Scheint es Ihnen auch, dass sich der ganze Bereich vom Webdesign in den letzten Jahren ziemlich entwickelt hat? Wir würden sagen, dass wir in die post-responsive Design-Ära eingetreten sind, gefolgt von digitalisierten Experimenten, bewegten Hintergründen, innovativen Interaktionen, einzigartiger Typografie und sozial verantwortlichem Design, das von Gleichheit und Inklusivität unterstützt wird.
Nicht so schlimm, nicht wahr?
Ganz zu schweigen von der enormen Menge an Energie, die Designer und Entwickler auf der ganzen Welt in UX-Forschung, die Entwicklung von UI-Elementen, die Problemlösungsstrategie, die Erstellung von Websites mit Fokus auf Benutzer und insgesamt die Schaffung einer qualitativ hochwertigen Verbindung zwischen Technologie und Ästhetik investieren.
Das Ergebnis von all dem zeigt sich in der Schaffung innovativer, interessanter und einflussreicher Standorte. Und das Jahr 2019 hat gerade erst angefangen.
Wir freuen uns, dass wir in den kommenden Monaten die neuesten Trends noch häufiger anwenden werden.
Top 10 Tendenzen Im Webdesign für das Jahr 2019
1. Digitale Experimente
Haben Sie schon einmal darüber nachgedacht, ein digitales Parfüm zu erstellen und den Duft mit einem bestimmten Sound zu verbinden? Oder Sie möchten auf interaktive Weise den Besuchern Ihrer Webseite ein frohes neues Jahr wünschen. Oder vielleicht, neue Website zu machen, als Beitrag zur aktuellen Saison der beliebten Fernsehserie?
Wenn Sie sich wünschen, was Neues für das Web zu erstellen, warum machen Sie es nicht einfach? Sie müssen nur ein bisschen experimentieren. Tatsächlich geht es nicht darum, ob Sie es versuchen sollten, denn digitale Experimente sind zu einer Art Trend geworden.
Spielen Sie also mit Design, machen Sie etwas Originelles und übertreffen Sie Ihre Erwartungen. Die Benutzer werden die Kreativität zu schätzen wissen, und die Designer können sich der Sache über das Internet rühmen.
Versuchen Sie im Jahr 2019 eine mutige Nachricht mit Ihrer Webpräsentation zu senden Und machen Sie es stillvoll.





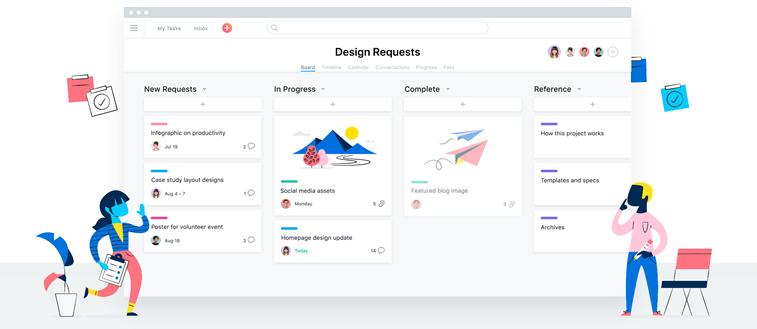
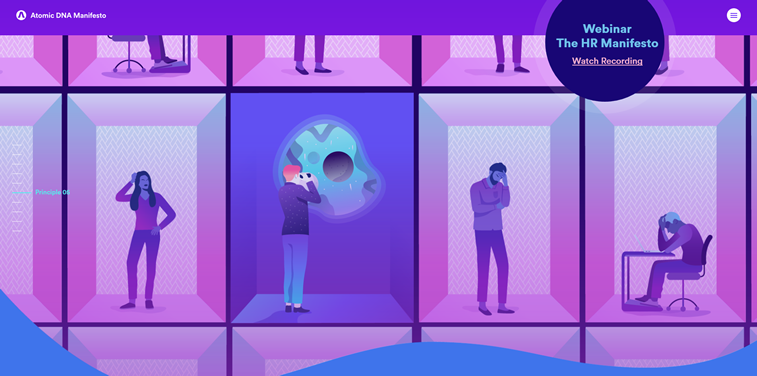
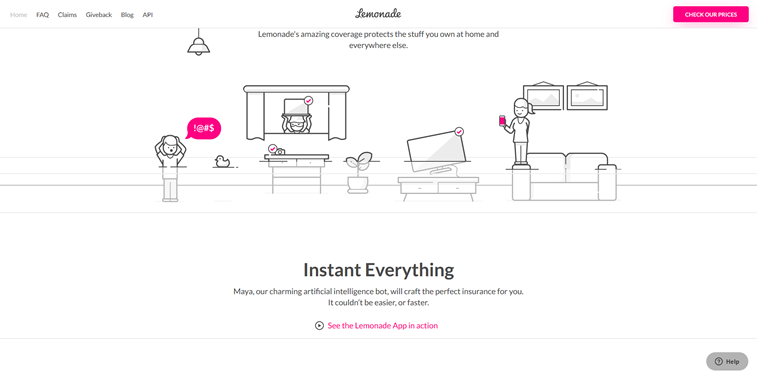
2. Narrative Illustrationen
Bilder auf der gesamten Website – Homepage (engl. hero images) sind seit langem ein Trend im Webdesign. Markante, qualitativ hochwertige Fotos, die das gesamte Teil der Seite vor dem Scrollen ausfüllen (engl. above the fold), sind Bestandteil vieler Websites.
