Jahr für Jahr finden wir sie immer wieder: Dutzende oder vielleicht Hunderte von Blog-Posts über Webdesign-Trends. Jeder hat einige Kenntnisse darüber, aber alle scheinen immer wieder ein und dasselbe zu schreiben.Warum?Weil eigentlich nichts neues passiert.
Es gibt keine richtigen „Trends“ welche Designer folgen oder erfinden.
Gibt es noch etwas anderes? Haben Designer keine Zeit, etwas Neues zu schaffen, etwas, das das Internet für immer verändern wird? Oder suchen wir nach Antworten am falschen Ort?
Die Chancen stehen gut, dass letzteres vorbei ist. Inhaltsautoren wollen heute hip sein und googeln die neuesten Design-Trends, damit sie über sie schreiben. Aber die traurige Wahrheit ist, dass Autoren keine Trends diktieren. Was immer sie schreiben, wird nicht magisch als Trend akzeptiert. Designer tun es stattdessen. Ihre Kreativität ist etwas, auf das wir uns alle freuen sollten.
Neue Stils, flaches Design, verspielte Schriftarten, Animationen, Illustrationen und die Verwendung von kräftigen Farben – das sind keine out‘s, sondern nur alltägliche Dinge in der Welt des Webdesigns. Etwas, was die Nutzer erwarten.
Also, was ist unkonventionell? In diesem Artikel werden wir versuchen, einen Überblick darüber zu geben, was wir 2018 im Internet sehen möchten.
Webdesign Vorschläge für 2018
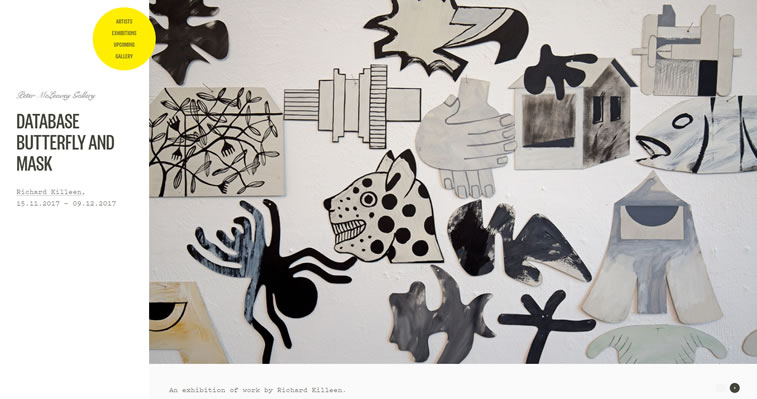
1. Starkes Geschichtenerzählen
Jede Website muss eine Geschichte haben. Ohne einen guten visuellen Geschichtenerzähler sind Ihre Webseiten so gut wie leer. Sie werden keine Nutzer anziehen und Sie werden Ihre Ziele nicht erreichen, was auch immer sie sein mögen. Es ist wichtig, dass Sie einen guten Geschichtenerzähler in Ihrem UX-Designer haben. Ansonsten wird das Design generisch und das gleiche wie jedes andere im Web sein.
Einer der ersten Schritte in einem guten Geschichtenerzählen ist es, eine gute Struktur zu schaffen und alle Elemente einfach zu halten, so dass die Benutzer einfach (innerhalb von fünf Sekunden) verstehen, was das wichtigste Merkmal Ihrer Website ist und was sie als nächstes tun sollten. Und – am wichtigsten – KISS Prinzip, d.h. „keep it simple“ oder halten Sie es möglichst einfach.
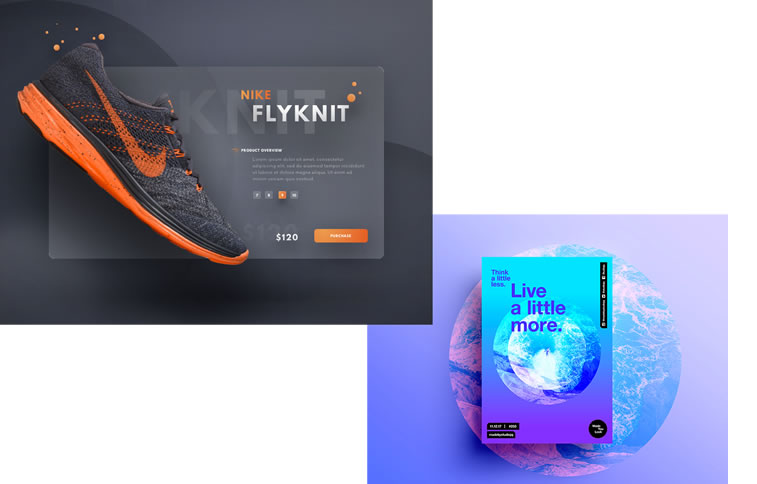
2. Asymmetrische Layouts
Unter dem Schreibsystem von links nach rechts versteht sich ein normales Layout der Website, wenn Sie den Text von oben nach unten lesen, was bedeutet, dass das Layout bis zum Ende der Seite erweitert wird, sodass Sie eine Website in Form eines stehenden Rechtecks erhalten. Alles muss ausgerichtet und symmetrisch sein.

