In der Welt des Webdesigns ändern sich die Dinge oft in rasantem Tempo. Das kann eine gute Sache sein, aber auch irgendwie ein Fluch, denn unser digitaler Werkzeugkasten kann in nur ein paar Monaten veraltet sein, obwohl wir ihn erst vor weniger als einem Jahr aktualisiert haben.
Um mit den sich schnell ändernden Trends im Webdesign (oder im Leben allgemein) Schritt zu halten, sollte man immer auf der Hut sein, aber gleichzeitig hin und wieder einen Schritt zurücktreten, um zu sehen, was tatsächlich in der Welt passiert, und versuchen, alles zu beurteilen.
Diese Schnelllebigkeit ist in der Welt des Webdesigns vorherrschend, wobei die besten Tools in den letzten Jahren große Veränderungen erfahren haben. Es gab ein paar Newcomer in der Szene, die es im Alleingang geschafft haben, die Landschaft des Webdesigns zu verändern, während alte Favoriten einen Schritt zurücktraten, um sich neu zu erfinden und zurückkamen, um zu zeigen, dass sie immer noch den neuesten To-Go-Tools den Rang ablaufen können.
Abgesehen von den Tools selbst hat sich auch das gesamte Konzept des Webdesigns verändert, da neue Apps und Cloud-basierte Technologien mehr und mehr an Boden gewannen und dabei immer leistungsfähiger wurden.
Die Game Changers und Tipping Points
Fragen Sie jeden Webdesigner und er wird Ihnen sagen, dass es eine Zeit gab, in der die Welt des Webdesigns ausschließlich von dem einen und einzigen Adobe Photoshop beherrscht wurde. Zu dieser Zeit schien es, dass es alles hatte, was ein Gestalter brauchte, jedoch bewegten sich die Informationen im Workflow hauptsächlich in eine Richtung, sowohl in den Designteams als auch in der Beziehung zwischen Designer und Kunde. Außerdem kam der Input des Kunden erst nach der Lieferung der fertigen Mock-Ups, was die Richtung der Informationen änderte und die Designer dazu zwang, bei Bedarf zurück ans Zeichenbrett zu gehen.
Das alles änderte sich jedoch mit der Einführung von Sketch im Jahr 2010. Es veränderte die Szene und die Art und Weise, wie die Branche an ihr eigenes Handwerk herangeht, komplett und setzte einen neuen Goldstandard für das Interface-Design. Und selbst dann hatte es noch viel Raum für Verbesserungen. Als reines Mac-Tool ohne Cloud-Unterstützung gab es anderen Akteuren die Möglichkeit, die Welt des Webdesigns neu zu erfinden und das Paradigma des einseitigen Informationsflusses in eine Multi-Channel-Struktur zu verlagern, in der sowohl Kunden als auch Teams effizienter und nicht zu vergessen schneller zusammenarbeiten können.
Web Design heute
Wir schreiben das Jahr 2021, und in der UI/UX-Landschaft hat sich viel verändert, doch einige Konzepte sind gleich geblieben. Die Tools für Wireframing, Prototyping und Testing haben eine große Überarbeitung erfahren, aber die grundlegende Herangehensweise an jedes Projekt ist in etwa gleich geblieben. Um ein Projekt erfolgreich zu machen, müssen die Designer das Ziel, die Zielgruppe, die Größe des Arbeitsteams und dessen Fähigkeiten kennen.
Abgesehen davon hat sich vieles verändert, vor allem in der Tool-Abteilung.
Welches sind also, nach der unangefochtenen Herrschaft von Adobe und dem revolutionären Ansatz von Sketch, die besten Design-Tools im Jahr 2021?
Lassen Sie es uns herausfinden.
Figma
Diese browserbasierte Plattform, die auf allen gängigen Betriebssystemen läuft, bietet verschiedene monatliche Service-Stufen an, die von einem kostenlosen Starterpaket bis hin zu einem vollständigen Team-/Organisationspaket für nur 45 $ pro Monat reichen.
Als vollwertiges Kollaborationstool für das Oberflächendesign steht Figma bei Designern im Allgemeinen ziemlich hoch im Kurs, da es die Zusammenarbeit in Echtzeit wie einen Spaziergang im Park macht. Mit Figma kann sogar Ihr gesamtes Designteam zur gleichen Zeit an einem Projekt arbeiten. Auch das Kundenfeedback kann in Echtzeit erfolgen, wodurch das ständige Hin und Her der alten Tage völlig obsolet wird und der gesamte UI/UX-Designprozess erheblich beschleunigt wird.

