Wenn eine SEO-Kampagne gestartet wird, eine große Anzahl von SEO-Experten setzt alle ihre Stärken darin, Inhalte zu verlinken und zu optimieren. Bilder sind etwas was Anfänger in diesem Bereich häufig ignorieren können. Es ist allgemein anerkannt, dass Google sehen kann, was in allen Bildern enthalten ist. Google ist jedoch ein Algorithmus, der auf dem Verständnis von Binärzahlen basiert. Wenn Sie aber nicht geschreiben haben, was auf dem Bild gezeigt wird - kann Google das nicht wissen, egal wie allerwissend es war.
Damit sich diese Art von Situation und das Verständnis der Bildsuche ändert, müssen die Bildoptimierungstechniken geschult und erlernt werden, um ganz oben in der weltweit größten Bildsuchmaschine zu stehen– Google Bilder.
Was erzielt man mit der Bilderkomprimierung
Die Platzierung ist auch in diesem Browser aus mehreren Gründen genauso wichtig wie für die anderen. Das Erste und Wichtigste ist, dass der Name des Bildes und die Metadaten, die für die Suche des Benutzers relevant sind, oder, einfacher gesagt, wenn Benutzer Begriffe oder Beschreibungen in das Suchfeld eingeben, die Ergebnisse können Sie gerade auf Ihre Website führen.
Das Bild ist daher genauso wichtig wie der Link. Und es fällt auch in den Bereich der Website-Optimierung, was als „Inhalt“ bezeichnet wird. Da jede Website Qualität und relevante Inhalte, einschließlich Texte und Bilder, benötigt, muss dieser Prozess gut untersucht und auf ihren eigenen Sites oder Blogs angewendet werden.
Wenn Sie ein Anfänger in diesem Bereich oder ein Blogger sind, der möchte, dass sein Name oder seine Arbeit vorgelesen wird, finden Sie hier einige der acht hilfreichen Tipps zur Bilderoptimierung.
Wie optimiert man Bilder für Google Images Suche?
1. Das richtige Foto finden
Wenn Ihre Webseite keine Bilder oder Fotos enthält, ist es, als ob Sie auf der anderen Seite des Google beerdigt worden wären – niemand wird es jemals finden. Oder noch schlimmer, wenn Sie auf den Webseiten nicht die entsprechenden Bilder haben, wie z. B. ein Bild von rotem Pullover auf einer Seite mit den grünen Hemden. Die Benutzer werden nur genervt und werden die Website so schnell wie möglich verlassen.
Solche Situationen müssen vermieden werden, wenn sie nicht vollständig ausgerottet sind, damit am besten geeignete Begleitfotos gefunden werden können. Glücklicherweise gab es im 21. Jahrhundert auch Websites, auf denen Fotos von professionellen Fotografen oder Amateurfotografen kostenlos heruntergeladen werden konnten. Da die meisten Stock-Image-Websites eine kostenlose kommerzielle und persönliche Nutzung anbieten, haben Sie keine Angst, dass Ihr sowieso geringes Budget gefährdet werden.
2. Format und Abmessungen
Das Bildformat ist leicht an der Erweiterung oder dem Suffix zu erkennen, die angibt, welche Art der Komprimierung verwendet wird. Beispielsweise werden im Internet am häufigsten die Formate JPG/JPEG, PNG und GIF verwendet, von denen jedes über seine eigenen guten und schlechten Eigenschaften verfügt. JPEG ist einfach zu verwenden und sehr verbreitet, hat jedoch den Nachteil, dass Hintergrundbilder nicht transparent sind und die Qualität selbst schlechter ist als das PNG-Format, das dagegen vorsehend ist, aber schwächer als JPEG. Das am häufigsten verwendete Format für kleine Animationen ist GIF.

In Bezug auf die Abmessungen muss man sich darum kümmern dass sie richtig sind, d.h., in das Design passen und nicht kleiner und nicht größer, als es sollte. Es ist am besten, dass sie auf Geräte angepasst sind (engl. responsive design), da dies heute der Standard für die Anzeige von Bildern auf den Websites ist.
3. Komprimierung
Unabhängig von der Größe des Fotos kann das Problem die Geschwindigkeit des Seitenladens beeinflussen. Je einfacher die Grafik, desto schneller wird die Ladegeschwindigkeit.
Wenn Sie derzeit kein Programm zur Optimierung von Grafiken haben (z. B. Adobe Fireworks), empfehlen wir die Verwendung eines der kostenlosen Online-Tools wie Optimizile oder Tiny PNG.
4. Fotoname
Der einfache Teil der Aufgabe ist vergangen – die grafischen Elemente sind da; nun folgt die eigentliche Optimierung.