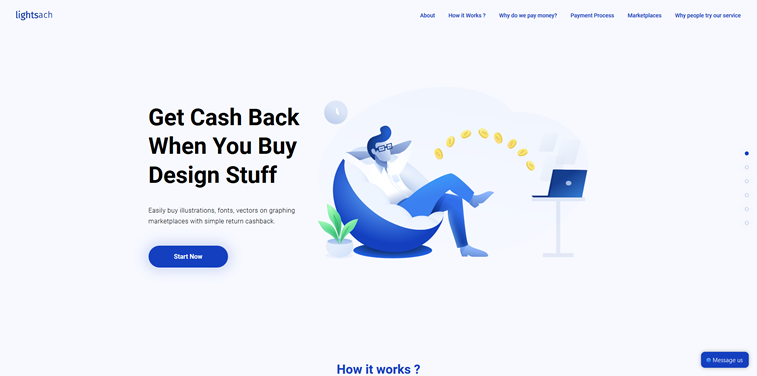
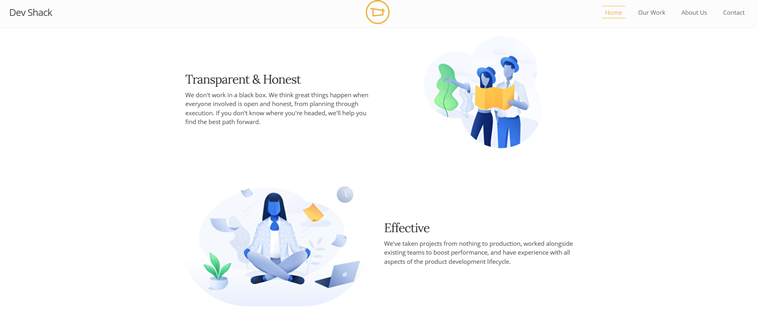
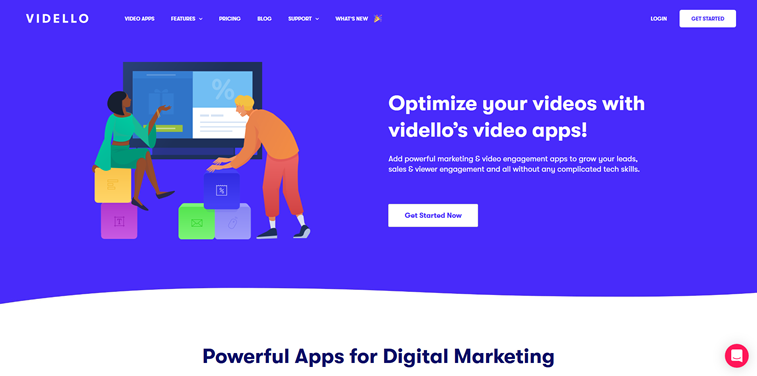
Heute sehen wir jedoch oft Illustrationen anstelle von Fotos. Der neueste Trend: narrative, erzählende Darstellungen von Menschen, meist in 3D und in verschiedenen Farben.
Online-Quellen für kostenlose Vektorillustrationen, die nach Bedarf angepasst werden können, wie Humaaans und unDraw, haben definitiv dazu beigetragen, dass Websites immer mehr von illustrierten Personen unterschiedlicher Formen, Größen, Farben und Möglichkeiten bewohnt werden.
Ein neuer Mikrotrend macht sich auch bemerkbar: blaue Menschen in Illustrationen. Diese Tendenz wurde ins Auge gefasst, als wir den Bericht The State of UX in 2019 sahen, den UX Collective verdient. Was macht blaue Menschen aus? Nun, um natürlich „alle Probleme der Vielfalt zu lösen“.
