Können Sie sich erinnern, wie das Facebook-Design vor anderthalb Jahrzehnten ausgesehen hat? Nach zeitgenössischen Maßstäben - nicht sehr schmeichelhaft. Wenn Sie heute auf ein solches Website-Design stoßen, geben Sie es zu, Sie würden wahrscheinlich sofort vamoose. Wenn es um die neuesten Designtrends geht, ist es von Vorteil, auf dem Laufenden zu bleiben, egal ob Sie ein professioneller Webdesigner, ein Branchenanfänger oder ein Unternehmer sind, der möchte, dass seine Unternehmenswebsite Qualität übertrifft.
Durch die Einbeziehung der neuesten und heißesten Webdesign-Trends sieht Ihre Website außerdem modern, aktualisiert und gepflegt aus – ein großes Plus, wenn es darum geht, den Eindruck der Zuverlässigkeit in den Augen Ihrer Kunden zu hinterlassen.
Wir haben die Webdesign-Trends skizziert, die 2020 dominieren werden, sowie einige professionelle Tipps, wie Sie sie erfolgreich in Ihr Design implementieren können.
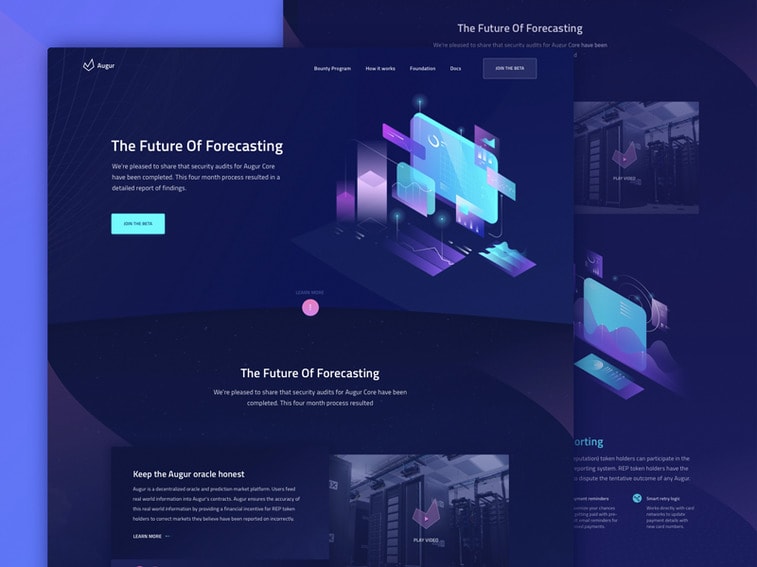
1. Dunkler Modus
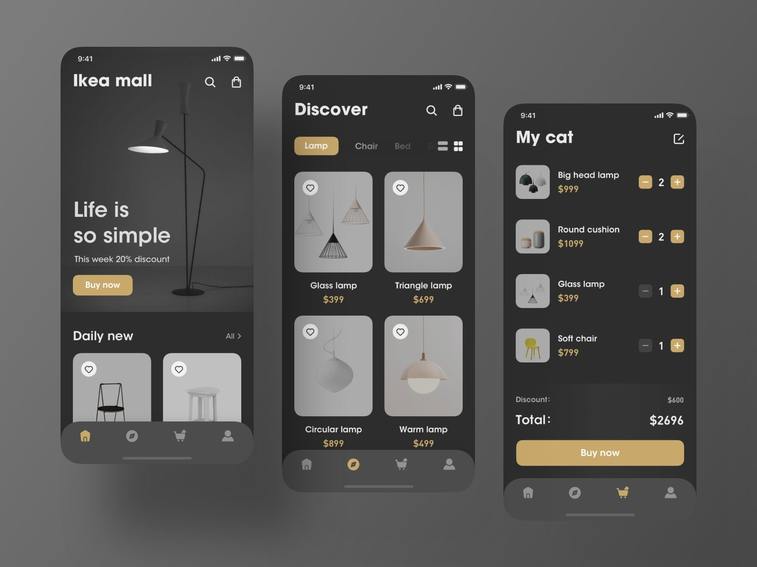
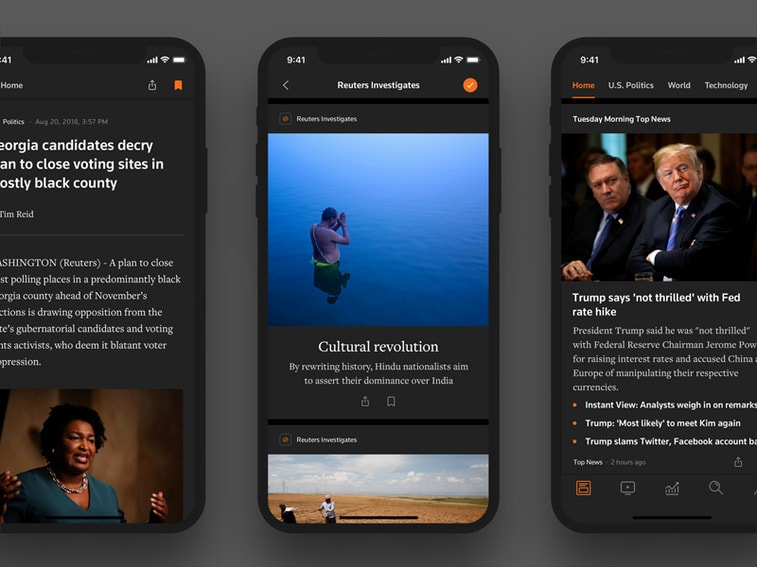
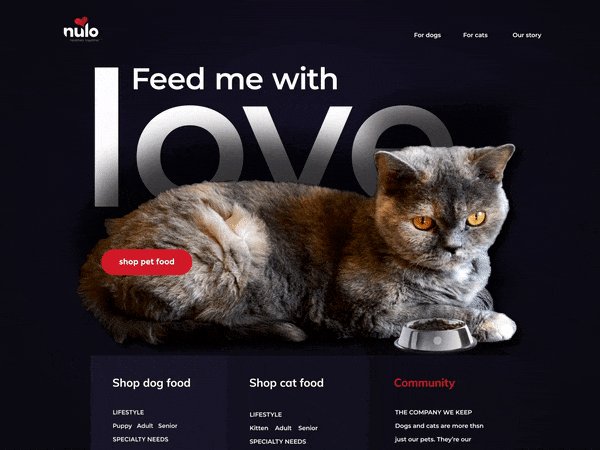
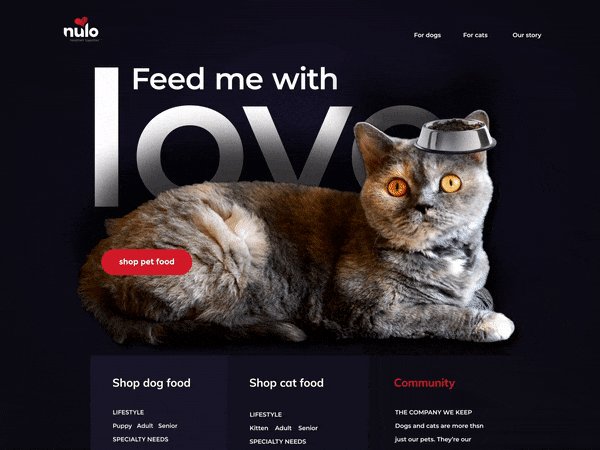
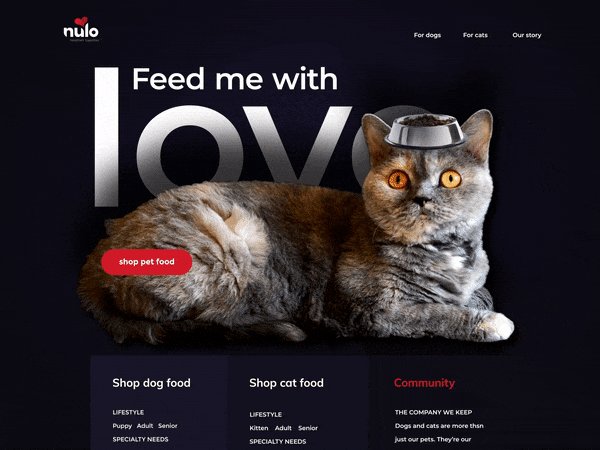
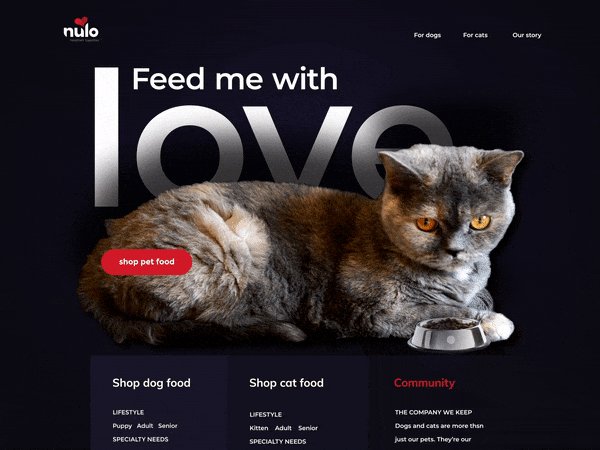
Wie könnte etwas so Einfaches wie das Platzieren von hellem Text, Symbolen und UI-Elementen auf einem dunklen Hintergrund so mächtig sein? Der Dunkle Modus ist der Webdesign-Trend, der 2019 zweifellos dominiert hat, und es ist unwahrscheinlich, dass seine Zeit 2020 endet.