Das Tool ist auch ziemlich einfach zu bedienen und erfordert nicht wirklich etwas vom Designer, da es auf jeder Plattform laufen kann. Es verfügt auch über robuste Design-Prototypen, Bündel und eine Reihe von erstaunlichen Plugins. Es unterstützt auch die Integration von Farmer und Zeplin.
Schließlich, wenn Sie Inspiration und Hilfe benötigen, hat die Software auch eine begeisterte und lebendige Community, wo Sie Tonnen von Hilfe zusammen mit Tausenden von verschiedenen Prototypen, Wireframes und wiederverwendbaren Komponenten erhalten können.
Adobe XD
Diese macOS-, iOS-, Android- und Windows-basierte Plattform gibt es auch mit verschiedenen monatlichen Abo-Paketen und verschiedenen Angeboten innerhalb dieser Preispläne.
Adobe XD ist im Grunde eine Muss-Plattform für Designer, die lieber mit anderen Adobe-Produkten arbeiten, da sie sich perfekt ergänzen.
Dieses Tool liefert sich oft ein Kopf-an-Kopf-Rennen mit Sketch, wenn man Designer nach der besten UI/UX-Software fragt. Da es auf allen wichtigen Betriebssystemen läuft, ist es eindeutig die verfügbarere Option, und es unterstützt auch Datei-Importe aus anderen Tools (wie Sketch), um eine breite Palette von verschiedenen Mock-ups, responsive Designs, Prototypen und wiederverwendbaren Komponenten usw. zu erstellen.
Im Allgemeinen ist Adobe XD fast kugelsicher. Zu seinen größten Nachteilen zählen Designer in der Regel den Mangel an wirklich nützlichen Funktionen, wenn Sie die kostenlose Version verwenden möchten. Und bei so vielen anderen Optionen, aus denen sie wählen können, kann man es ihnen nicht verübeln, wenn sie sich nicht festlegen wollen.
Axure
Auch dieses macOS/Windows-Tool, das es in mehreren monatlichen Preisangeboten (und einer 30-tägigen kostenlosen Testversion) gibt, ist eines der besten auf dem Markt, wenn Sie fortgeschrittenes Wireframing und Prototyping benötigen.
Axure unterstützt auch anpassbare Ansichten, großartige Co-Editing-Funktionen, eine schöne Widget-Bibliothek und sogar ein Stift-Tool für Vektorzeichnungen. Sie benötigen Zugriff auf die Cloud? Axure Cloud hat alles, was Sie brauchen.
Alles in allem ist Axure eine bessere Wahl für erfahrenere Designer, da es auch eine größere Lernkurve mit einer Vielzahl verschiedener komplexer Tools und einem insgesamt nicht so intuitiven Design hat.
Balsamiq
Dieses Web-/MacOS-/Windows-basierte Tool bietet eine projektbasierte Preisgestaltung, wobei das 200-Projekte-Paket auf den ersten Blick happige 199 Dollar kostet, aber wenn man es sich überlegt, wird es zu einem schwer zu überbietenden Angebot.
Aber ist es der Aufgabe gewachsen?

Wenn Sie speziell auf der Suche nach einem schnellen Wireframing-Tool mit Low-Fidelity sind, dann ja. In dieser Hinsicht ist Balsamiq fast unmöglich zu schlagen. Mit seinen Drag-and-Drop-Funktionen und Tastaturkürzeln wird der Arbeitsablauf sehr schnell und einfach. Das Teilen Ihrer Projekte mit Teammitgliedern ist ebenfalls sehr einfach, genauso wie das Skizzieren von Mock-ups.
Die Kehrseite der Medaille ist, dass Balsamiq nicht so gut mit High-Fidelity-Wireframes umgehen kann. Wenn Sie mit diesen arbeiten, können Sie feststellen, dass Balsamiq kann wirklich langsam, wenn die Verarbeitung komplexer Prototypen Verlangsamung der gesamten Workflow als auch zu bekommen.
FlowMapp
FlowMapp ist ein Web- und Monatsabonnement-basiertes Design-Tool, das hervorragende Arbeit leistet, wenn es darum geht, benutzerfreundliche Sitemaps abzubilden.
Sie können auch mit Ihren Teamkollegen an einem Projekt zusammenarbeiten, User Flow-Diagramme erstellen und Sitemaps für die Website-Planung einrichten. Möchten Sie Personas für eine bessere Zielgruppenansprache erstellen? FlowMapp kann Ihnen auch dabei helfen.
Andererseits ist das Tool auch mit Slack integriert, was den Workflow noch weiter beschleunigt. Und schließlich, wenn Sie nach einem soliden UX-Prototyping-Tool suchen, ist FlowMapp nichts für Sie.