Bei der Benennung sollten Sie generische Namen wie „g3567gjlpw01_p0o.jpg“ vermeiden, die von Skripten oder Entwicklern erstellt werden können, die die Grundprinzipien der Optimierung nicht kennen. Stattdessen sollten Sie den beschreibenden Namen für jede Grafik einzeln manuell eingeben. Dies impliziert natürlich nicht das Schreiben von Kompositionen; Es gibt genug fünf bis sieben Wörter, je nachdem, welches Schlüsselwort Sie einstufen möchten. Es wird auch empfohlen, anstelle eines Abstands einen Bindestrich oder ein Minuszeichen (-) zu verwenden, da dies eine bessere Vorgehensweise darstellt.
z.B. wie-optimiert-man-fotos-fuer-web.jpg
Zusätzliche Empfehlung: Wenn die Webseite in der vom Alphabet verwendeten Sprache invertierte, akzentuierte oder diakritische Zeichen enthält (z. B. Deutsch schön, Spanisch tú, Tschechisch Dvořák, oder serbische Lateinschrift mit einem Häkchen), wird ebenfalls empfohlen, solche Buchstaben sowie deren Verbindung und Anpassung (schoen, tu, Dvorzhak zu vermeiden. Google hat einen intelligenten Algorithmus, und er erkennt, worum es bei diesen Wörtern geht, sodass kein Grund zur Besorgnis besteht.
5. Titel und andere Bezeichnungen
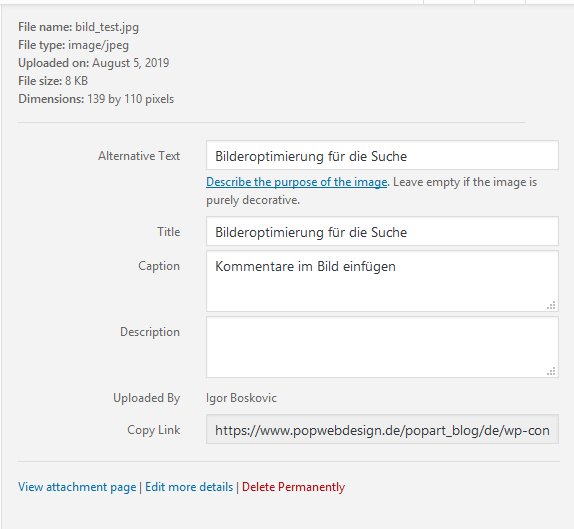
Was Google in den Bildern sehen kann, sind Titel und alternativer Text, die für den Benutzer nicht sichtbar sind. Wenn Sie sie richtig schreiben, können die Google Roboter sie lesen. Danach erhalten Sie den Google Award: Rangieren in der Suche. Darüber hinaus ist es für Sie am besten, wenn Sie einen alternativen Text hinzufügen, damit einer der Google-Rankingfaktoren zu einer alltäglichen Praxis wird.
Öffnen Sie in der CMS-Galerie, mit der Sie ein Bild platzieren, die Bearbeitungsdetails und fügen Sie diese beiden Elemente hinzu.

Zusätzliche Empfehlung: Bei der Eingabe dürfen Leerzeichen anstelle von Bindestrichen sowie Akzente, Umlaute und diakritische Zeichen benutzt werden.
6. Regel für die Benennung
Wenn sich Elemente auf der Seite wiederholen, z. B. ein Logo oder ein Symbol, sollte ihre Benennung konsistent sein. Das Problem kann dazu führen, dass eine Bildsituation an einem Ort verschwindet, weil derselbe Name an einem anderen Ort verwendet wurde. Daher ist die Empfehlung der Bilder nach einer bestimmten Regel zu benennen, damit sie niemals den gleichen Namen haben.
7. Kommentar zum Foto
Ein weiterer großartiger Ort, um die Schlüsselwörter im Kontext zu verwenden, sind Kommentare zum Foto (üblicherweise darunter). Im Unterschied zum Titel und zum Alternativtext können die Besucherkommentare gelesen werden. Es ist am besten, diesen Text immer wieder zu schreiben, z. B. um den Titel des Bildes zu kopieren, anstatt ihn dem Kontext und dem Leser anzupassen.
8. Link zum Foto
Auf den Inhalt-Management-Plattformen wie z.B. WordPress können Bilder zu einer anderen Webseitenseite oder außerhalb der Webseite führen. Es wird empfohlen, großformatige Fotos in einem neuen Tabellenblatt zu öffnen (sogenanntes Tab). Wenn Sie dagegen ein Bild im Text verlinken möchten, empfiehlt es sich, einen beschreibenden Textlink (engl. anchor text) zu erstellen (oder man verlinkt das Schlüsselwort) zu, der eine Verbindung zu diesem Bild herstellt.
Und schließlich sollten Sie, obwohl Bilder eine großartige Möglichkeit zur Optimierung des Websiteinhalts sind, nicht mit Stichwörtern überhäufen und spammen. Google hat diese Art von schlechtem Training vor einigen Jahren verboten, daher ist es notwendig, den Algorithmus nicht um jeden Preis zu betrügen, da dies zu einer Strafe führt. Denken Sie daran: Namen, Titel und alternativer Text sollten richtig geschrieben sein, die Größe und das Gewicht des Bildes sollten normal und angepasst sein, damit Bilder von Ihrer Website in der Suche erscheinen.
Haben Sie irgendwann Optimierungstechniken verwendet? Welche von Ihnen haben die besten Ergebnisse ermöglicht? Haben Sie eine zusätzliche Empfehlung? Teilen Sie sie mit uns auf Facebook oder in den Kommentaren unter den Text.