Der dunkle Modus hat die Online-Welt mit Top-Apps und Websites wie Facebook Messenger, YouTube, Instagram, Viber, WhatsApp und Chrome sowie den neuesten Versionen von Android- und Apple-Betriebssystemen auf Hochtouren gebracht nacheinander ab.
Die Popularität des Farbschemas liegt in seinen vielfältigen Vorteilen, die darin bestehen, den Benutzern ein eleganteres und geschmeidiges Arbeitsumfeld zu bieten und die Akkulaufzeit und den Energieverbrauch des Geräts positiv zu beeinflussen. In der Zwischenzeit ist der sogenannte Nachtmodus auch deshalb günstig, weil er die Verwendung von hellen Pixeln reduziert, was wiederum die Gesamthelligkeit eines Bildschirms verringert, weniger Überanstrengung der Augen verursacht und das Lesen erleichtert.
Tip: Um eine visuell beeindruckende Website zu erstellen, mischen Sie den dunklen Modus mit minimalistischen, weißen Elementen und sauberen Grafiken und Typografien. Fügen Sie für eine ästhetisch ansprechende Atmosphäre einige lebendige, akzentuierte Farbschemata, leuchtende Neontypografie oder futuristische Elemente hinzu.



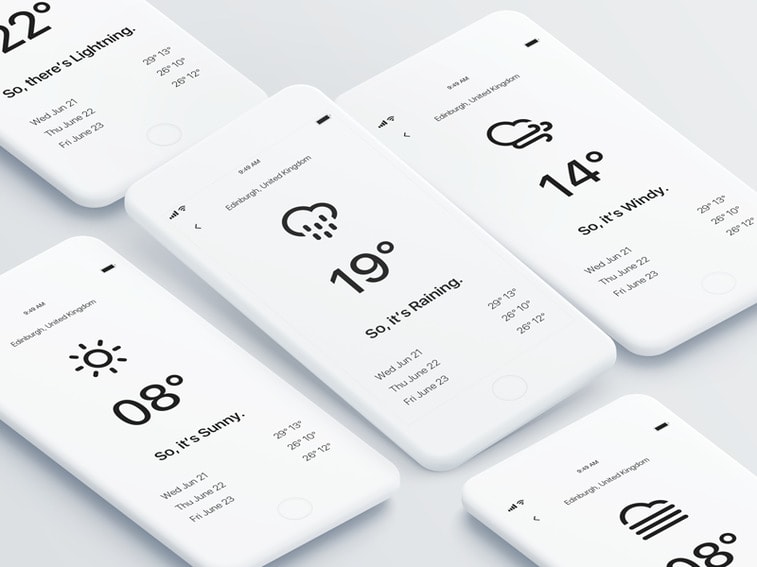
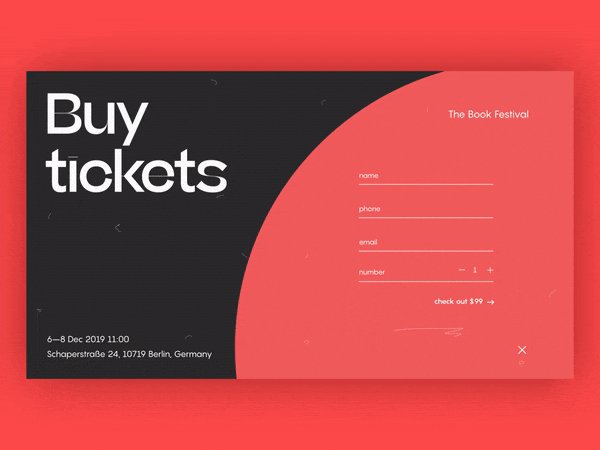
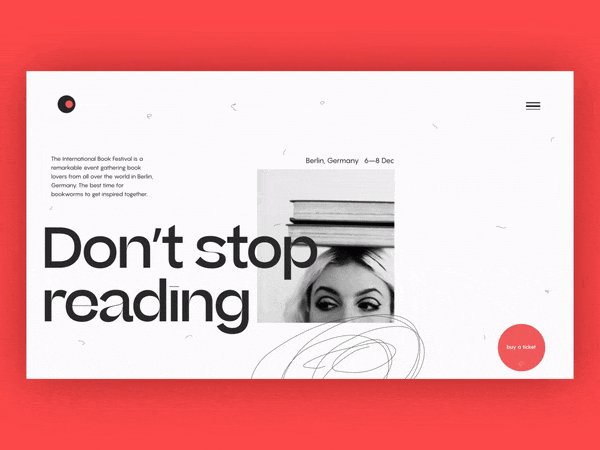
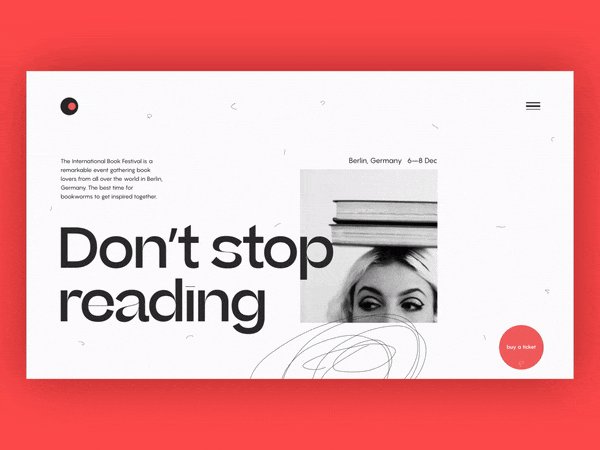
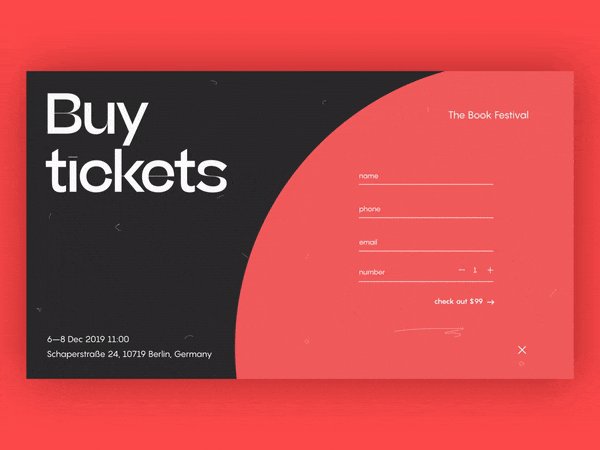
2. Minimalismus