Die Illustration hat jedenfalls ein großes Potenzial, um eine einzigartige visuelle Identität für Marken und Produkte zu schaffen. Slack hat dies bereits erkannt, Asana sowie viele andere große und kleinere Unternehmen auf der ganzen Welt. Und wenn Sie daran interessiert sind, wie die Forschung läuft, und wenn Sie dann einzigartige Illustrationen für Slack entwerfen und erstellen, beschreibt die Illustratorin Alice Lee den gesamten Prozess in ihrem Artikel.





3. Innovative Interaktionen
Responsive Webseiten mit einem Navigationsmenü, das sich vom oberen zum unteren Rand der mobilen Seite bewegt (um Benutzern das Klicken mit dem Daumen zu erleichtern), sowie multimodale Schnittstellen, per Sprachbefehl ausgelöste UI Elemente und eine dreidimensionale Überprüfung der Produkte in E-Shops sind nur ein Teil davon einige der innovativen und kreativen Interaktionen, die wir in letzter Zeit im Internet gesehen haben.
Mikroschnittstellen werden auch für die Verbesserung der Benutzererfahrung immer wichtiger. So stoßen wir bei verschiedenen Arten von Benachrichtigungen zunehmend auf innovative Änderungen in den Signallicht-, Ton-, Farb- und Popup-Fenstern. Darüber hinaus wird verstärkt auf das Schreiben von Web-Interaktionen (engl. microkopy) geachtet, deren grundlegendes Ziel es ist, die Benutzererfahrung für jeden Benutzer durch die erforderlichen Schritte zum gewünschten Ziel auf der Website einfach und erfolgreich zu gestalten.




4. Einzigartige Web Typographie
Zahlreiche Unternehmen verwenden speziell für sie erstellte typografische Elemente zum Branding oder zur Neugestaltung der Corporate Identity. Die einzigartige visuelle Sprache entwickelt sich zu einem Trend im Bereich Webdesign.
So haben zum Beispiel die Typographen kürzlich Clarkson entworfen, eine brandneue Schriftart, die für Squarespace entwickelt wurde, für die Anforderungen einer neu gestalteten Website. Diese Schriftart spiegelt das Erbe New Yorks wider und ist, wie die Autoren erklären, bewusst ungewöhnlich, mit dem Ziel, zwischen Klarheit, Lesbarkeit und dem anspruchsvollen Aussehen der neo-grotesken (sans-serif)) Schrift zu balancieren.
Es gibt nicht vieles was Ihre Marke, Ihr Brand effektiver an die Spitze des Webs setzen kann, wie die Verwendung einzigartiger Typografie. Dies ist eine bewiesene Tatsache.




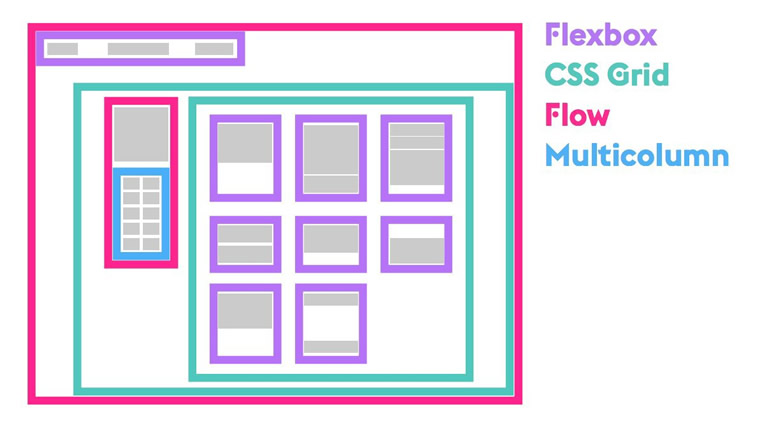
5. Intristic Webdesign
„Alles was mit dem Webdesign zu tun hat, hat sich gerade geändert.“ Dies war der Titel des Vortrags, den Jen Simmons auf der An Event Apart Versammlung im April 2018 in Seattle hielt. Auf dieser Versammlung stellte sie ein neues Konzept vor – intrinsisches Webdesign (engl. intrinsic web design).
