Die Erstellung der Facebook-App und Webseiten-Werbung
Wenn man über SMM Werbung redet, ist die Erstellung einer App für Faceebook-Webseite für Teilen und Folgen von Inhalten im sozialen Netzwerk Facebook sehr wünschenswert.
Dieses Tutorial wird Ihnen helfen um eine App für Faceebook-Webseite zu erstellen und sie mit der Webseite durch Meta-Tags zu verknüpfen und solcherweise Metrik zu folgen.
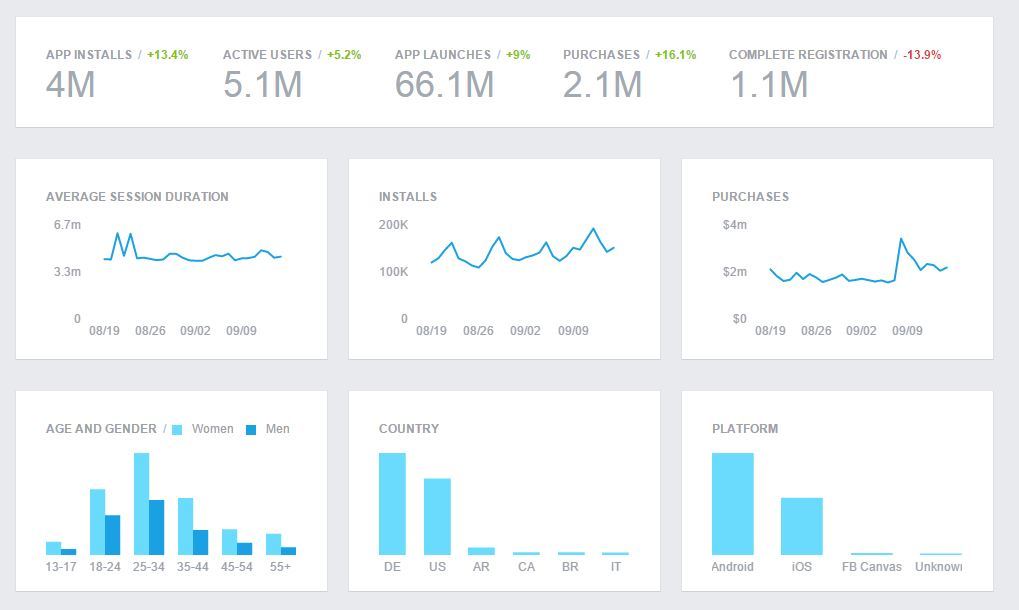
Metrikverfolgung ist ein sehr wichtiges Element, wenn Sie bezahlte Inhaltswerbung verwenden, um einen klaren Einblick zu haben, wie viele Menschen Ihre Inhalte gesehen haben, inwiefern sie sie gemocht haben, und wie viel wurde es von der Benutzerzielgruppe geteilt.
Im Gegensatz zu klassischen "Share" -Taste und Optionen für Teilen von Seiten und Inhalten, wird die Facebook-App alle „gafällt mir“ Markierungen und Teilen auf Profil- und Profilpinnwänden verfolgen, wo die URL Ihrer Website, für die die Anwendung erstellt wird, angezeigt wird, die auch mit Daten kommuniziert und die gleiche Webseite durch das Open Graph-Protokoll abruft.