Bildvektorformat für 2D-Grafiken und WebGL-3D-Technologie Effekte.
Das Ergebnis sind interessante Animationen und Illustrationen mit interaktiven Elementen, die für andere Webdesigner und Entwickler ein Anreiz sein können, sich für die Erweiterung oder Vervollständigung ihres Wissens im Bereich der Gestaltung von Objekten und der Verwendung unterschiedlicher Technologien zu entscheiden.
Wir präsentieren die wichtigsten Projekte von Bjørn Fjellstad. Die anderen können Sie auf seiner offizielen Webseite finden, sowie auf Designer Netzwerke Behance und Dribbble.