Minimalismus ist eine Explosion aus der Vergangenheit und ein klassischer Webdesign-Trend, der bleiben wird. Während sich Formen und Merkmale des Minimalismus im Laufe der Jahre geändert haben, bleiben seine wesentlichen Elemente gleich – sie überzeugen die Herzen von Designern und Endbenutzern durch Eleganz, Benutzerfreundlichkeit und Einfachheit.
Minimalismus im Webdesign kann eine Vielzahl von Dingen bedeuten – von minimalistischen grafischen Elementen und schmalen Farbpaletten bis hin zu einem Minimum an Text- und Website-Navigation.
Der Trend wurde immer wichtiger, um schwindenden Bildschirmgrößen und Aufmerksamkeitsspannen Rechnung zu tragen. Die Benutzerfreundlichkeit und das Navigieren auf der Website werden durch das äußerst minimalistische Menü erleichtert, das einen Großteil der Schwierigkeiten beseitigt und den Fokus der Besucher darauf verlagert, bestimmte Informationen zum Eingreifen in Informationen selbst zu finden.
Ein guter Weg, um Minimalismus im Webdesign zu erreichen, besteht darin, einen schweren Absatz für ein qualitativ hochwertiges Bild oder ein Video wegzulassen, das die Botschaft des Textes auf verlockendere und einfachere Weise vermittelt.
Tip: Minimalismus und Funktionalität gehen Arm in Arm. Vermeiden Sie daher beim Entwerfen der Website-Navigation, nicht verwandte Informationen in einem Abschnitt zusammenzufassen. Machen Sie es Ihren Besuchern einfach, die von Ihnen angebotenen Dienste, Kontaktseiten oder häufig gestellten Fragen zu finden, während Sie sie leicht halten.


