Wenn Sie einen Titel namens "68 neue Webdesign-Tools in den letzten zwei Monaten" sehen, ist es sehr wahrscheinlich, dass er etwas unheimlich aussieht. 68 neue Werkzeuge?!? Wie schaffe ich überhaupt, um sie alle auszuprobieren? Und wann? Benötigen Sie all diese Tools überhaupt?
Sie machen sich bestimmt Gedanken über diese und ähnliche Fragen, zumal es bereits Hunderte von Tools, Anwendungen, Plug-Ins und verschiedene Webdesign-Kits gibt. Darüber hinaus tauchen häufig neue, bessere, effizientere und noch funktionalere Tools auf.
Aus diesem Grund haben wir eine Auswahl getroffen und präsentieren Ihnen ausgewählte neue Tools, mit denen Webdesigner täglich kostenlos unterstützt werden können. Natürlich müssen Sie nicht alle ausprobieren, aber wir empfehlen Ihnen, diejenigen auszuwählen, die Ihre Produktivität steigern oder die Zusammenarbeit mit Teamkollegen verbessern können. Geben Sie Ihnen eine Chance. Wer weiß, es könnte eine revolutionäre Lösung für die vielen Probleme geben, die bei der Arbeit an Projekten auftreten.
8 nützliche Tools für Webdesign
1. Framer x
Das interaktive Designtool namens Framer X ist der Nachfolger des Framer-Tools und bietet die Möglichkeit, alle für das Webdesign erforderlichen Elemente zu erstellen und zu optimieren, von benutzerdefinierten Symbolen bis hin zu komplexen Illustrationen. Mit Hilfe erweiterter Funktionen zum Erstellen hochwertiger Übergänge und zum automatischen Anpassen der Elemente an die Seitengröße (Responsive Design), bietet Framer X zahlreiche Möglichkeiten für Webdesigner und -entwickler. Es ist beispielsweise möglich, Stile zu ändern, mehrere Schattierungen im Design zu verwenden und Elemente bewusst einer Hierarchie zuzuweisen. Es kann alles auf dem Desktop zusammen als Symbole, Bilder im SVG-Format oder CSS-Code ausgeführt werden. Die Arbeit mit dem Framer X-Tool setzt keine Vorkenntnisse des Framer-Tools voraus, sondern Kenntnisse über die Verwendung von HTML und CSS, HTML, CSS, React, JavaScript und Node.js.

Persönliche Eindrücke während des Einsatzes der Beta-Version des Framer X-Tools wurden vom Designer Lachezar Petkov sorgfältig notiert und im Smahing Magazine ausführlich beschrieben. Dabei achtete er besonders auf neue Optionen wie Stacks und Scroll sowie neue Code– und Design-Komponenten. Framer X ist derzeit nur für das iOS-Betriebssystem verfügbar, die Windows-Unterstützung wird jedoch in Kürze erwartet. Bitte beachten Sie, dass dieses Tool nur für einen Testzeitraum von 14 Tagen kostenlos ist. Danach wird die Nutzung mit 12 $ pro Monat berechnet.
2. Flow type

Flow Type ist ein typografisches Skript-Tool für Adobe InDesign und Adobe After Effects, mit dem Sie auf ungewöhnliche Weise auf Typografie zugreifen können, indem Sie Buchstaben nach und nach bearbeiten, indem Sie sie linear oder sinusförmig ersetzen. Da die Verwendung von Text in der Web-Typografie zu einem immer größeren Trend geworden ist, kann dieses Tool die Erstellung eindeutiger, spielerischer Wörter auf der Seite erleichtern und beschleunigen. Dies wird sicherlich zum modernen und einzigartigen Erscheinungsbild der Website beitragen.
3. Zeplin 2.0
Wenn Sie sich mit der Erstellung digitaler Produkte beschäftigen und in einem Team von Designern und Entwicklern arbeiten, sind Sie möglicherweise bereits mit der Zeplin-Anwendung vertraut. Dieses Tool unterstützt Dateien, die in Adobe XD, Sketch, Figma und Adobe Photoshop erstellt wurden, und bietet Platz für die Zusammenarbeit, die Kontrolle verschiedener Designversionen, die Erstellung von Spezifikationen und den Export von Designlösungen in Form eines Programmcodes. Zeplin wurde vor drei Jahren auf den Markt gebracht und seitdem von mehr als einer Million Menschen verwendet.
Zeplin 2.0 ist jetzt die neueste Version mit einer Reihe neuer Funktionen und Optionen. Eine der wichtigsten Neuerungen ist die spezielle Fähigkeit, Komponenten zu verwalten. Jetzt ist es nämlich möglich, sich auf kleinere Teile innerhalb eines einzelnen Konstruktionssystems zu konzentrieren, und es ist möglich, Symbole aus dem Sketch-Programm zu importieren, die automatisch im Komponentenbereich angezeigt werden. Unterstützung für Symbole von Figma und Adobe XD ist in Kürze verfügbar. Zeplin 2.0 wurde für Android- und iOS-Betriebssysteme erstellt und fungiert als Webanwendung.
Video-Tutorial: überarbeitete Verwendung von Komponenten für Zeplin 2.0
4. Trix