Intrinsisches Webdesign ist der Name, den ich dieser neuen Ära gebe, weil ich wirklich denke, dass wir uns im neuen Layoutdesign befinden. Alle, die schon lange in dieser Branche waren, erinnern sich daran, dass wir bisher eine andere Ära hatten. Wir haben lange Zeit HTML-Tabellen verwendet, danach zum Flash CS5-Konzept und dann zum Kampf zwischen fließendem und festem Design gewechselt. Dann gab es eine Zeit, in der wir nicht alles für jede Seite neu definieren mussten, und es war der Zeitpunkt, an dem ein responsives (anpassbares) Design erstellt wurde. Jede dieser Ära hatte ihren eigenen Namen. Deshalb glaube ich, dass diese neue Ära einen Namen braucht.
– Jen Simmons, Designer im Unternehmen Mozilla
Also, nach HTML, Flash-Designs, fließenden Seiten, Seiten mit der festen Breite und dem anpassbaren Design, was kommt als Nächstes? Intrinsisches Design, engl.intrinsic design.
Was bedeutet das?
Das Wort Intrinsic bedeutet etwas grundlegendes oder natürliches und bezieht sich auf den konstitutionellen, essentiellen, ursprünglichen Teil von etwas.
Und im Bereich Webdesign? Das intrinsische Design liegt zwischen fließendem und festem Design. In gewisser Weise, das beschreibt „responsives Design +“.
Einige der grundlegenden Unterschiede, wie Jen Simmons sie beschrieben hat, können in mehreren Beispielen erklärt werden.
- Responsives Webdesign setzt flexible Bilder voraus. Intrinsisches Webdesign setzt flexible oder feste Bilder voraus.
- Responsives Design nutzt Medienanfragen (engl. media query). Intrinsisches Design braucht solche Anfragen nicht unbedingt.
Alles in allem: durch das intrinsische Design können die festen und fließenden Elemente gemischt werden. Dies bedeutet, dass es möglich ist, ein fließendes Erscheinungsbild der Seite zu erstellen, bis die Mindestgröße erreicht ist, wenn sie festgelegt wird.
Eines ist sicher: 2019 werden wir zunehmend auf intrinsische Weise erstellte Seiten sehen.

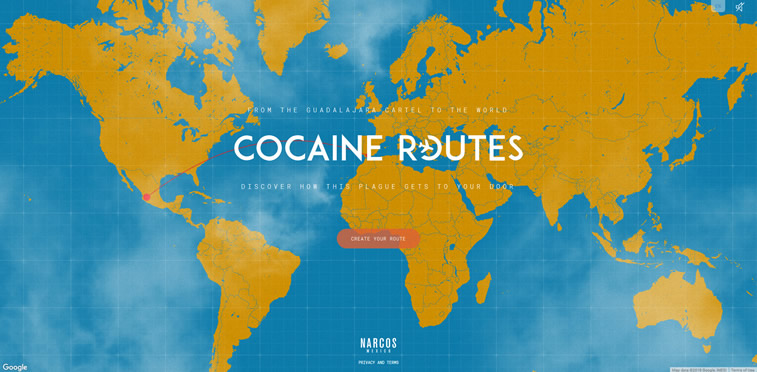
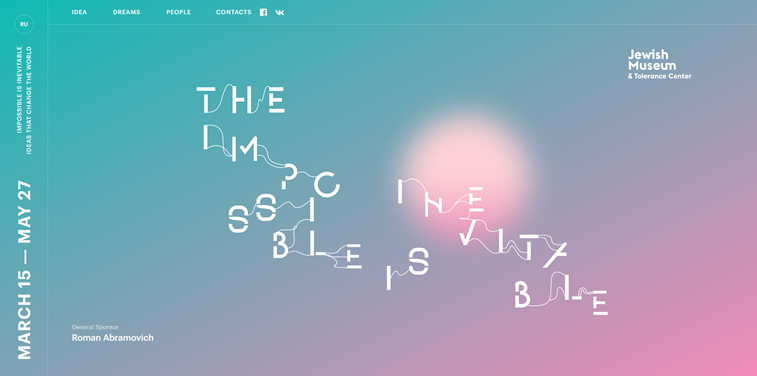
6. Lebendige Farben
Lebhafte Farben und Farbverläufe mit auffälligen Farben können die Aufmerksamkeit der Benutzer auf sich ziehen. Durch die Verbesserung des visuellen Erlebnisses der Benutzeroberfläche und die Verbesserung des Benutzererlebnisses können lebhafte Farben die Benutzer auf der Website länger halten.
