Sobald der Online-Shop mit dem kostenlosen WordPress Plugin „WooCommerce“ gestartet wird, ist es notwendig, dass die Seiten der einzelnen Produkte dem Besucher alle notwendigen Informationen liefern und ihn darauf anweisen einen Kauf zu tätigen. Erfahren Sie, wie Sie diesen Prozess erfolgreich durchführen können.
Wenn es darum geht, „E-Commerce“ zu starten, ist es notwendig, sich mit den Grundlagen der Arbeit und Plattformen vertraut zu machen, die eine einfache Bedienung ermöglichen und für die kein professionelles Programmierwissen erforderlich ist. Das kostenlose Plugin „WooCommerce“ ermöglicht das für WordPress.
Bisher haben wir uns mit der Einführung eines Online-Shops in dem Text befasst, in dem wir die grundlegenden Richtlinien vor der Installation von Plugins und grundlegenden Einstellungen vorgestellt haben. Warum wählen Sie „WooCommerce“ und was sollte beachtet werden, während wir im zweiten Teil des Textes 5 kostenlose Themen vorgeschlagen haben, die zu verschiedenen Arten von Online-Shops passen. Nachfolgend finden Sie eine detailliertere Erläuterung der Seitenstruktur einzelner Produkte, der Verknüpfung und der Bestellung der Produkten.
Webseitenstruktur des Produktes
Ein wichtiger Punkt, wenn es um einzelne Produktseiten geht (engl. WooCommerce single product page layout structure) ist die Frage was eine solche Seite beinhalten soll, d.h. was für eine Seitenstruktur sein sollte.
Die beste Art und Weise um eine Antwort auf diese Frage zu finden ist Online-Shops in verschiedenen Industrien zu besuchen, um solcherweise erfahren zu können was sie haben, was sie nicht haben aber haben sollten, und was da ist, sollte aber nicht entahlten sein.

Nachfolgend sind Grundprinzipien:
Hierarchische Struktur (engl. breadcrumb trail): befindet sich in der Regel im oberen linken Ecke über dem Produktbild, dessen Aufgabe darin besteht, den Besucher sowohl auf den Weg zu schicken, durch den er auf der Seite erreicht hat, als auch an die Kategorie, in der das Produkt sortiert ist. Durch Klicken auf einen der vorhergehenden Schritte kann der Benutzer in die Kategorie zurückkehren und sich mehr ähnliche Produkte anschauen.
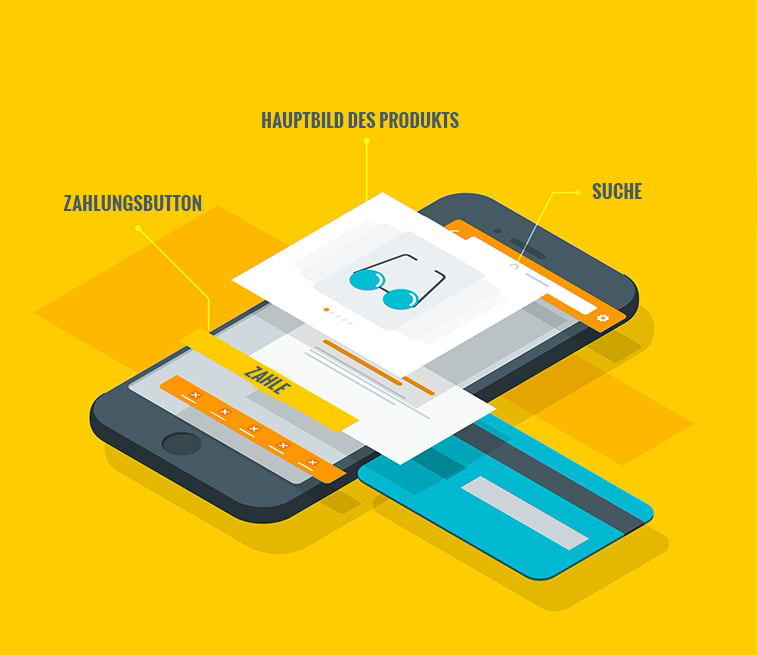
Hauptfotografie: stellt das Produkt aus der besten Ecke dar.
Produktname: ein detaillierter Produktname sollte leicht sichtbar und lesbar sein und sich an einem Ort befinden, der von der Hierarchie ausreichend beeindruckend ist.
Informationen bezüglich der Größe: beziehen sich hauptsächlich auf Kleidung und Schuhe, weil es für solche Produkte wesentlich ist, dass der Kunde einfach und leicht eine Standard- oder alternative Größe wählt. Es wird empfohlen, dass Sie eine Seite mit detaillierten Größeninformationen einbeziehen, die im Hauptmenü leicht zugänglich und sichtbar ist, damit die Kunden richtige Größe auswählen und spätere Probleme bei der Rücksendung und dem Austausch von Waren vermeiden können.