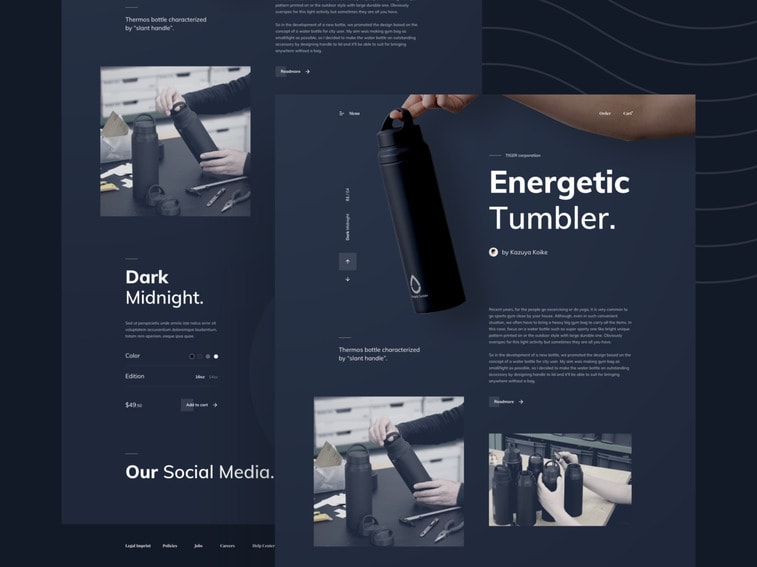
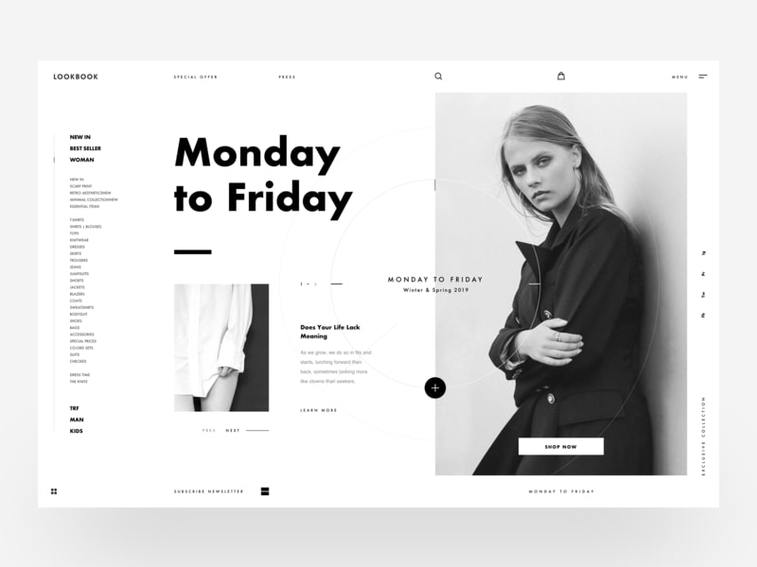
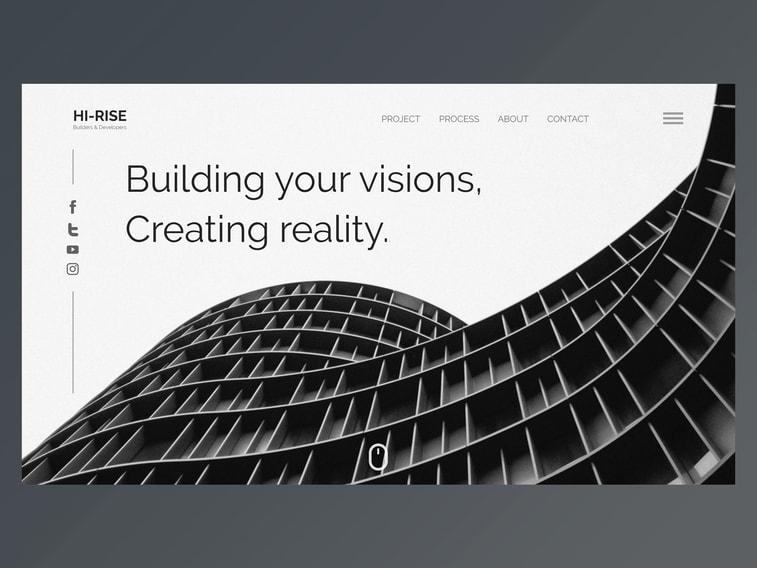
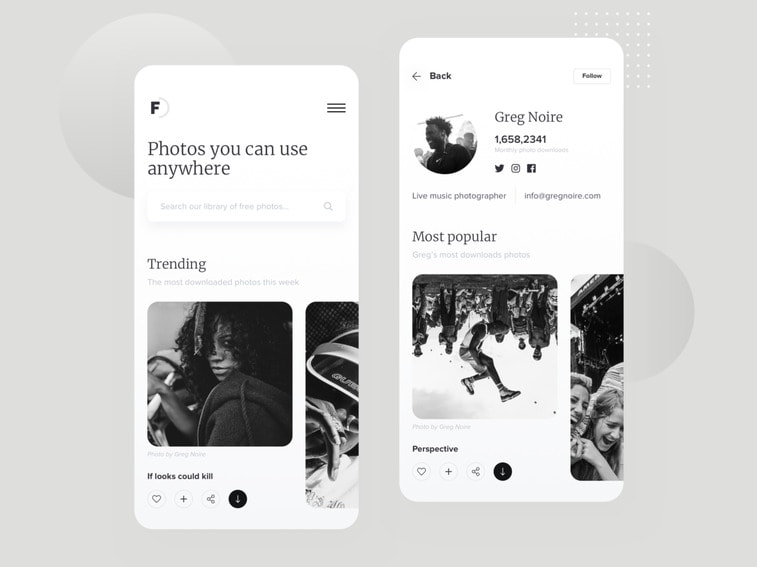
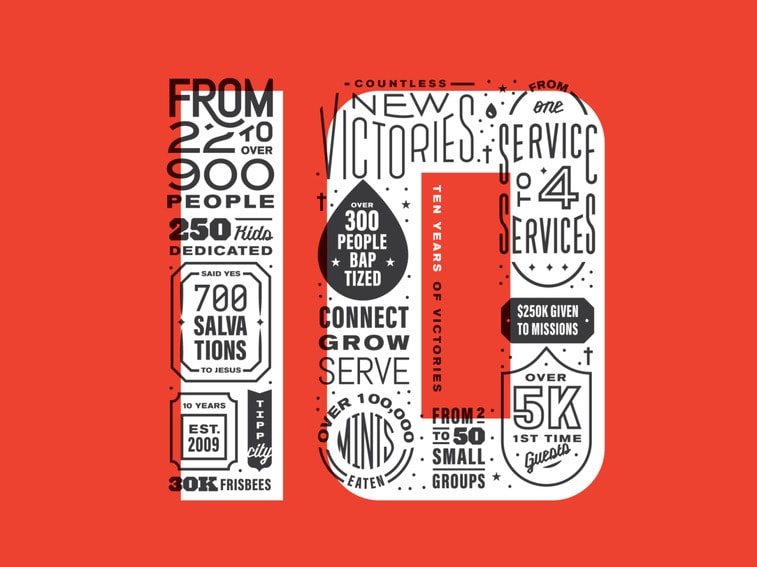
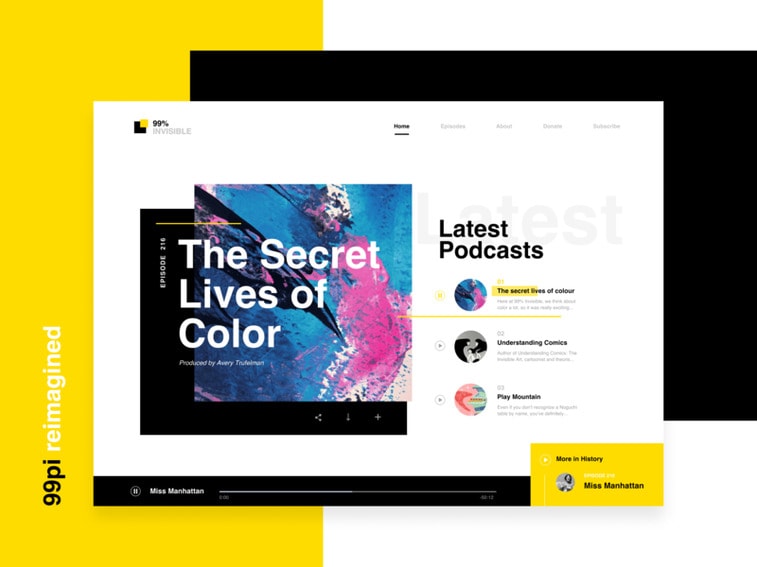
3. Schwarz und weiss
2020 wird das Jahr des Minimalismus sein, auch bei Farbschemata für Websites. Schwarz und weiß, gepaart mit einem sehr engen Graustufenspektrum, sind immer elegant, ästhetisch und modern.
