Wir haben es schon einmal gesagt und wir müssen es eigentlich wiederholen: Die Welt der Web-Entwicklung und des Web-Designs entwickelt sich so rasant weiter, dass oft eine neue Terminologie benötigt wird, um neue Metriken, Technologien, Techniken und Methoden zu definieren.
Eine solche Terminologie ist LCP oder Largest Contentful Paint, eine der neuesten Metriken in der Welt der User Experience. Kurz gesagt ist es eine der Metriken, die für die Messung der Renderzeit von Inhalten auf einer bestimmten Webseite verantwortlich sind.
Bis hierhin klingt das ziemlich stumpf, oder? Wie kann sie optimiert werden, zusammen mit SEO? Warum ist es wichtig für Ihre Website und/oder Ihr Unternehmen? Schauen wir mal.
LCP: Eine Definition
Um zu beginnen, müssen wir genauer erklären, was das Largest Contentful Paint oder LCP wirklich ist. Um gleich ganz technisch zu werden, definiert Holy Google LCP schlicht als „die Renderzeit des größten Inhaltselements, das im Viewport sichtbar ist“. Der Verständlichkeit halber sei gesagt, dass wir dieses größte Inhaltselement von nun an als Bild betrachten, genauer gesagt als JPEG- oder PNG-Datei. In den meisten Fällen bezieht sich „größtes“ in der Google-Definition auf ein Bild, das sich oberhalb des Falzes befindet und eines der ersten, wenn nicht sogar das erste Bild ist, das Besucher beim Laden einer Webseite sehen. Wenn Sie LCP verbessern wollen, ist die Optimierung des Bildes so ziemlich ein Muss.
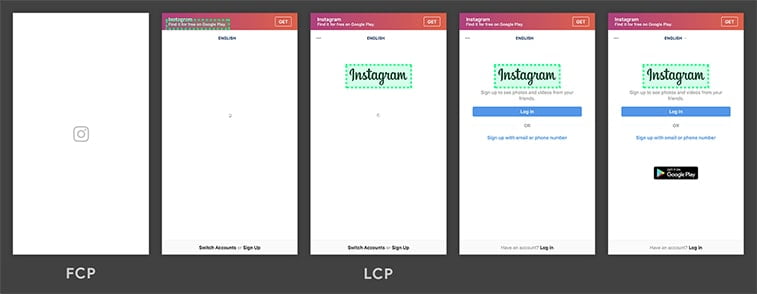
Um Ihnen jedoch eine bessere Vorstellung von dem ganzen LCP-Wahnsinn zu geben, möchten Sie es vielleicht mit anderen Metriken vergleichen, wie FCP (First Contentful Paint FCP) und Visually Complete.
Also, lassen Sie uns den Definitionen noch eine Chance geben, oder?
-FCP oder First Contentful Paint ist die Zeitspanne zwischen dem Beginn des Ladens der Seite und dem Zeitpunkt, an dem ein beliebiger Teil des Inhalts der Seite auf dem Bildschirm gerendert wird.
-LCP oder Largest Contentful Paint ist die Zeitspanne vom Beginn des Ladevorgangs bis zu dem Zeitpunkt, an dem das größte Bildelement oder der größte Textblock gerendert wird und auf der Seite vollständig sichtbar und verständlich ist.
-Visually Complete ist die Zeitspanne, die benötigt wird, bis die gesamte Seite vollständig sichtbar und für den Kunden, der sie geöffnet hat, wahrnehmbar wird.
Wenn Sie nur die obigen Punkte lesen, sollten Sie erahnen, dass all diese Metriken ziemlich entscheidend sein können, wenn es um die Bewertung der User Experience geht. Sie können ihre eigenen Vor- und Nachteile haben, aber die meisten Experten in der digitalen Arena betrachten LCP als „glückliche Mitte“, die den Zeitpunkt markiert, an dem sie die Nutzererfahrung als Ganzes wesentlich beeinflussen kann.
Abgesehen davon empfiehlt Google, dass LCP innerhalb von 2,5 nach dem ersten Laden auftreten sollte, um eine solide Nutzererfahrung zu gewährleisten. Das ist nur ein optimaler Richtwert, aber Experten sind sich auch einig, dass alles, was länger als 4 Sekunden dauert, zu schlechten LCP-Werten führt.