Framer
Brauchen Sie ein solides Tool für fortgeschrittene Animationen, das über macOS, iOS, Android und das Web zugänglich ist? Mit drei verschiedenen monatlichen Preisplänen ist Framer eines der beliebtesten Designer-Tools für immersive, realitätsnahe Prototypen mit einer umfangreichen Motion-Bibliothek für React (bekannt als Framer Motion.
Mit der Bibliothek können Sie weniger Code schreiben und mehr Arbeit erledigen. Darüber hinaus gibt es die Auto-Code-Animationsfunktion, die anstelle von Ihnen Codes schreibt, während Sie an dem Projektdesign arbeiten.
Für Neulinge könnte Framer eine steilere Lernkurve haben, da es CoffeeScript verwendet, das eine einfachere Version von JS ist. Erfahrenere Designer werden dagegen wahrscheinlich gut damit zurechtkommen.
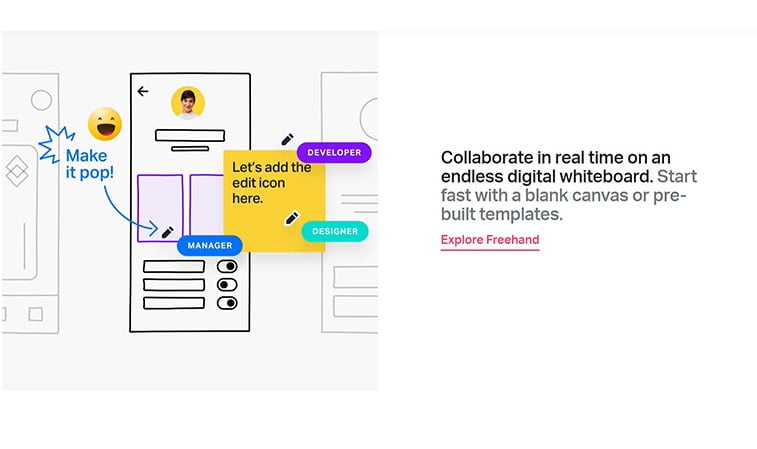
InVision
Dieses Tool läuft sowohl unter Windows als auch unter macOS und gehört zu den Schwergewichten, wenn es um Designlösungen geht. Es ist die erste Wahl für Fortune-100-Unternehmen und verfügt über ein ganzes Ökosystem mit verschiedenen Sub-Tools wie Craft, Studio, Cloud und so weiter.
Es ist sozusagen eine All-in-One-Option, die ein reibungsloses Prototyping, Animation, Zusammenarbeit, Screen-Tests und vieles mehr ermöglicht.
Um das Ganze abzurunden, lässt es sich auch mit Projektmanagement-Tools wie JIRA und Design-Tools wie Photoshop integrieren.
Einer der größten Nachteile ist die Tatsache, dass es ein wenig anspruchsvoller zu erlernen ist, auch wenn Sie eine Fülle von verschiedenen speziellen InVision-Tutorials zur Verfügung haben. Dies gilt insbesondere für das Wireframing, das im Vergleich zu anderen UI/UX-Tools unnötig komplex sein kann.

Lunacy
Dieses kostenlose, Windows-basierte Tool ist vor allem als leichtgewichtige Alternative zum macOS-exklusiven Sketch bekannt.
Es funktioniert hervorragend mit Rasterdateien und konzentriert sich hauptsächlich auf Vektordesign. Außerdem können Sie damit auch Sketch-Dateien bearbeiten, ohne sich Gedanken über die Plattformkompatibilität machen zu müssen.
Und obwohl Lunacy viel zu bieten hat, sind sich die meisten Designer einig, dass es immer noch ein Work-in-Progress ist, dem es an grundlegenden Kollaborations- und erweiterten Animationsfunktionen fehlt, um wirklich mit Sketch und Figma konkurrieren zu können.
Marvel
Marvel ist eine webbasierte Plattform mit anpassbaren Monatsplänen, die sowohl den Bedürfnissen von erfahrenen Veteranen als auch von Design-Neulingen gerecht wird.
Dieses reine Online-Tool ist ziemlich geradlinig und extrem einfach zu bedienen und kann leicht in verschiedene Projektmanagement- und Produktdesign-Tools (wie Sketch und Figma) integriert werden.
Wenn Sie ein Tool suchen, mit dem Sie ohne Programmierung entwerfen können und mit dem Sie sowohl Low- als auch High-Fidelity-Prototypen und Wireframes erstellen können, kann Marvel eine gute Option sein.