Um dies zu vermeiden, können Sie asymmetrische Layouts und Text und Abschnitte ausprobieren, die Sie nicht von oben nach unten, sondern von links nach rechts oder in einer kreisförmigen Form oder sogar in einer anderen Richtung bewegen. Haben Sie keine Angst zu experimentieren, besonders wenn Ihr Kunde auch etwas Neues machen möchte.
3. Flat Design 2.0
Flat (flaches) Design gibt es schon seit mehr als fünf Jahren (manche sagen sogar ein Jahrhundert), aber es wird nie alt. Es gibt sogar ein Wort, das sogenannte Flat Design 2.0 oder Semi-Flat-Design, welches hilft, flach zu bleiben. Was Version 2.0 impliziert, sind eigentlich Schatten. Nun, manche mögen denken, dass dies praktisch wieder ein materielles Design ist, aber das ist es nicht. Es ist faszinierend, wie ein kleiner Schattenwurf Ihrem perfekt gestalteten flachen Design zusätzliche Tiefe verleiht.

Was wir jetzt sehen, ist, dass Designer mit 2D-Farbverlauf experimentieren, aber dieser halbflache Stil wird durch weichzeichnende Schatten in ihrer Arbeit unterstützt. Wir haben viele bekannte Handelsmarken wie Instagram und Dropbox gesehen, die es in ihrem Branding anwenden, und wir erwarten, dass wir 2018 mehr im Web sehen werden.
4. Wie minimal können wir sein?
Das mag eine philosophische Frage sein, aber wir werden versuchen, sie zu beantworten. Die Sache mit Minimalismus ist, dass es in einer kleinen Anzahl von Elementen viel erzählt. Manchmal hat der künstlerische Minimalismus keinen Sinn als l’art pour l’art. Im Webdesign hat der Minimalismus jedoch eine Funktion, um die Aufmerksamkeit des Betrachters zu erregen und den Fokus auf diese eine Sache zu richten.
Der Minimalismus der modernen Architektur kann zum Beispiel eine Inspiration für moderne Designer sein. Geometrische Abstraktionen, gerade Winkel und eine einfache Farbgebung können Ihr Projekt als minimalistisch charakterisieren. Und denken Sie daran, dass Sie es nie übertreiben können. Darin liegt der Reiz.
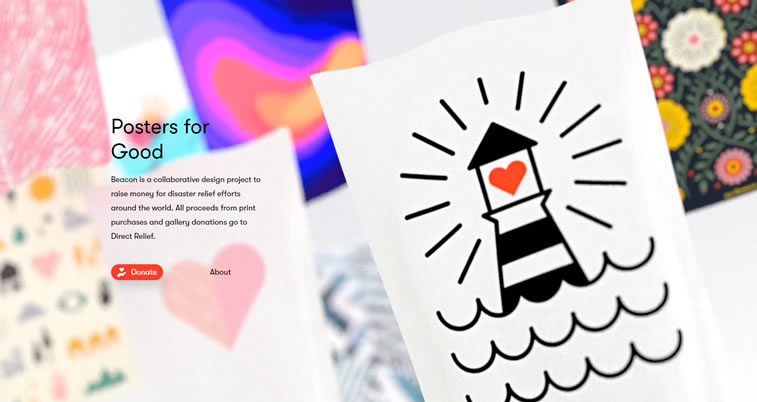
5. Illustrationen in der Fotografie
Die Illustration ist ein wichtiger Trend seit mehr als zwei Jahren, aber was wir 2018 sehen könnten, ist der Anstieg der benutzerdefinierten Illustration in der Fotografie. Schlichte Fotos, Poster und andere Seitenelemente können mit handgezeichneten Illustrationen aufgefrischt werden, die ins Auge stechen und für Aufsehen sorgen. Fotos können durch die Betonung ihrer grafischen Bestandteile noch attraktiver gestaltet werden, insbesondere wenn die Website aus einer Mode-, Kosmetik- oder Lebensmittelindustrie stammt.