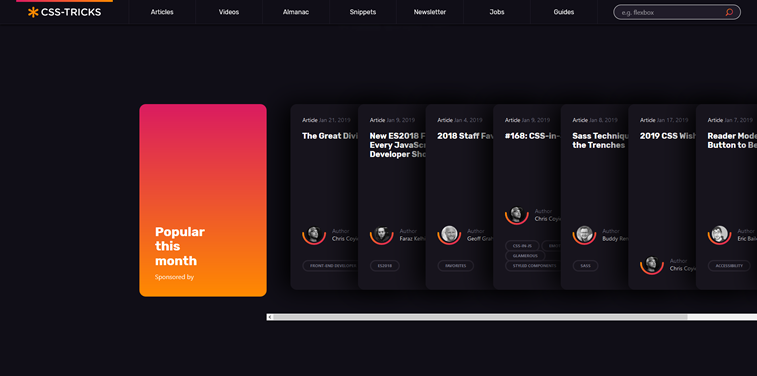
“Rosa ist die neue neutrale Farbe”, sagte man im Artikel auf dem Webflow Blog. Wir sehen das gleiche im Jahr 2019, da immer mehr Webdesigner interessante Farben mit rosa und hellen Verläufen verwenden, um ihr Seitenlayout zu aktualisieren.
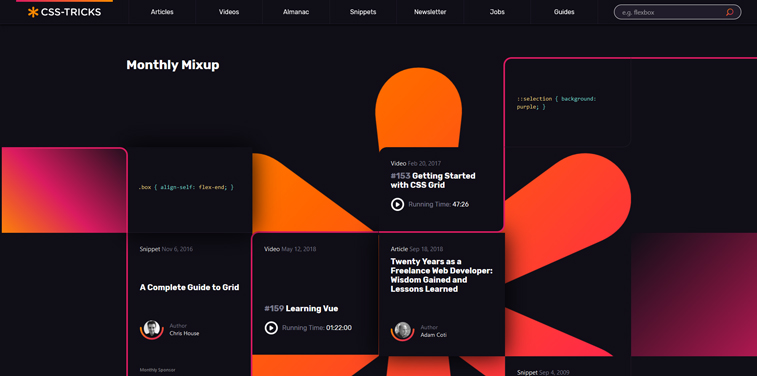
Chris Coyier machte dasselbe bei den letzten visuellen Änderungen auf der CSS-Tricks.Webseite. Haben Sie schon darüber nachgedacht, lebhafte Farben in ihr Designerprojekt oder bei der Neugestaltung der bestehenden Webseite zu verwenden?



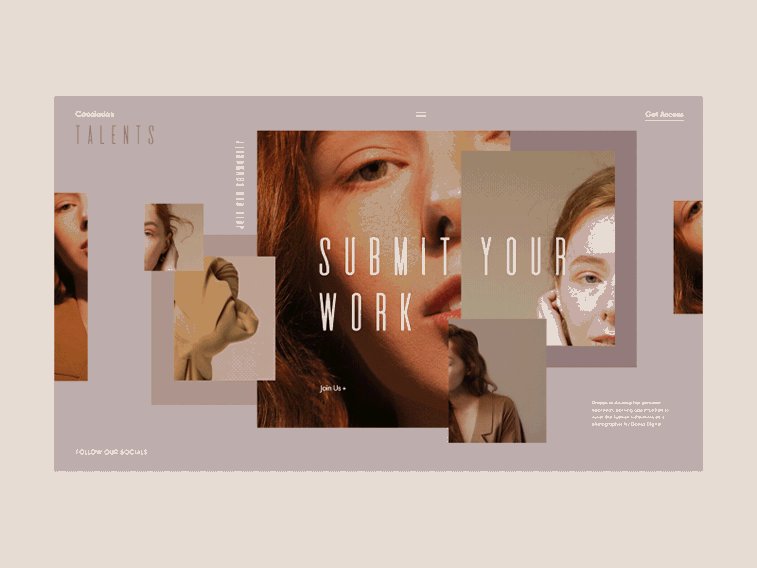
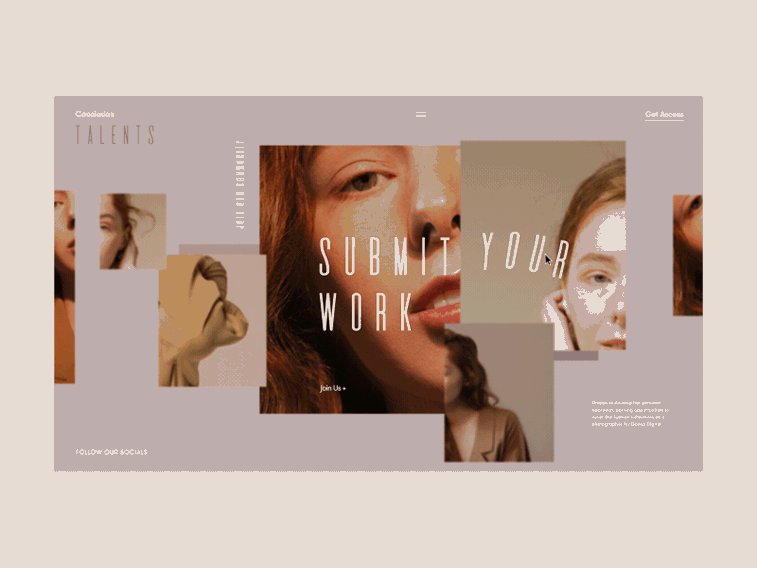
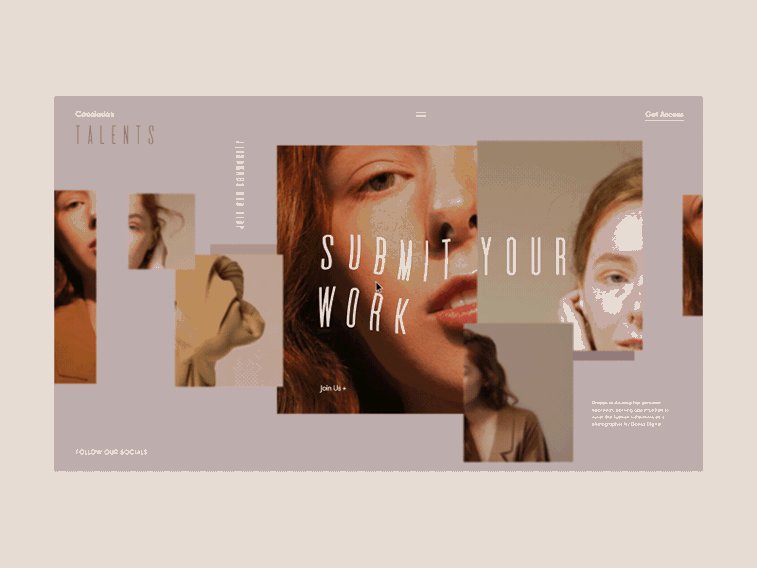
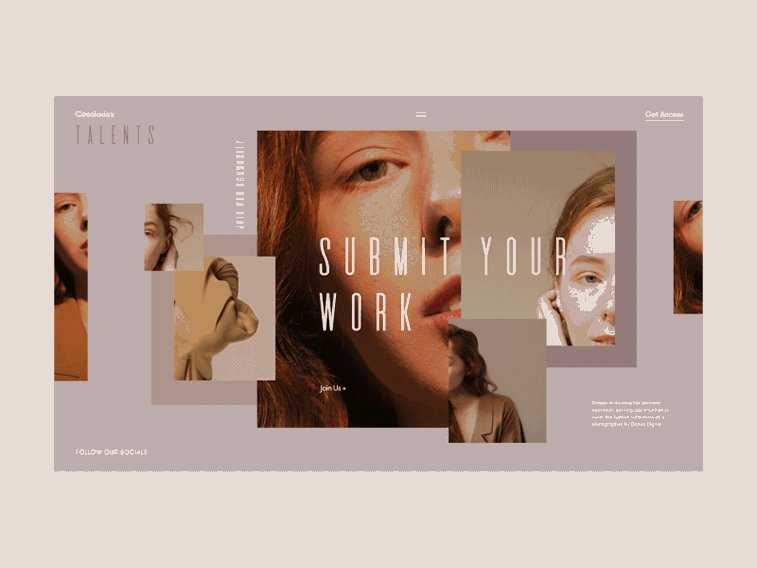
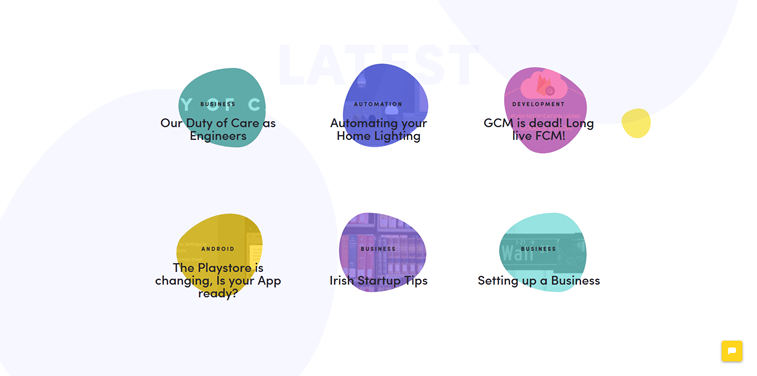
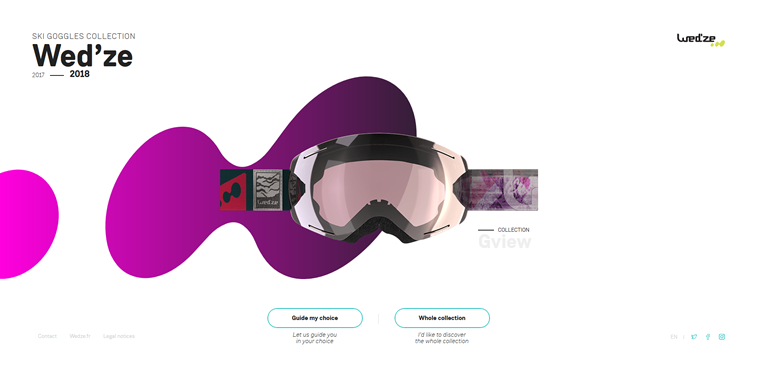
7. Unterbrochener Grid und verlaufende Formen