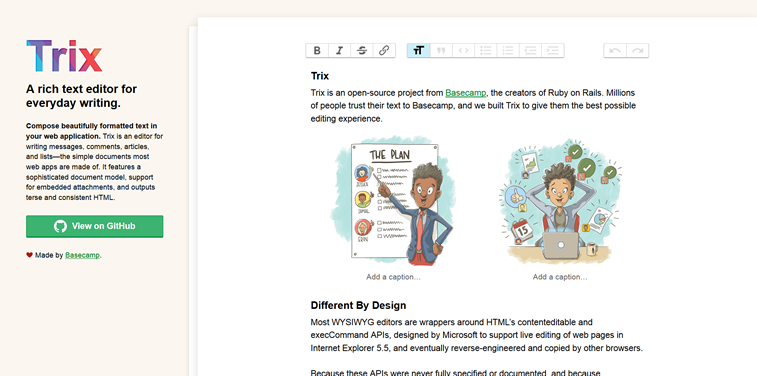
Trix ist ein Open-Source-Projekt von Basecamp, das allen als Schöpfer der Programmiersprache und des Frameworks von Ruby on Rails bekannt ist. Angesichts der Tatsache, dass Millionen von Menschen den Text bereits mit Basecamp implementieren, haben sie beschlossen, Trix zu erstellen und ihren Benutzern eine hochwertige Erfahrung bei der Textbearbeitung zu bieten. Mit diesem Tool können Sie Text in einer Webanwendung verfassen. Es dient zum Schreiben und Bearbeiten von Nachrichten, Kommentaren, Artikeln und Toplisten als Dokumente, aus denen die meisten Anwendungen bestehen. Es bietet ein aufwändiges Dokumentmodell, Unterstützung für zusätzliche Anhänge und die Möglichkeit, Text als HTML zu exportieren.
5. Colorbox

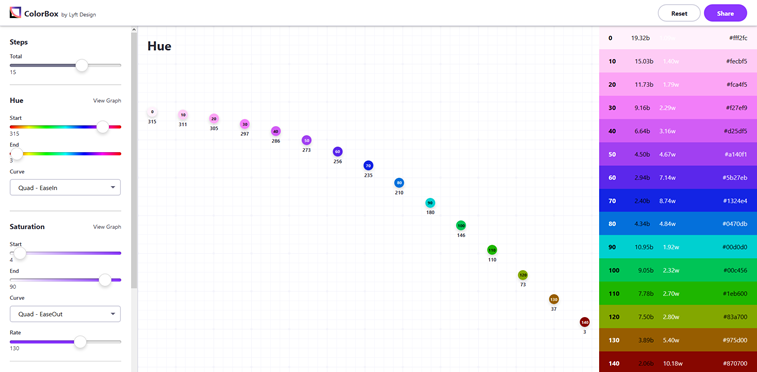
Das ColorBox Web Tool ist ein innovatives, skalierbares Farbsystem, das zur Erstellung einer funktionalen Benutzeroberfläche dient. Mit diesem Tool kann jeder sein Farbschema auf der Grundlage wissenschaftlicher Präzision erstellen. Darüber hinaus können Kontrast, Sättigung, Weißgrad und andere Farbelemente basierend auf einem einzigartigen Algorithmus und einer spezifischen Farbzuordnung in ColorBox automatisch gesteuert werden. Dies verhindert Abweichungen und trägt zu einer einfacheren Wartung des UI-Systems bei. Dieses Tool basiert auf dem Open-Source-Prinzip, sodass Designer und Entwickler es an ihre Bedürfnisse anpassen können. Die Verwendung von Programmierern basiert auf einem Migrationstool, mit dem Farben auf das neue System übertragen werden, während Designer ein Add-On für das Sketch-Programm erstellt haben.
6. Tachyons
Das Tachyons-Tool ist für das CSS-Styling vorgesehen, bietet jedoch auch ein vollständiges Design-System mit 480 verfügbaren Farbkombinationen und vielen anderen Funktionen. Für die Verwendung gibt es ein umfangreiches Repository mit Open Source-Komponenten, die in statischem HTML geschrieben sind, das einfach zu verwenden ist und an individuelle Themen und verschiedene Sprachen angepasst werden kann. Jedes Modul wird sorgfältig dokumentiert, angefangen von der Modulgrößenstatistik bis hin zur Spezifikation für jede CSS-Klasse und ihrer Darstellung auf dem Bildschirm. Jedes Mal, wenn eine neue Klasse angewendet wird, werden die vorherigen Stile in der Kaskade durch den Effekt nicht gelöscht. Stattdessen erhalten Sie ein schnelles Feedback und die Antwort auf die Frage lautet, wie sich das CSS-Design auf das vorhandene Schema und das Markup auswirkt, ohne das vorherige Design zu überschneiden. Tachyons unterstützt Programmiersprachen und Frameworks wie Rails, React, Ember, Elm, Angular, statisches HTML und viele andere. Die Standardplattform zum Erstellen von Stilen mit diesem Tool bezieht sich auf Mobilgeräte, das Design kann jedoch bei Bedarf problemlos an andere Bildschirmgrößen angepasst werden. Auf diese Weise ist Tachyons ein anpassbares Tool, das auf die Anforderungen jedes Webdesign-Projekts zugeschnitten ist.
Videotutorial: Einrichten eines neuen Projekts mit Tachyonen
7. Coda