Fotogalerie: die unter dem Hauptfoto aufgelistet ist, bietet dem Benutzer eine bessere visuelle Darstellung von Produkten aus mehreren Winkeln und der begleitenden Ausrüstung, die in Kombination erhalten wird. Durch Klicken auf eines der Bilder kann ein neues Fenster innerhalb der bestehenden Seite geöffnet werden, auf dem das Hauptfoto geändert, vergrößert ist oder viele andere Optionen angezeigt werden. Es liegt an Ihnen zu wählen, was Sie wollen.
Preis: befindet sich im imaginären Rechteck, das aus dem Hauptfoto, dem Produktnamen und dem Bestellbutton besteht und einen vollständigen ersten Eindruck des Produkts bietet. Am besten wäre die Preisinformation direkt über dem Bestellbutton darzustellen.
Bestellbutton: macht, zusammen mit dem Produktpreis, eine einzigartige Ganzheit und sollte visuell angepasst werden, d. h. dass es sich darunter befindet. Auf diese Weise wird ein angenehmerer Eindruck auf den Kunden hinterlassen und Aufruf zum Handeln (engl. Call To Action) angedeutet.
Produktinformationen: die perfekte Möglichkeit dem Benutzer mehr Infos über das angeschaute Produkt anzubieten, ihm erklären wie es sein Problem lösen wird und warum es zu seinem Stil, Kleiderschrank, Arbeitsraum o.ä. passt.
Benutzerbewertungen: wenn Sie diese Option aktivieren, sollten Sie auf Kommentare vorbereitet sein, die nicht immer nur lobenswert und qualitativ hochwertig sind, da die Kunden aufgrund der erworbenen Einkaufs-, Liefer- und Produktqualität echte Eindrücke schreiben. Die Bewertung von Produkten in Nutzerkommentaren wirkt sich jedoch positiv auf Neukunden aus, da sie Sie als glaubwürdigen Verkäufer darstellt, der die Meinung Ihrer Kunden wertschätzt.
Fragen und Antworten: nützlich, aber selten in Online-Shops enthalten. Der perfekte Weg, um mit den potentiellen Kunden Kontakt aufzunehmen und ihnen zu ermöglichen, die fehlenden Informationen in der Beschreibung des Produkts zu finden, wie z. B. die ausführliche Beschreibung der Art und des Zeitpunkts der Lieferung, Zahlungsweise usw.
Die zusätzlichen Informationen: falls der Kunde beim Kaufen eines bestimmten Produktes zusätzliche Vorteile wie Rabatte und Nachlässe erhält, sollten diese Informationen auf der Produktseite angezeigt werden. Es können auch Informationen über Telefonnummern, Geschäftsadresse, Vorteile bezüglich des Einkaufens oder Produktlieferung, Werbung auf sozialen Netzwerken usw. sein.
Produktvernetzung: jeder gute Online Shop bietet vernetzte, ähnliche und zuletzt angeschaute Produkte an, um den Kunden anzudeuten was noch verfügbar ist und was er sich anschauen soll.
Außer dieser 12 Punkte, kann man immer neue hinfügen, aber denken Sie daran dass sie übersichtlich sein müssen und Schaltflächen klar definiert, dass es nicht zu viele gibt damit die Besucher auf der Webseite nicht verwirren.
Produktvernetzung (engl. product crosslinking)
„WooCommerce“ bietet 3 Arten um sich mit den Produkten zu vernetzen: die ähnlichen Produkte (die der Besitzer einrichtet), die zuletzt angeschauten Produkte (die der Benutzer bestimmt, d.h. Online-Shop Algorithmus basierend auf Benutzeranfragen) und Produkte nach Kategorien und Tags.
Obwohl die Organisation der Produktvernetzung in Bezug auf das Design der gleichen Seite unterschiedlich sein kann, sind in der Regel ähnliche Produkte (engl. up-sells) auf der rechten Seite in Bezug auf das aktuell angeschaute Produkt aufgeführt. Der Preis muss nicht unbedingt das Hauptvernetzungskriterium sein, aber meistens ist es. Diese Art der Produktvernetzung wird vom Geschäftseigentümer bestimmt, indem diese mit einzelnen Seiten einzelner Produkte verknüpft werden. Dies ist eine gute Möglichkeit für den Benutzer, sich andere Produkte anzuschauen, wodurch die Wahrscheinlichkeit einer erfolgreichen Konvertierung erhöht wird.
Die zweite Art der Vernetzung sind zuletzt angeschauten Produkte (nach engl. cross-sells). Wenn es solche nicht gibt, dh. wenn der Besucher nur eine Seite geöffnet und nicht weiter gesucht hat, können die von den vorherigen Besuchern angeschauten Produkte angezeigt werden. Das zeigt dem potentiellen Kunden, was andere Besucher gesucht oder gekauft haben und sagt ihm, dass er andere Produkte anschauen soll.