Geometrische Formen sind seit Jahrzehnten überall im Internet zu sehen. Quadrate, Kreise und Rechtecke werden im Allgemeinen zum Skizzieren und zum Erstellen des Rahmenlayouts der Website (engl. wireframe) sowie für das endgültige Layout von Seiten verwendet. Das endgültige Layout der Seiten hat normalerweise die Form eines symmetrischen Grids.
Doch, das gilt nicht mehr.
Designer experimentieren zunehmend mit Hilfe eines engl. broken grids und fließenden organischen Formen, um eine möglichst natürliche Seite und visuell besser zugängliche Stellen zu schaffen.
Die Erstellung einer Website erfordert keine chirurgische Präzision, sondern mehr künstlerische Freiheit, die den Zugriff auf das Design einfacher macht und der menschlichen Natur entspricht. Es stellte sich heraus, dass die ungewöhnliche Verwendung des Grids und der darin enthaltenen organischen Formen auch Ihnen helfen kann.




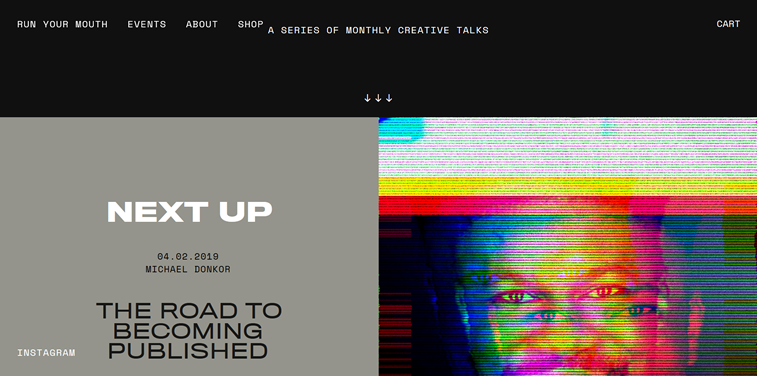
8. Glitch Effekt
Der Retro-Stil kehrt unter den Webdesign-Trends zurück. Eigentlich hörte er nicht einmal auf, einer von ihnen zu sein. Diesmal handelt es sich um einen Glitch-Effekt, der in den 1990er-Jahren sehr populär war, aber er ist immer noch nicht aus der Mode gekommen, um Fotos oder Videos eine neue Dimension zu verleihen.
So sehen wir auch im Jahr 2019 weiterhin Websites mit dem Störfaktor. Ein solcher Effekt kann leicht dazu führen, dass sich die Menschen nostalgisch fühlen. Und dies wird normalerweise auch charakterisiert.
Darüber hinaus hat sich die Retro-Ästhetik als effektiv erwiesen, um Aufmerksamkeit zu erregen und die Besucher länger auf der Website zu halten. Und das ist immer gut. Es lebe der Glitch!