Die ursprüngliche Idee für die Erstellung des Coda-Tools bestand darin, die Erstellung von Dokumenten und Tabellen zu ermöglichen, die alle Ereignisse innerhalb eines Webdesignprozesses verarbeiten können, sowie die Zusammenarbeit zwischen Designern, Entwicklern, Kunden, Managern, Marketingexperten und Webautoren. Mit diesem Tool steht eine vollständige Projektdokumentation an einem Ort zur Verfügung, die für alle leicht zugänglich ist, wodurch die Projektmanager sehr zufrieden sind. Coda unterstützt Text, Diagramme, Tabellen, Formeln und mehr. Derzeit befindet es sich noch in der Beta-Phase, sodass das gesamte Potenzial der Plattform nur in Zusammenarbeit mit den Nutzern ausgeschöpft werden kann. Es gibt bereits eine Vielzahl von Dokumenten in Form austauschbarer Vorlagen für Designprozesse sowie für die Bereiche Marketing und Vertrieb, Finanzen, integrierte Kommunikation, Planung, Veranstaltungsorganisation und viele andere. Jede Vorlage wurde basierend auf den Projekten erstellt, die die Benutzer bisher mit Hilfe dieses Tools implementiert haben.
8. Torch

Torch ist ein Tool zum Erstellen mobiler Anwendungen mit erweiterter Realität (engl. augmented reality, AR) oder zum Hinzufügen von AR-Elementen zu einem bereits vorhandenen Design. Es wurde mit der Idee ins Leben gerufen, Designern, Designern und Entwicklern die Umsetzung von Ideen in 3D-Modelle zu erleichtern, die sich mit Elementen der erweiterten Realität vermischen. Die Förderung der Kreativität und die Unterstützung bei der Umsetzung von Designambitionen in einem anspornenden Umfeld innerhalb der Anwendung sind im Wesentlichen die Prinzipien, auf denen Torch basiert.
Das Tool verwendet bekannte Gesten, um die Installation von Objekten zu ermöglichen, deren Eigenschaften zu ändern, komplexe Interaktionen hinzuzufügen, den gesamten Prototyp zu testen und Mitarbeiter hinzuzufügen – ohne die 3D-Umgebung zu verlassen. Die Verwendung der Anwendung ist einfach, da nur in Sketchfab und Poly erstellte 3D-Modelle per Drag & Drop verschoben oder 2D-Zeichnungen aus Sketch oder einem Adobe-Designprogramm gezeichnet werden müssen. Mit einem Klick ist es möglich, ihre Spezifikationen zu ändern. Torch ist daher ein Tool, mit dem Prototypanwendungen mit erweiterter Realität erstellt werden können, ohne dass der Programmcode verwendet werden muss.
Hatten Sie bereits die Gelegenheit, eines dieser Tools auszuprobieren? Was sind Ihre Eindrücke? Gibt es neue Webdesign – Tools, die Sie empfehlen möchten? Wir erwarten Ihre Antworten in den Kommentaren unter dem Text oder auf unserer Facebook-Seite.