LCP und sein Einfluss auf Lighthouse Scores und SEO
In letzter Zeit wurde LCP zu einer von mehreren Core Web Vital Scores, die Google in seinem Ranking-Algorithmus misst. Jede dieser Vital-Metriken repräsentiert eine bestimmte UX-Facette, wenn sie im Feld gemessen wird (oder unter realen Umständen, wenn ein Nutzer tatsächlich auf eine Webadresse klickt). Als solche spiegeln sie die realen Erfahrungen in einer digitalen Welt wider, die mit jedem neuen Trend in Richtung benutzerzentrierter Lösungen driftet.
Um LCP in die richtige Perspektive zu rücken: Bei Google Lighthouse macht LCP etwa 25 % des Gesamt-Performance-Scores aus (Lighthouse Version 6.0), was LCP zur wichtigsten Metrik unter den Kern-Webvitalen macht, wenn es um die Bestimmung des Gesamt-UX-Performance-Scores geht.
Google hat andererseits auch erklärt, dass der Inhalt immer noch der wichtigste Faktor der Suchmaschinenoptimierung bleiben wird, wenn es um das Ranking geht. Allerdings können solide Core Web Vitals Website-Betreibern dabei helfen, in einem überfüllten Feld bessere Rankings zu erzielen. Das heißt, wenn Sie zu den Website-Besitzern gehören, die um den ersten Platz in den Suchergebnissen konkurrieren, sollten Sie Largest Contentful Paint mehr Aufmerksamkeit schenken, da es ein ziemlich kritischer Faktor für ein gutes Ranking sein wird.
Verbessern von Largest Contentful Paint
Nachdem Sie nun wissen, was LCP ist und wie wichtig es ist, ist es an der Zeit, sich mit den Möglichkeiten zu beschäftigen, wie Sie es verbessern können. Für den Anfang gibt es ein paar von Google bereitgestellte Vorschläge, aber die effektivste Methode ist, den Inhalt für das Gerät zu optimieren, das ihn anfordert.
Bleiben wir beim gleichen Bildbeispiel: Sie haben ein 800kb großes JPEG-Bild, das für die Anzeige auf hochauflösenden Desktops gedacht ist. Um die gleiche Wirkung auf einem Smartphone zu erzielen, müssten Sie das gleiche Bild auf weniger als 100 KB optimieren (d. h. verkleinern), ohne die Qualität zu beeinträchtigen. Mit diesem Schritt können Sie LCP um mehr als satte 60 % verbessern, was mehrere Sekunden mit nur einer einzigen Optimierung ausmacht.
Bild-Geschwindigkeitstests durchführen
Es gibt verschiedene Tools, die Ihnen dabei helfen können, zu sehen, wie schnell Ihre Bilder auf Ihrer Seite laden und wo Sie LCP-Verbesserungsmöglichkeiten implementieren können.
Die besten Tools können Ihnen so wichtige Metriken zeigen wie)
- Geschwindigkeitsindex
- Bild-Payload-Reduktion
- Visuell vollständige Seitenladezeit
- Größtes inhaltsreiches Bild
Die aufwändigeren Tools bieten vielleicht sogar ein Video, das zeigt, wie schnell Ihre Seite mit und ohne Optimierungen lädt. Sie könnten auch jede Seite auf Ihrer Website analysieren und eine Schätzung der Payload-Einsparungen liefern. In einigen Fällen können Sie erstaunliche 94 % an reduzierter Nutzlast erreichen, was aus Sicht von LCP eine enorme Verbesserung darstellt.

CDN-Dienste und LCP
Content Delivery Networks für Bilder können Ihnen ebenfalls helfen, indem sie die Bildoptimierung vereinfachen. Für jedes Bild auf Ihrer Seite wird der CDN-Dienst, den Sie wählen, höchstwahrscheinlich:
- Erkennen Sie das Gerät, das Ihre Webseite anfordert.
- Optimieren Sie das Bild für das Gerät.
- Liefern Sie die Seite über einen CDN-Edge-Server aus, der sich physisch (genauer gesagt geografisch) am nächsten zum Benutzer befindet.
Preconnect
Bild-CDNs sind also eine gute Möglichkeit, LCP zu verbessern. Eine andere Sache, die Sie ausprobieren können, ist die Verwendung der Ressourcen-Hinweise, um einen Preconnect für Ihren Inhalt einzurichten, was ebenfalls helfen kann, den gesamten Download-Prozess zu rationalisieren.