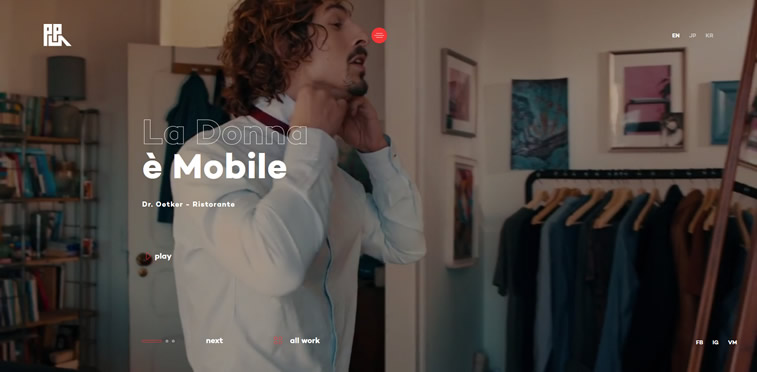
9. Webseite wird live geschaltet in 3, 2, 1…
Abbildungen auf der ganzen Seite sind nicht der einzige Trend im Jahr 2019. Videohintergrunde sind zu einem wichtigen Element geworden, und es sieht so aus, als würde es lange Zeit bleiben. Wenn sie korrekt verwendet werden (wenn sie nicht zu stark betont, zu laut oder auf andere Weise aufdringlich), können die bewegliche Bilder auf der Homepage der Website einen großen Eindruck bei den Besuchern hinterlassen. Aus diesem Grund verwenden immer mehr Websites dieses Element, um Aufmerksamkeit auf sich zu lenken (und es zu behalten).
Die Videos tragen zum künstlerischen Erscheinungsbild der Website bei und es scheint, dass die Designer mit den erzielten Ergebnissen ziemlich zufrieden sind. Und nicht nur sie. Experten für digitales Marketing betonen, dass der Videohintergrund die Conversion-Rate um bis zu 140% erhöhen kann, und zwar nur basierend auf dem, was das Video während des Aufenthalts ausdehnt, und den Besuchern eine sinnvollere Interaktion mit der Website ermöglicht.

10. Sozial verantwortliches Design
Wir sind froh, dass es immer mehr Designer, Illustratoren, Animatoren, Entwickler und andere Experten gibt, die verschiedene Weblösungen entwickeln und auf die Vielfalt der Benutzer achten.
Die Verbesserung der Zugangsstandards für die Webseiten (engl. accessibility standards) und die Entwicklung digitaler Produkte für Menschen unterschiedlichen Alters, Geschlechts, Fähigkeiten sowie kultureller, religiöser und ethnischer Herkunft haben das Netzwerk der Welt als das Internet bekanntlich inklusiver und für eine viel größere Anzahl der Benutzer als vorher zugänglich.
„Man kann nicht einfach Purpurmenschen zeichnen und das als Unterschied nennen“, schrieb sie in ihrem Artikel über Meg Robichaud, eine Illustratorin bei Shopify. „Das Problem der Vielfalt in der Technologiebranche wird auf Seiten ohne leeren Zustand (engl. empty state) nicht gelöst“, fügte Meg hinzu.
Und wir stimmen völlig mit ihr überein. Inklusives Design beinhaltet viel mehr und die Ergebnisse werden nicht magisch in die Realität übertragen. Trotzdem können wir uns nicht fragen – kann das Design die Welt verändern? Wir glauben daran, dass es geht!

Schlussfolgerung
Zusammenfassend scheint es uns so, dass wir uns auf eine Sache verlassen können:
Wir können auf folgende Sprüche vergessen:
- man macht das immer so
- die Leute sind daran gewohnt
- Benutzer möchten keine Änderung, daher sagen wir, dass alles genauso aussieht wie zuvor
- Wir fügen ein Text hinzu, um leere Felder auszufüllen. Benutzer werden das verstehen
Webdesign ist als Teil der IT-Branche dafür bekannt, stets den Status Quo zu überprüfen, neue Trends zu setzen und mit seinem innovativen, experimentellen und originellen Design der Internetlösung Veränderungen zu bewirken. Aller Wahrscheinlichkeit nach wird es sich 2019 nicht von den Vorjahren unterscheiden. Wir freuen uns, dass die Designer nicht nur sitzen und warten und immer wieder das Gleiche wiederholen.
Wir sind besonders ermutigt, dass die Kombination aus strategischem Denken und Grundlagenforschung im Bereich User Experience und Webdesign zu einem Trend für sich geworden ist. Wir hoffen, dass es in naher (und weiterer) Zukunft bleiben wird.
Wir würden gerne Ihre Meinung zu Trends im Webdesign für 2019 hören. Haben Sie andere Tendenzen bemerkt, die Sie für wertvoll halten? Teilen Sie Ihre Gedanken und Beobachtungen mit uns in Kommentaren unter dem Text oder auf unserer Facebook-Seite mit.