Allerdings gibt es einen Kompromiss. Es gibt keinen Offline-Zugriff, Sie können nicht mehrere Boards gleichzeitig laufen lassen und für komplexe Animationen ist es einfach nicht geeignet.
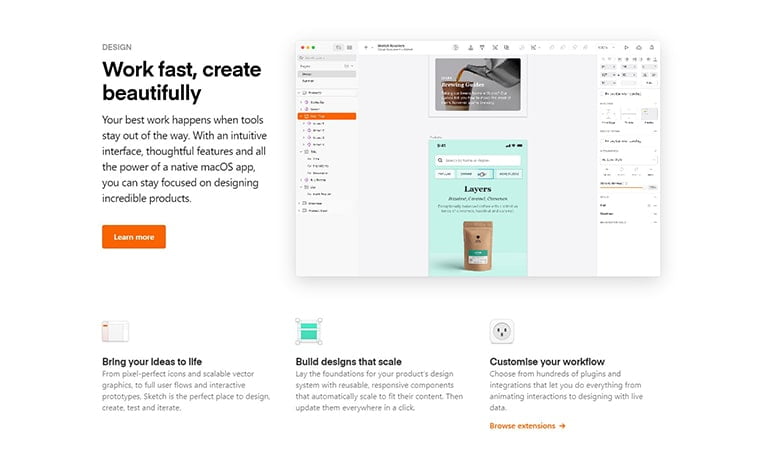
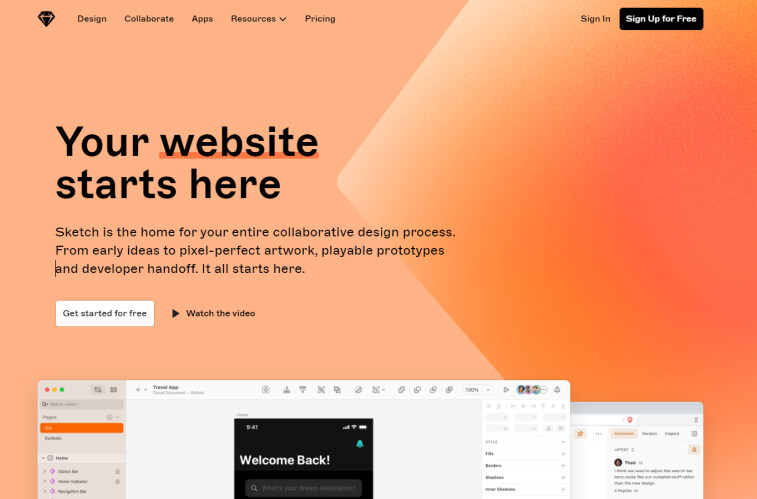
Sketch
Und schließlich ist da noch das macOS-basierte Tool, das wir alle kennen. Warum sollte man dabei bleiben? Nun, es ist eines der vertrauenswürdigsten Tools auf dem Markt mit einer riesigen Plugin-Bibliothek.

Als gemeinsamer Cloud-Arbeitsplatz für das gesamte Designteam, mit einfachen Code-Exporten, einfacher Gif-Erstellung, Prototyping und Wireframing ist Sketch zu einem festen Bestandteil im Werkzeugkasten der meisten Designer geworden.
Experten sind sich einig, dass das Beste an Sketch die großartige Community und die Plugins sind, die dieselbe Community im Laufe der Jahre entwickelt hat. Und diese Plugins sind es, die Sketch auszeichnen. In seiner reinsten Form ist das Tool nicht wirklich für anspruchsvolle Designs geeignet.
Ein weiteres großes Manko sind die Kompatibilitätsgrenzen und die Tatsache, dass es durch die Autosave-Funktion schnell die Festplatte verstopfen kann.
Zusammenfassung
Wie Sie sehen können, gibt es verschiedene Werkzeuge mit unterschiedlichen Vor- und Nachteilen. Andererseits ist kein Projekt gleich und jedes erfordert eine etwas andere Herangehensweise, die unterschiedliche Hindernisse mit sich bringt.
Und schließlich ist jeder Designer und jedes Team anders, mit unterschiedlichen Vorlieben und Gewohnheiten. Wenn es darum geht, die besten Designer-Tools zu bewerten, sollte man ein Tool auswählen, das zu den eigenen Bedürfnissen passt und die Anforderungen an Integration, Zusammenarbeit und Integration erfüllt.
Auch wenn sich die Technologie und Trends ständig ändern, sind es nicht immer die neuesten Funktionen, die den Ausschlag geben, sondern die Kompatibilität der Software und die allgemeine Zuverlässigkeit.





