Wie erstellt man den Schatteneffekt im Photoshop
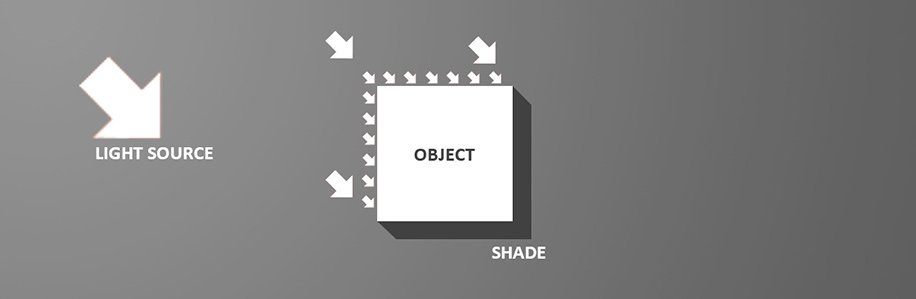
Bevor wir mit diesem Tutorial beginnen, ist hier ein kleines Diagramm, das zeigt, wie Licht das Objekt beeinflussen kann. Im Bildbeispiel haben wir ein quadratisches Objekt in der Mitte und Licht, das von oben links kommt. Sie können bemerken, dass der Schatten auf die andere Seite übertragen wird, an einem Ort an dem Licht das Objekt beleuchtet.

Beachten Sie, dass der Schatten nicht mit Photoshop (Drop Shadow) gemacht wird, womit wir den Effekt bekommen dass das Objekts über die Oberfläche schwimmt. Hier wollen wir erreichen, dass das Objekt wie ein dreidimensionales Objekt aussieht, das in der Oberfläche steckt, oder aus der Oberfläche rausgeht.