Fügen Sie hochwertige Schwarzweißfotos oder künstlerische Illustrationen hinzu, um zu vermeiden, dass Ihre Website langweilig wird.
Tip: 50 Graustufen mögen ein literarischer Bestseller sein, aber im Website-Design ist es ein Misserfolg. Wenn Sie sich für eine Schwarzweiß-Website mit Graustufenelementen entscheiden, halten Sie sich an zwei bis drei Graustufen.



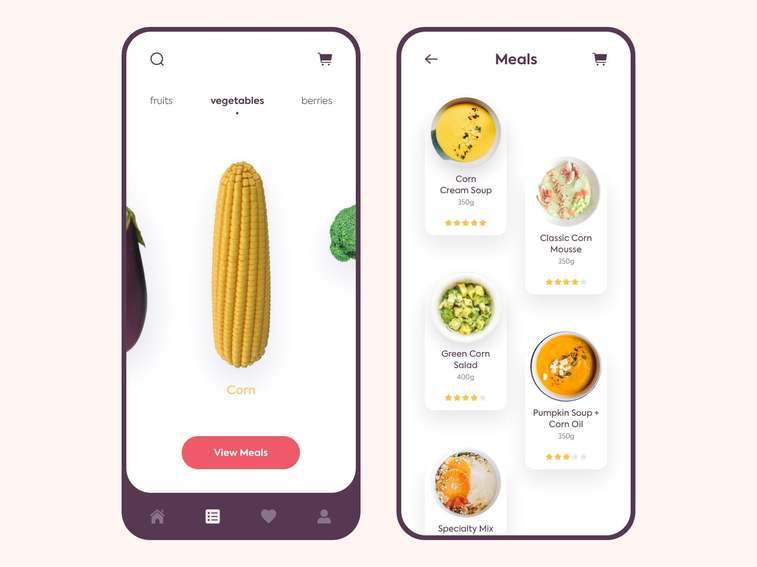
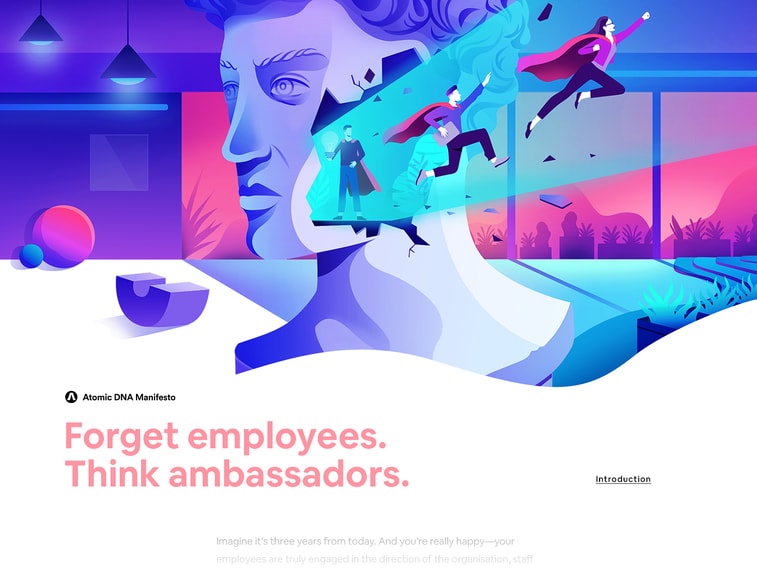
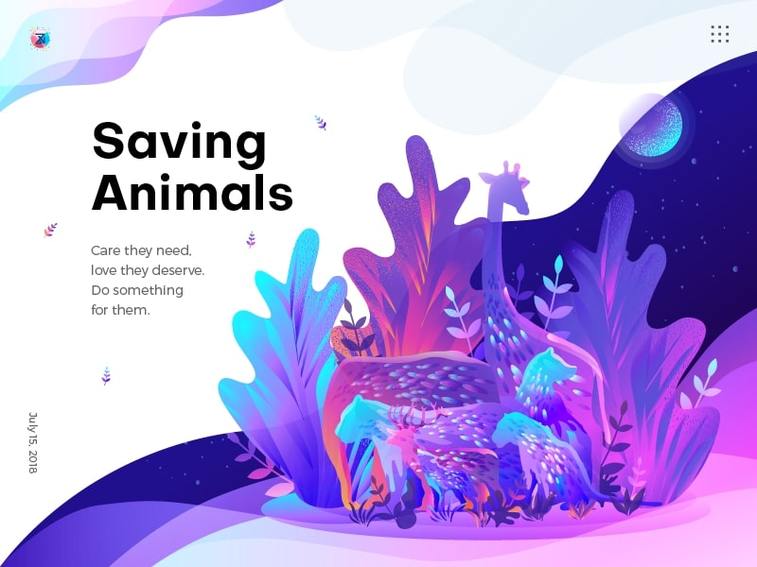
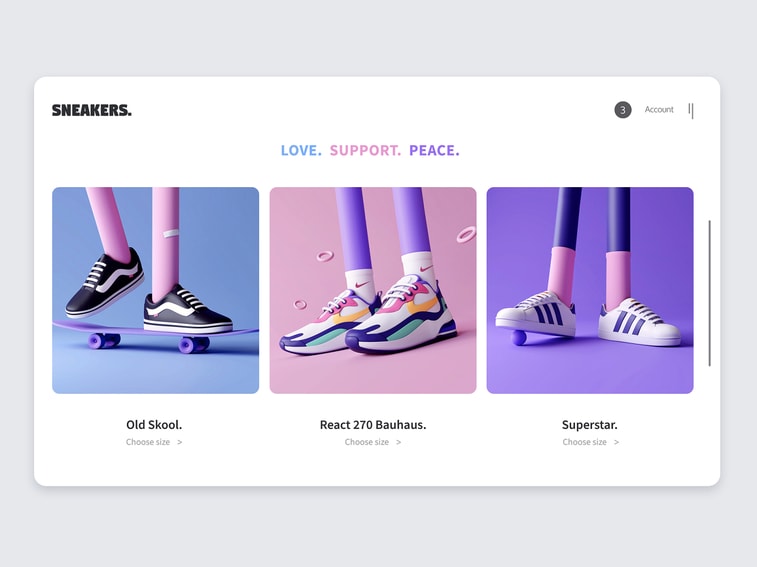
4. Leuchtende Farben
Im Gegenteil, leuchtende Farbschemata werden einen Fortschritt im isometrischen Trend des Webdesigns darstellen. Leuchtende Neonfarben wie blau, purpur und rosa lassen Ihre Website modern und futuristisch aussehen. In Verbindung mit tieferen und dunkleren Farbtönen werden diese leuchtenden Farben von den Bildschirmen hervorgehoben und sorgen für ein mutiges und gewagtes Erscheinungsbild Ihrer Website.