6. Interaktive Pointer
Der einzige Zweck von Interaktionsdesign (IxD) ist es, zu interagieren. Es entstand aus der physischen Welt, aus der Interaktion von Produkten und es dehnte sich schnell auf die digitale Welt aus, als Designer begannen, über den Zweck einer Website nachzudenken und wie sie eine Reihe von kognitiven und physischen Zeichen verwenden können um Nutzer zum bestimmten Ziel zu führen. Und dieses Ziel besteht darin, den Zugang zu erleichtern und die Interaktion anzuregen.
In der digitalen Welt, wenn Sie Ihre Besucher durch einen Trichter führen und ihnen jede Aktion zeigen wollen, die sie zum gewünschten Ergebnis führen würde, egal was auf Ihrer Website sein könnte (Anmeldeformular, Kontaktformular, Kaufknopf oder im Grunde jedes andere CTA). Und je mehr Zeit die Nutzer auf Ihrer Website verbringen, desto niedriger ist die Absprungrate – was bedeutet, dass Sie den Zweck erfüllt haben, d.h. sie hatten Interesse daran, was Sie anbieten.
Auf der anderen Seite haben sich statische Webseiten zu einer neuen Rasse mit vielen Herausforderungen, wie Benutzerfreundlichkeit und Zielorientierung entwickelt, die darauf warten, abgewehrt zu werden. Wenn die Aufmerksamkeit Ihrer Benutzer ziemlich niedrig ist und Sie nicht viel Platz haben, um wilde Animationen oder Übergänge zu erstellen, können Sie einfach mit einem interaktiven Zeiger gehen, der z.B. den Text hervorhebt, über den er schwebt, oder führt den Benutzer zu dem Formular oder dem nächsten Schritt, den er ausführen soll.
7. Bezaubernde Übergangsseiten
Da immer mehr Webseiten gleich aussehen, müssen sie anders sein und etwas Neues bieten. Da das Bildschirmrollen tot ist und das Wischen mobiler Erfahrungen sogar Web-Apps beeinflusst, entstand die Notwendigkeit für täuschende Übergänge.

Animierte Übergänge, zum Beispiel, geben einer klassischen Seite einen Hauch von frischer Luft, die den Übergang zu einer anderen Webseite erleichtert. Probieren Sie es selbst aus, wenn Sie das Browsererlebnis Ihrer Benutzer verbessern möchten.
8. Mobile-first & progressive Apps
Progressive Apps und Mobile-First Ansatz, besonders der AMP, haben uns etwas Wunderbares gebracht. Da jeden Tag mehr und mehr Nutzer von mobilen Geräten auf das Internet zugreifen, ist es notwendig, dass auf jeder Website Responsive Design implementiert ist, sowie eine Mobile-First-Entwicklung. Dies bedeutet, dass Ihre Website oder Web-App zuerst für das mobile Gerät entwickelt wurde, die mobile Nutzererfahrung hervorhebt und Funktionen hinzugefügt werden, die die Nutzer dazu ermutigen, mit der App mehr zu interagieren.
Aus diesem Grund hoffen wir, dass im Jahr 2018 eine größere Anzahl von progressivem Apps entwickelt wird.
9. Schwebendes Menü
Website-Navigation ist der Kern Ihrer Website. Wenn du es falsch machst, kann von da an alles schiefgehen.
In den letzten Jahren haben wir das Hamburger-Menü auf Webseiten sehr häufig gesehen, aber das Problem ist, dass es überhaupt nicht intuitiv ist. Anfangs wussten die Nutzer normalerweise nicht, wie man es benutzt und dann ging es irgendwie von mobilen Apps ins Web, aber dort entstand ein noch größeres Rätsel, was bedeutete, dass es überhaupt keine so gute Idee war.

Es gibt auch das klebrige Menü, das nützlich ist, aber auf einigen Websites kann es zu gewöhnlich sein. Jetzt hoffen wir, mehr Websites mit einem schwebenden Menü zu sehen, das beim Scrollen auf der Seite an seiner Position bleibt. Probieren Sie es aus und sagen Sie uns, was Sie denken.