Die dritte Art der Vernetzung sind Produkte aus derselben Kategorie, aber mit den gleichen Merkmalen. In Praxis heißt das, dass wenn Sie Kleidung verkaufen, und der Benutzer schaut sich Schuhe an, der Online Shop wird Tasche vom gleichen Hersteller oder Schuhe ähnlicher Merkmale anbieten. Diese Praxis hat guten Einfluß auf die Benutzer, weil sie bietet Produkte an, die für sie vielleicht bisher unbekannt waren, aber sie könnten Interesse für sie haben.
Produkte bestellen
Wenn man “WooCommerce” installiert, die Hauptschaltfläche für die Bestellung lautet “zum Warenkorb hinzufügen“ (laut engl. add to cart), aber das verwirrt manche Besucher und verlangsamt den Bestellungsprozess.
Diese Schaltfläche ist, eigentlich, der Grundzweck des Online Shops, CTA (engl. call to action) oder Aufruf zum Handeln. Sie soll die Konversion durchführen, indem sie den Besucher anlockt zu klicken und somit zu kaufen. Deswegen ist diese Schaltfläche so wichtig.

Der Text auf der Bestellungsschaltfläche kann sich folgenderweise ändern und anpassen: durch Plugin „WooCommerce“ oder durch den Code. Wir werden hier beide kurz vorstellen.
Falls Sie sich entscheiden durch Plugin zu bearbeiten, müssen Sie sich zuerst einloggen, danach auf Einstellungen (engl. Settings) zugreifen. Die Karten die man auflisten kann sind: allgemeine Einstellungen (engl. general), Produkte (engl. products), Steuer (engl. tax), Bestätigung (engl. checkout), Lieferung (engl. shipping), Konto (engl. account), E-Mail Adresse (engl. emails), API, Sichtbarkeitsoptionen (engl. visibility options). Auf der letzten Karte befindet sich der Schaltflächentext „zum Warenkorb hinzufügen“ (engl. add to cart button text). Ändern Sie ihn in „bestellen Sie“ und speichern Sie die Änderungen. Jetzt werden die Besucher Ihres Online-Shops Produkte viel einfacher bestellen können!
Eine andere Möglichkeit wäre direkt durch den Code Bestellschaltfläche zu ändern. Die Gründe sind mehrfach: von der Verfügbarkeit der begrentzten Anzahl oder Kategorien bis zur Möglichkeit für die komplette Änderung der Seiten. Egal um welchen Grund es sich handelt, entfernen Sie zuerst die Bestellschaltfläche durch folgende Codelinien:
<?php
function patricks_remove_loop_button(){
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); // removes the add to cart button on the shop page
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 ); //removes the add to cart button on the single product page
}
add_action('init','patricks_remove_loop_button');Danach wird die Schaltfläche mit Hilfe folgender Codes aus den Seiten der einzelnen Produkten entfernt:
<?php function patricks_woocommerce_call_to_order_button(){ global $product; //get the product object if ( $product ) { // if there's a product proceed $url = esc_url( $product->get_permalink() ); //get the permalink to the product
echo '<a rel="nofollow" href="' . $url . '" class="button add_to_cart_button ">Call to order!</a>'; //display a button that goes to the product page
}
}
add_action('woocommerce_after_shop_loop_item','patricks_woocommerce_call_to_order_button', 10);Der letzte Schritt ist die Schaltfläche zurückzubringen, aber mit dem gewünschten Text:
<?php
function patricks_woocommerce_call_to_order_text() {
echo '
Bestelle <strong>123-456-7890</strong>.
';
}
add_action('woocommerce_single_product_summary','patricks_woocommerce_call_to_order_text', 30);Einstatt einer Schlussfolgerung
“WooCommerce” ist kostenlos und einfach im Gebrauch, aber man braucht viel Übung und Ausprobieren um herauszufinden was funktioniert, was nicht. Einen Online-Shop zu besitzen wird sie nicht sofort erfolgreich machen, aber die Zusammenarbeit mit den Kunden doch, sowie die Erfahrung darüber auf welche Weise Sie Ihre Möglichkeiten und Verkaufssortiment den Kunden anpassen können.
Um fortschrittene Techniken zu beherrschen, die zu einer erfolgreichen Konversion führen, müssen Sie nicht nur den Code und die Programmierung, sondern auch die Marktsituation kennen. Auf diese Weise können Sie durch Überwachung des Wettbewerbs, Zustandsanalyse und Analyse anderer Online-Shops nur bewährte Praxis in Ihrem Geschäft anwenden und Ihren E-Shop verbessern.