Tip: Neonfarbene Elemente passen gut zu den oben genannten Webdesign-Trends (Dunkelmodus, Minimalismus, schwarzweiß), da ein dunklerer, nicht bunter Hintergrund diese leuchtenden Farben noch stärker hervorhebt.



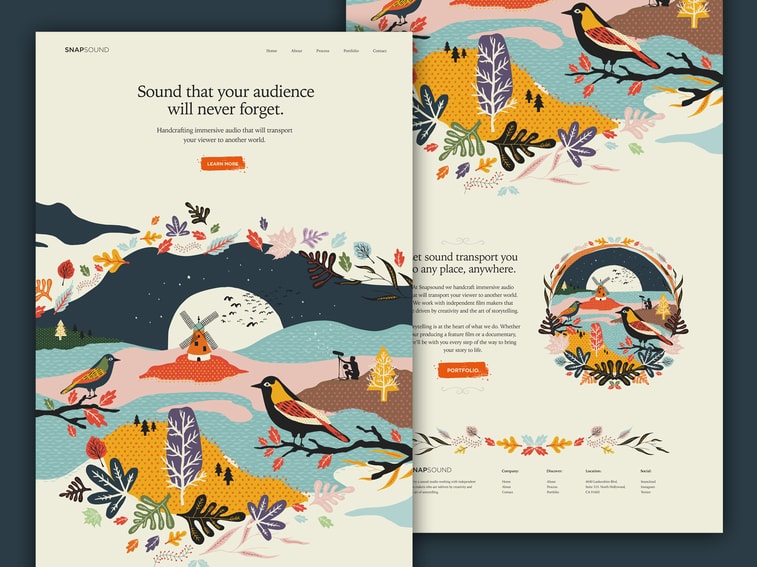
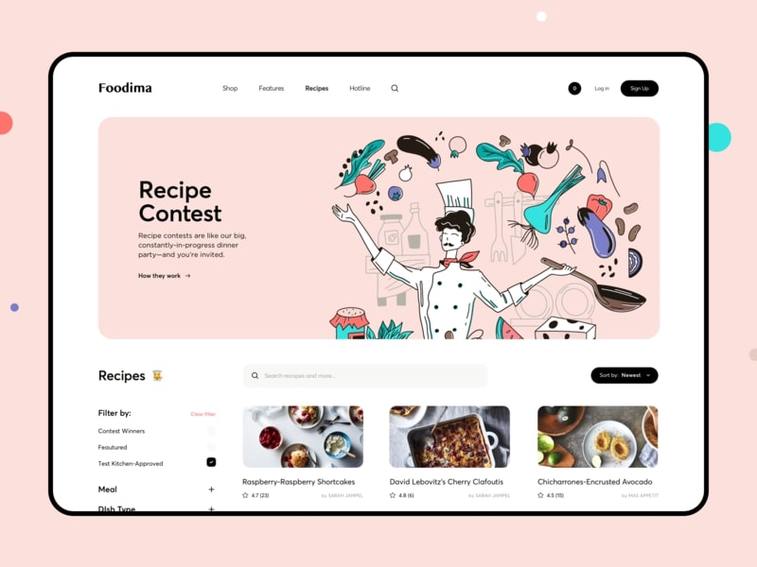
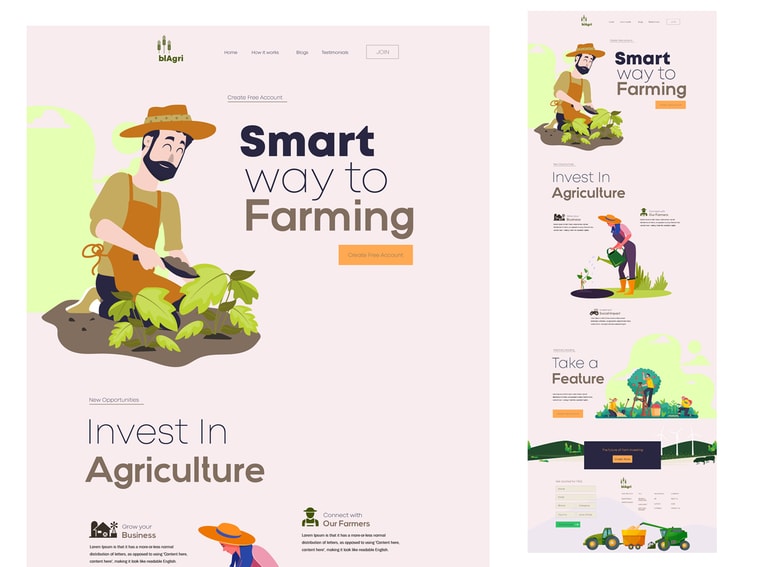
5. Handgezeichnete Elemente
Der menschenzentrierte Ansatz im Design hat in letzter Zeit eine Renaissance erlebt, und kein besseres Beispiel dafür als handgezeichnete Elemente. Ob es sich um Comic-Illustrationen, gezeichnete Symbole oder handgeschriebene Schriftzüge handelt, bei der Technologie der letzten Jahre geht es darum, Emotionen, Menschlichkeit und persönliche Note zu vermitteln.