Zum Beispiel kann die folgende Link-Anweisung helfen, den Prozess zu beschleunigen, da sie den Browser dazu veranlasst, sich schneller mit dem bevorzugten CDN eines Drittanbieters zu verbinden, wodurch der Download früher beginnt.
(<link rel=?preconnect? href=?https://example.com?)
(<link rel=?preconnect? href=?https://cdn.example.com?)
Es stimmt zwar, dass CDN-Dienste alles schneller machen, aber das Herstellen einer Vorverbindung spart Zeit während der Verbindungsphase.
Minimierung von blockierendem CSS und JavaScript
Wenn diese beiden „blockiert“ sind, bedeutet das, dass Ihr Browser JS und CSS parsen und dann ausführen muss, um die Endstufe Ihrer Seite im Viewport zu erstellen.
Wahrscheinlich verlässt sich Ihre Website stark auf CSS und JavaScript (wie die meisten Websites heutzutage). Das bedeutet, dass die Vermeidung aller Render-Blocking-Ressourcen so gut wie unmöglich ist. Generell sollten Website-Besitzer jedoch darauf achten, welches JS oder SCC im <head>-Element referenziert wird. Um Probleme zu vermeiden, stellen Sie sicher, dass nur die notwendigen Ressourcen im <head> geladen werden, während Sie den Rest aufschieben oder asynchron laden lassen.
Außerdem gibt es noch andere Möglichkeiten, LCP durch CSS und JS zu verbessern, und es lohnt sich, diese etwas genauer zu untersuchen.
Inline Critical CSS
Dies ist zwar etwas anspruchsvoller, aber Sie können damit umgehen, dass der Browser eine Anfrage stellt, um das benötigte CSS für das Rendern des „above the fold“-Teils zu erhalten, was Ihr LCP verbessern kann. Bei diesem Teil sollten Sie auch darauf achten, dass sich der Inhalt nicht verschiebt und der Inhalt nicht ungestylt erscheint.
Die Critical CSS oder die Stile, die für den Browser notwendig sind, um die Gesamtstruktur und die wichtigsten Stile des Teils der Seite, der ?above the fold? angezeigt wird, aufzubauen, sollten inline sein. Inlined“ kann sich auch auf Hintergrundbilder beziehen, die ebenfalls von Ihrem Bild-CDN ausgeliefert werden sollten.

Vermeiden Sie JS Lazy Load
Da viele moderne Browser Lazy Loading von Haus aus unterstützen, könnte die Verwendung von JS für Lazy Load kontraproduktiv sein.
Weil die Bilder in den meisten Fällen einen großen Anteil an der gesamten LCP-Performance haben, ist es vielleicht am besten, das Laden dem Browser zu überlassen, ohne Gefahr zu laufen, ihn mit JavaScript zu belasten. Warum?
JS-gesteuertes Lazy Loading führt zu zusätzlicher Latenz, wenn der Browser zuerst JS laden und parsen muss, dann auf dessen Ausführung warten muss und schließlich mit dem Rendern der Bilder beginnt, wobei der Pre-Parser im Browser unterbrochen wird.
Auf der anderen Seite, wenn Sie bereits einen CDN-Dienst verwenden, dann werden die tatsächlichen Vorteile, die sich aus dem Lazy Loading ergeben, weniger effektiv, oder kleiner.
Dies gilt insbesondere für große Hero-Bilder, die sich above the fold befinden und einen großen Einfluss auf LCP haben. Sie werden nicht von JS-gesteuertem Lazy Loading profitieren. Aus diesem Grund ist es vielleicht am besten, JS nicht zum Thema für das Bild-Rendering zu machen und sich stattdessen auf den Browser zu verlassen, um zu entscheiden, welche Bilder „lazy-loaded“ sein sollen.
Zusammenfassung
Wie Sie sehen können, kann LCP ein ziemlich entscheidender Faktor sein, wenn es um das Gesamtranking geht. Und während der Inhalt immer noch die Nummer eins im Ranking bleiben wird, ist es klar, dass die Nutzererfahrung eine immer wichtigere Rolle in der SEO spielen wird.
Wer also einen Wettbewerbsvorteil haben möchte, sollte etwas Zeit in LCP investieren, um selbst auf Seite 1 zu landen. Davon abgesehen sind einige dieser Tipps und Tricks ziemlich einfach, aber die meisten Website-Besitzer würden am meisten davon profitieren, wenn sie sich an ihre digitalen Agenturpartner wenden und sehen, wo und wie sie sich am meisten verbessern können.