10. Ästhetik & Seitengeschwindigkeit
Die Technologie schreitet voran und wir sehen jeden Tag Bildschirme, die immer größer und größer werden und Auflösungen auf mobilen Geräten, die schärfer und schärfer werden. Unter solchen Bedingungen müssen Sie ansprechende Grafiken mit herausragender Ästhetik erstellen. Handgemachte Kunst mit digitalisierten Effekten, 3D-Objekten oder anderen mehrdimensionalen Grafiken, die Ihre Zuschauer zum Nachdenken anregen – all das sollte in der kommenden Zeit auf Ihrer Website zu finden sein.
Die Sache mit vielschichtigen, ästhetisch ansprechenden Grafiken ist jedoch, dass sie schwer sein können. Da Google ankündigt, dass die Seitengeschwindigkeit vor allem auf mobilen Geräten eine wichtige Rolle spielen wird, muss man darüber nachdenken, diese coolen Bilder und 3D-Animationen zu optimieren. Die einzige Möglichkeit besteht darin, zu verkleinern und zu komprimieren, damit die Datei mit Hilfe von Bildoptimierundgstools nicht an Qualität, sondern an Gewicht verliert.
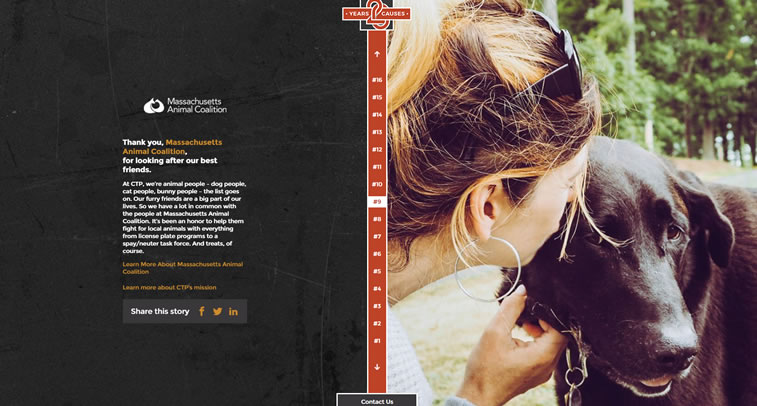
11. Monochromatische Webseiten
In den Jahren 2016 und 2017 haben wir den Trend gesehen, Split-Screen-Websites zu erstellen, von denen viele dichromatisch sind. Im Jahr 2018 erwarten wir jedoch einen Anstieg der monochromen Website. Die Herausforderung dieser Art von Visualisierung liegt darin, dass sie langweilig oder unattraktiv aussehen kann, wenn alles gleich gefärbt ist.

Und die Lösung besteht natürlich darin, Schatten als Mittel zu verwenden, um Fokuspunkte zu erstellen und die Hauptmerkmale hervorzuheben, die Sie hervorheben möchten. Typografie kann auch in solchen Fällen eine große Hilfe sein, da sie die Nachricht an die Front bringen kann, die die Farbe als Hintergrundunterstützung des Textes dient.
12. UX Schreiber
Dies ist wahrscheinlich eines der umstrittensten Themen in den Bereichen Webdesign und Inhalte schreiben. Sollten Designer, ohne Fachwissen Inhalte für die Webseiten schreiben, damit sie perfekt passen, oder sollten Autoren dies tun, obwohl sie manchmal nicht die Design-Fähigkeiten und ein „Auge“ für das Visuelle haben? Die Antwort kann irgendwo dazwischen liegen.
Natürlich ist Spezialisierung etwas ganz normales, aber die Webdesign-Branche lässt ein gewisses Maß an Flexibilität zu. Das heißt, wenn Sie alle Designfähigkeiten beherrschen und fantastische Webseiten erstellen können, können Sie auch ein Englisch-Hauptfach oder einen Schreibkurs belegen und anfangen, Inhalte für Ihre Webseiten zu schreiben. Oder ganz im Gegenteil, wenn Sie bereits ein Schriftsteller (Texter, Texter, Transkreator) sind, können Sie Ihre Designfähigkeiten verbessern oder entwickeln und tolle Webseiten ganz alleine erstellen.
Und wer weiß – vielleicht nächstes Jahr werden Sie einen Webdesign-Blogartikel lesen, der von unserem Designer geschrieben wurde. Warten wir einmal ab, wie sich die Lage entwickelt.