Darüber hinaus strahlen handgezeichnete Grafiken Positivität, Lebensfreude und Leichtigkeit aus. Daher ist dieser Trend ein absolutes Muss für 2020, wenn Sie Ihren Kunden zeigen möchten, wie kreativ und einfallsreich Sie sein können.
Tip: Künstlerische Illustrationen verleihen Ihrer Website Authentizität und Ungezwungenheit. Seien Sie jedoch vorsichtig – nicht alle Berufe profitieren von einer illustrierten Website. Lassen Sie sich von einem Fachmann im Bereich Webdesign beraten, um sicherzustellen, dass Ihre Webpräsentation kindisch, gedankenlos oder flippig aussieht und somit sowohl bestehende als auch potenzielle Kunden vertreibt.



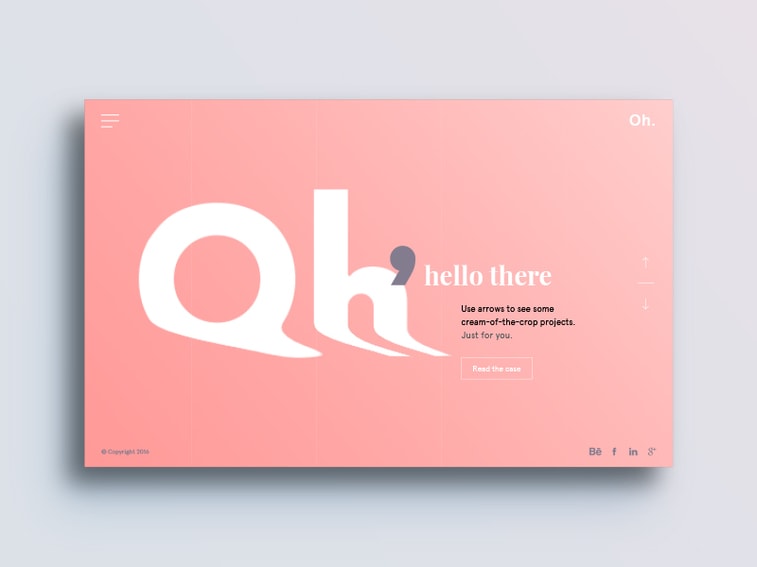
6. Freche Typografie
In den letzten Jahren war es das Hauptziel von Webdesignern, eine angenehme Benutzererfahrung zu bieten. Einer der wichtigsten Aspekte einer guten UX ist eine saubere, lesbare Typografie. Auffällige All-Caps-Schriftarten, monochromatisch gefärbt oder transparent mit einem Umriss, sind heute der heißeste Trend.
Kursive Schriftarten sind schwer zu lesen und es ist sehr einfach, ähnlich aussehende Buchstaben zu mischen. Daher hat eine solche Typografie auf einer frischen, modernen Website, die auf eine gute UX abzielt, nichts zu tun.
Tip: Große Typografie ist ideal, um die Aufmerksamkeit Ihrer Besucher auf sich zu ziehen. Stellen Sie jedoch sicher, dass die Buchstaben auf allen Geräten, vom Desktop bis zum Smartphone, die richtige Größe haben. Ein Buchstabe, der den gesamten Smartphone-Bildschirm einnimmt, ist eine schlechte, schlechte Benutzererfahrung.



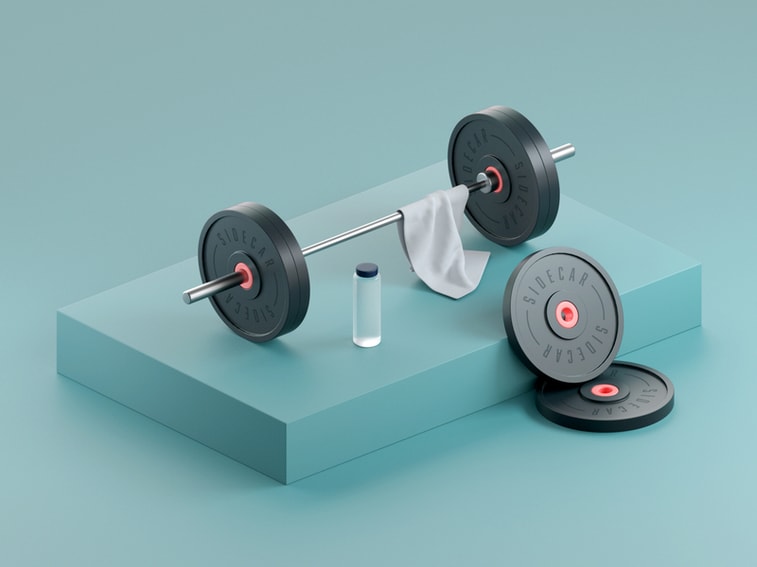
7. 3D Elemente
Wahrscheinlich einer der verlockendsten Webdesign-Trends ist es, dank des massiven technologischen Fortschritts in den letzten Jahren große Türen zu öffnen. 3D-Elemente machen Spaß, sind ansprechend und halten die Besucher länger auf der Website.
Tiefe trägt zum Realismus bei, eine Qualität, die besonders für den E-Commerce von Vorteil sein kann, da 3D-Bilder zur Präsentation von Produkten aus verschiedenen Perspektiven oder im praktischen Gebrauch verwendet werden können.
Tip: Das Laden von 3D-Elementen kann sehr schwer sein. Lassen Sie sich also nicht überregen, wenn Sie sie Ihrer Website hinzufügen. Sie können Wunder erwirken; übermäßig können sie die SEO-Bemühungen Ihrer Website beeinträchtigen.




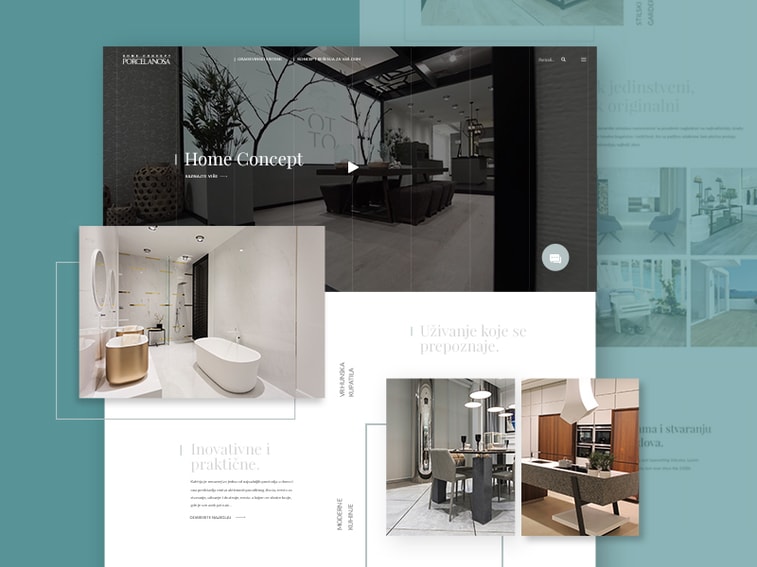
8. Schatten, Schichten und schwebende Elemente
Reduzieren Sie die Überheblichkeit von 3D mithilfe von Schatten, Ebenen und schwebenden Elementen. Dies ist eine Weiterentwicklung des Materialdesign-Trends, der ein einfaches Bild in ein schillerndes Merkmal umwandeln kann. Dieser Pseudo-3D-Effekt kann auch für Symbole, Grafiken und Text ausgeführt werden.
Ein weiterer bodenständiger Trend, der die Illusion von Tiefe erzeugen kann, sind überlappende Schichten. Durch das Überlagern mehrerer Elemente wie Text, Bilder, Videos, Symbole usw. kann aus einer überfüllten und geschäftigen Website eine Webpräsentation mit einer durchdachten Anordnung und einem ungestörten Ablauf werden.
Tip: Das gute alte „weniger ist mehr“ gilt hier definitiv. Wenn Ihre Website einer PowerPoint-Präsentation mit allen verfügbaren Effekten wie Ausblenden, (Nicht-) Erscheinen, Größenänderung, Löschen von Schatten usw. ähnelt, brechen Sie die Mission ab.


9. Vom Benutzer Animationen
Bis vor kurzem fanden Website-Animationen weitgehend unabhängig von den Aktionen der Besucher auf der Website selbst statt. 2020 wird dies mit dem Aufkommen von benutzergesteuerten Animationen ändern.
Die oben genannten Trends von 3D- oder schwebenden oder geschichteten Elementen können in vom Benutzer ausgelöste Animationen integriert werden. Durch Klicken, Schweben und Aktionen anderer Besucher können sich Farbe, Größe, Design usw. ändern. Diese Animationen sind nützlich, wenn Sie möchten, dass Ihre Website fesselnder und anregender ist, aber dennoch einfach und elegant bleibt.
Tip: Gehen Sie nicht über Bord – ein oder zwei vom Benutzer ausgelöste Animationen reichen völlig aus. Eine größere Anzahl von Animationen kann dazu führen, dass Benutzer mit jeder Maus etwas auf der Website tun, was zu Verwirrung und Unzufriedenheit führt.


10. Gradient
Farbverläufe sind wieder in Mode, stärker als je zuvor. Im Jahr 2020 werden kräftige, mehrfarbige Farbverläufe auf allen Bereichen angezeigt, vom Hintergrund bis zum Ausfüllen von Text. Die Kombination mehrerer Farben, die Kontrast und die Illusion von Tiefe erzeugen, ist die gewinnbringende Kombination für ein elegantes, topaktuelles Aussehen von Website.
Tip: Vermeiden Sie monotone Farbverläufe, da diese schlampig, langweilig und unstylisch aussehen.



11. Video- oder Texthelden
„Ein Bild sagt mehr als tausend Worte“. Richtig für 2019, aber dank Hochgeschwindigkeits-Internetverbindungen sind statische Heldenbilder verschwunden. Stattdessen sind hochwertige Videos, die ein filmähnliches Erlebnis schaffen, eine hervorragende Möglichkeit, Besucher im Jahr 2020 zu begrüßen, zu motivieren und zu unterhalten. Bilder sind für das visuelle Design von entscheidender Bedeutung, da sie die schnelle und unkomplizierte Übermittlung der Nachricht ermöglichen und keine bessere Möglichkeit bieten, dies zu zeigen als mit einem Video.
Ganz im Gegenteil gibt es nur Texthelden. Große, fette, kühne Typografie ohne Fotografie und Videos in monochromatischem Farbschema ist der neue Trend für 2020. Den Teil der Website, den die Besucher zuerst sehen werden, zu entfernen, ist ein mutiges Experiment, aber der Trend, der definitiv zu sehen sein wird seinen Höhepunkt im laufenden Jahr.
Tip: Das Laden von Videos dauert einige Zeit. Wenn Sie also eine Auswahl für den Heldenbereich treffen, stellen Sie sicher, dass die Größe richtig ist und die Ladezeit Ihrer Website nicht verzögert wird. Das Platzieren eines YouTube-Videos im Helden ist ein großes Nein – entweder integrieren Sie es in Ihre Website oder vermeiden Sie Videos vollständig.

Zusammenfassung
2020 wird das Jahr der Vielfalt sein, wenn es um Trends geht, die die Webdesign-Welt dominieren. Von absoluter Einfachheit bis hin zu übertriebenen Farb- und Elementkombinationen haben Designer eine Reihe von Möglichkeiten, eine Website zu erstellen, die sich von allen anderen aufmerksamkeitsstarken Designs abhebt.
Designer, die das beste UX- und auffällige Website-Erscheinungsbild anstreben, sollten einige der Webdesign-Trends berücksichtigen, die 2020 dominieren werden:
- Dunkler Modus
- Minimalismus
- Schwarz & weiss
- Leuchtende Farben
- Handgezeichnete Elemente
- Freche Typografie
- 3D Elemente
- Schatten, Schichten und schwebende Elemente
- Vom Benutzer Animationen
- Vielfarbige Gradiente
- Video- oder Texthelden
Dieses Jahr sieht bereits vielversprechend aus, sowohl für Designer, die alle Hände voll zu tun haben, um diese Trends miteinander zu verschmelzen, als auch für Webdesign-Muggel, die die Möglichkeit haben, sie im gesamten Web zu erleben und zu genießen.